Maison >interface Web >Tutoriel d'amorçage >Qu'est-ce que le système de suppression bootstrap ?
Qu'est-ce que le système de suppression bootstrap ?
- 藏色散人original
- 2020-11-25 10:57:132478parcourir
Le système de suppression de grille bootstrap fait référence à un système de grille fluide réactif et mobile intégré à Bootstrap. À mesure que le périphérique d'écran ou la taille de la fenêtre d'affichage augmente, le système sera automatiquement divisé en 12 colonnes maximum ; Le principe est de définir la taille du conteneur, de le diviser en 12 parties égales, puis d'ajuster les marges intérieures et extérieures, et enfin de combiner la requête multimédia pour implémenter le système de grille.

Recommandé : "Tutoriel de base bootstrap"
Système de grille Bootstrap (mise en page)
1. Système de grille (mise en page)
Bootstrap dispose d'un système de grille fluide intégré réactif et mobile qui change avec l'appareil à l'écran ou la fenêtre d'affichage) la taille augmente, le système le divisera automatiquement en 12 colonnes maximum.
J'appelle ici le système de grille dans Bootstrap une mise en page. Il crée une mise en page grâce à une série de combinaisons de lignes et de colonnes, puis votre contenu peut être placé dans la mise en page que vous avez créée. Voici une brève introduction au principe de fonctionnement du système de grille Bootstrap :
Le principe de mise en œuvre du système de grille est très simple, il suffit de définir la taille du conteneur et de le diviser en 12 parties égales (il peut également être divisé en 24 ou 32 parties, mais 12 est la plus courante), puis ajustez les marges intérieures et extérieures, et enfin combinez-le avec des requêtes multimédias pour créer un puissant système de grille réactif. Le système de grille du framework Bootstrap divise le conteneur en 12 parties égales.
Lors de son utilisation, vous pouvez recompiler le code source LESS (ou Sass) en fonction de la situation réelle pour modifier la valeur de 12 (c'est-à-dire la changer en 24 ou 32. Bien sûr, vous pouvez également diviser en plus, mais il n'est pas recommandé de l'utiliser de cette façon) ).
2. Règles d'utilisation
Bootstrap dispose d'un ensemble intégré d'appareils réactifs et mobiles.
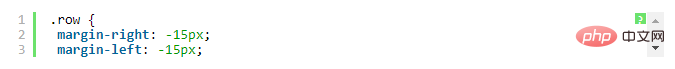
1. La ligne de données (.row) doit être contenue dans le conteneur (.container) afin de lui donner un alignement et un remplissage appropriés. Par exemple :

2. Des colonnes (.column) peuvent être ajoutées aux lignes (.row), mais la somme du nombre de colonnes ne peut pas dépasser le nombre total de colonnes égales. colonnes divisées, telles que 12. Par exemple :

3. Le contenu spécifique doit être placé dans le conteneur de colonne (colonne), et seule la colonne (colonne) peut être utilisée comme enfant direct du conteneur de lignes (.row) Élément
4. Créez un espace entre les colonnes en définissant le remplissage. Compensez ensuite l'effet de remplissage en définissant des marges négatives pour la première et la dernière colonne
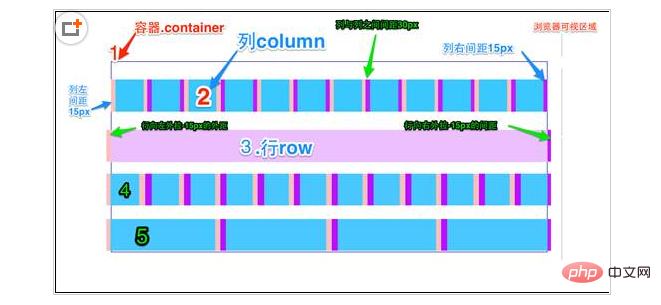
Afin de mieux comprendre le fonctionnement du système de grille du framework Bootstrap, jetons un coup d'œil à un croquis :

Une brève explication de l'image :
1. La bordure la plus extérieure, avec une grande zone blanche, est équivalente à la zone de visualisation du navigateur. Il existe un effet réactif dans le système de grille du framework Bootstrap, qui est livré avec quatre types de navigateurs (très petit écran, petit écran, moyen écran et grand écran). Ses points d'arrêt (points de division de pixels) sont 768px, 992px et 1220px.
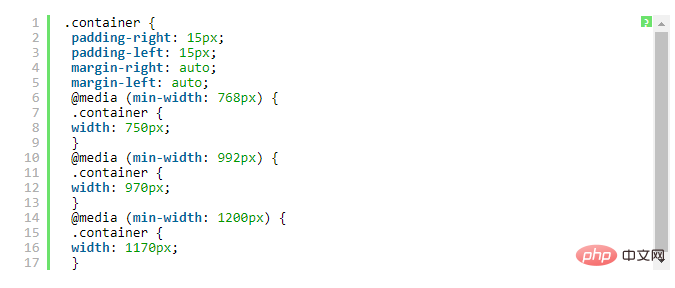
2. La deuxième bordure (1) est équivalente au conteneur (.container). Pour différentes résolutions de navigateur, les largeurs sont différentes : automatique, 750px, 970px et 1170px. Situé aux lignes 736 à 756 de bootstrap.css :

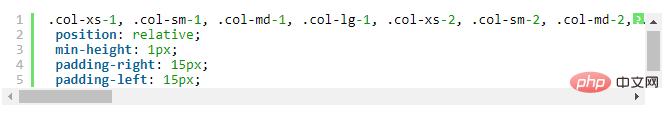
3. La barre horizontale n°2 explique que les lignes (.row) du conteneur sont divisées également 12. parties égales, c'est-à-dire des colonnes. Chaque colonne a un "padding-left:15px" (partie rose sur l'image) et un "padding-right:15px" (partie violette sur l'image). Cela fait également que le remplissage gauche de la première colonne et le remplissage droit de la dernière colonne occupent 30 pixels de la largeur totale, ce qui rend la page inesthétique. Bien sûr, c'est une bonne approche si vous devez laisser un certain espacement. Comme indiqué dans les lignes 767 à 772 de bootstrap.css :

4. La barre horizontale n°3 est le conteneur de lignes (.row), qui définit "marge- La les valeurs de "left" et "margin-right" sont "-15px", qui sont utilisées pour décaler le remplissage gauche de la première colonne et le remplissage droit de la dernière colonne. Vous pouvez voir dans les lignes 763~767 de bootstrap.css :

5. Rassemblez les lignes et les colonnes pour voir l'effet de la barre horizontale 4 . C'est ce à quoi nous nous attendons, il n'y a pas d'espace entre la première et la dernière colonne et le conteneur (.container).
Horizontal 5 veut juste montrer à tout le monde que vous pouvez combiner arbitrairement des colonnes en fonction de vos besoins, mais que la somme de leurs combinaisons ne doit pas dépasser le nombre total de colonnes.
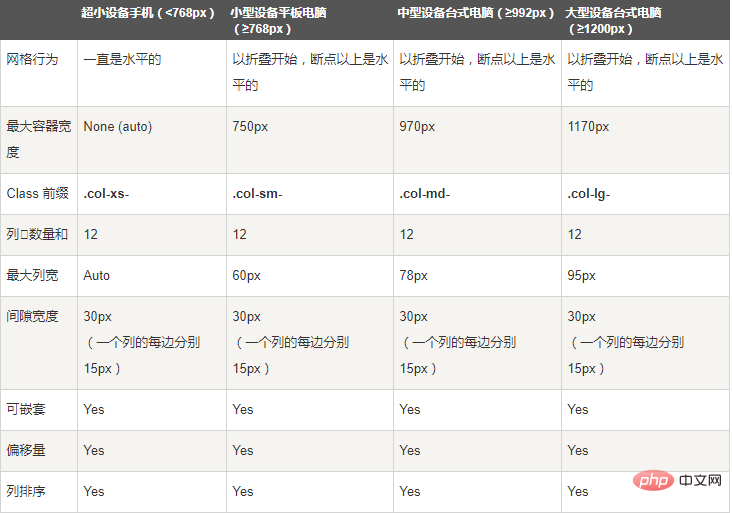
3. Options de grille
Grâce aux captures d'écran ci-dessous, vous pouvez clairement voir comment le système de grille de Bootstrap fonctionne sur une variété d'appareils mobiles différents.

Comme vous pouvez le voir sur la capture d'écran ci-dessus, Bootstrap a mis en place différentes classes de style pour différentes tailles d'écran (y compris les téléphones mobiles, les tablettes, les PC, etc.), afin que les développeurs puissent avoir plus de choix lors du développement. D'après ma compréhension : si plusieurs classes de style ci-dessus différentes sont utilisées sur un élément, l'élément choisira la classe de style la plus appropriée (la meilleure correspondance) en fonction des différentes tailles. Un exemple simple pour illustrer : Par exemple, nous utilisons deux classes de style sur un élément : .col-md- et .col-lg. Vous pouvez le comparer avec la capture d'écran ci-dessus pour voir
Le premier cas : Taille》=1200px puis .col-lg sera sélectionné.
Deuxième cas : Taille》=992px et taille》=1200px alors .col-md sera sélectionné.
Troisième cas : Si la taille est
4. Utilisation de base
Le système de grille est utilisé pour la mise en page, qui est en fait une combinaison de colonnes. Il existe quatre utilisations de base du système de grille dans le framework Bootstrap. Étant donné que le framework Bootstrap utilise différents styles de grille pour différentes tailles d'écran, les exemples impliqués dans cette section sont présentés en utilisant l'écran moyen (970 px) comme exemple. L'utilisation d'autres écrans est similaire à celui-ci.
1), combinaison de colonnes
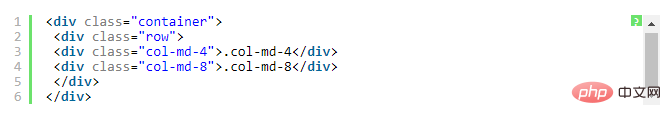
La compréhension simple de la combinaison de colonnes est de changer les nombres pour fusionner les colonnes (principe : le nombre total de colonnes ne peut pas dépasser 12) , qui est quelque peu similaire au colspan du tableau Attributs, par exemple :

En utilisant la structure ci-dessus, vous verrez l'effet de l'image suivante :

5. Décalage de colonne
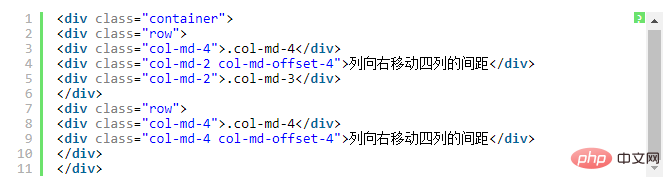
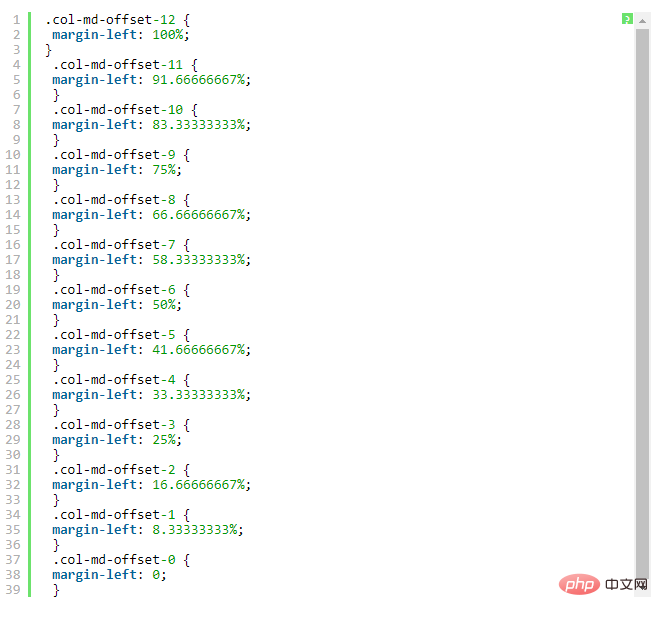
Parfois, nous ne voulons pas que deux colonnes adjacentes soient proches l'une de l'autre, mais nous ne voulons pas utiliser de marge ou autre. moyens techniques. À ce stade, vous pouvez utiliser la fonction de décalage de colonne (offset) pour y parvenir. L'utilisation du décalage de colonne est également très simple. Il vous suffit d'ajouter le nom de classe "col-md-offset-*" à l'élément colonne (où l'astérisque représente le nombre de combinaisons de colonnes à décaler), puis la colonne avec cette classe. le nom sera Offset right. Par exemple, si vous ajoutez « col-md-offset-4 » à un élément de colonne, cela signifie que la colonne est déplacée vers la droite de 4 largeurs de colonne.

Comme le montre l'exemple de code ci-dessus, l'effet est le suivant

Le principe de mise en œuvre est très simple, utilisez simplement douze points Une (1/12) marge gauche. Il y a alors autant de marges gauches que de décalages. Comme indiqué dans les lignes 1205 à 1241 du fichier bootstrap.css :

Remarque :
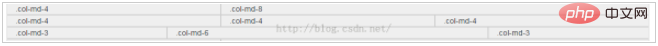
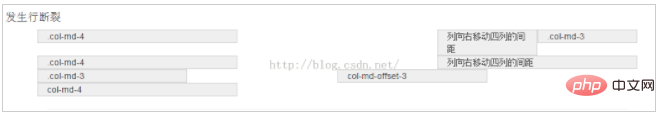
Mais il y a un détail auquel il faut prêter attention, utilisez " col-md- offset-*" lors du déplacement des colonnes vers la droite, assurez-vous que le nombre total de colonnes et de colonnes décalées ne dépasse pas 12, sinon les colonnes seront affichées avec des lignes brisées, telles que :
.col-md-3
col-md-offset-3
col-md-4
Le nombre total de colonnes et de colonnes de décalage dans le code ci-dessus est 3+3+3+4 = 13>12, donc des sauts de colonnes et de lignes se produisent.
Comme l'exemple de code ci-dessus, l'effet est le suivant

6 Le tri des colonnes
Le tri des colonnes change réellement. les colonnes La direction est de changer le flottement gauche et droit et de définir la distance de flottement. Dans le système de grille du framework Bootstrap, cela se fait en ajoutant les noms de classe "col-md-push-*" et "col-md-pull-*" (où l'astérisque représente le nombre de combinaisons de colonnes à déplacer).
Regardons un exemple simple :

Par défaut, le code ci-dessus a l'effet suivant :

"col-md-4" est à gauche et "col-md-8" est à droite. Si vous souhaitez échanger des positions, vous devez déplacer "col-md-". 4" 8 places vers la droite La distance entre les colonnes est de 8 décalages, c'est-à-dire en ajoutant le nom de classe "col-md-push-8" à "
" et en appelant son style.
Déplacez également "col-md-8" de 4 colonnes vers la gauche, soit 4 décalages, et ajoutez-le sur "
" col-md-pull-4":

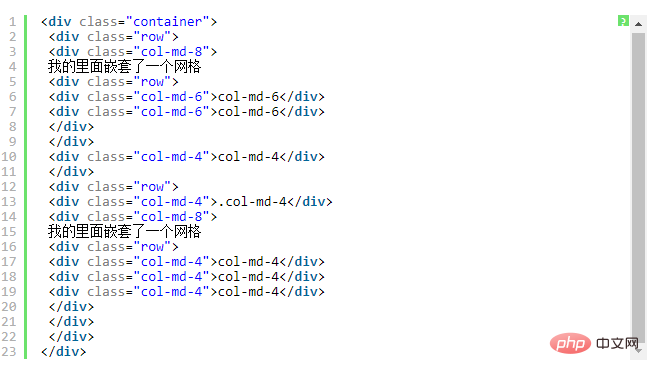
7. Imbrication de colonnes
Le système de grille du framework Bootstrap prend également en charge l'imbrication de colonnes. Vous pouvez ajouter un ou plusieurs conteneurs de lignes à une colonne, puis insérer des colonnes dans les conteneurs de lignes (en utilisant les colonnes comme décrit précédemment). Mais dans le conteneur de lignes (ligne) dans le conteneur de colonnes, lorsque la largeur est de 100 %, c'est la largeur de la colonne externe actuelle. Regardons un exemple simple :

L'effet est le suivant :

Remarque : Le nombre total de fichiers imbriqués les colonnes doivent également suivre les règles Plus de 12 colonnes. Sinon, la dernière colonne sera affichée sur une nouvelle ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

