Maison >interface Web >Tutoriel d'amorçage >Comment modifier le style d'entrée bootstrap
Comment modifier le style d'entrée bootstrap
- 藏色散人original
- 2020-11-25 10:51:114539parcourir
Comment modifier le style d'entrée bootstrap : créez d'abord une étiquette ; puis écrivez une entrée et définissez le type sur fichier ; puis appelez le style par défaut du bouton et enfin modifiez-le en fonction de la couleur du bouton.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, bootstrap version 3. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel bootstrap"
À propos du changement de style du fichier dans l'entrée dans Bootstrap
Ajouter un style de bouton au type de fichier dans l'entrée
1. Le style du type de fichier dans l'entrée dans Bootstrap est très moche. L'ajout d'un paragraphe de texte à un bouton s'affichera. différents styles en fonction du navigateur. Ainsi, lors du développement, vous pouvez modifier le style du fichier
en style de bouton. Il peut être défini sur le fond blanc par défaut, ou il peut être défini sur vert, rouge, bleu, etc.-------- C'est-à-dire plusieurs états du bouton
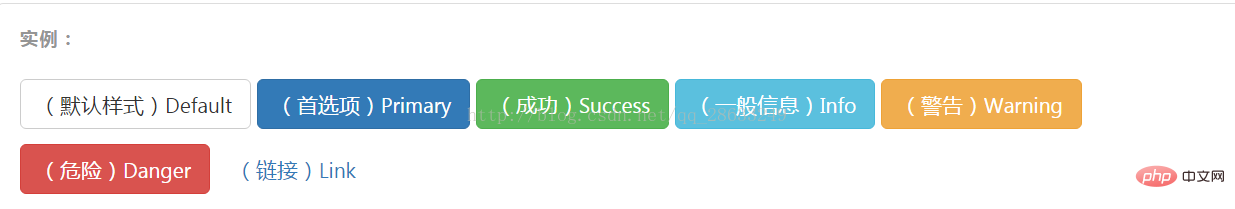
"btn btn-default" - style par défaut - blanc
"btn btn-primary" - préférence ——Bleu foncé
"btn btn-success"——Succès——Vert
"btn btn-info"——Informations générales ——Bleu clair
"btn btn-warn"——Avertissement——Orange
"btn btn-danger"——Danger—— —Rouge
"btn btn-link" — lien — blanc
La méthode est :
1. Écrivez une étiquette, la classe est définie sur btn btn- (default/success/warning/Primary/info/danger/link) Set for=file
2. Écrivez un type d'entrée : fichier, définissez l'identifiant sur fichier, le code source est le suivant
<p class="form-group">
<label class="col-sm-2 control-label"><img src="index.png"alt=""></label>
<p class="col-sm-2 ">
<label for="file"class=" btn btn-default">更换头像</label>
<input id="file"type="file"style="display:none">
</p>
</p>C'est le style par défaut du fichier d'entrée

Style par défaut du bouton d'appel pour générer un bouton blanc, écrivez une invite dans le bouton

Le style ou la couleur spécifique requis peut être défini en fonction de la couleur du bouton

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

