Maison >interface Web >Questions et réponses frontales >Comment utiliser l'instruction for in en javascript
Comment utiliser l'instruction for in en javascript
- 青灯夜游original
- 2021-06-30 15:05:084303parcourir
En JavaScript, l'instruction "for in" est une forme spéciale de l'instruction for, qui est utilisée pour parcourir les propriétés d'un tableau ou d'un objet, c'est-à-dire pour effectuer une opération de boucle sur les propriétés d'un tableau ou objet ; le format de syntaxe est "pour (variable dans l'objet) {exécuter le code ici}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
L'instruction for...in est une forme spéciale de l'instruction for, qui est utilisée pour parcourir les propriétés d'un tableau ou d'un objet (parcourir les propriétés d'un tableau ou d'un objet).
for ... in Chaque fois que le code de la boucle est exécuté, il opèrera sur les éléments du tableau ou sur les propriétés de l'objet.
Syntaxe :
for (变量 in 对象)
{
statement
} "Variable" est utilisé pour spécifier des variables. Les variables spécifiées peuvent être des éléments de tableau ou des attributs d'objets peuvent être utilisés dans Append ; l'instruction var devant pour déclarer directement le nom de la variable. in est suivi d'une expression de type objet ou tableau. Lors du parcours de l'objet ou du tableau, attribuez chaque valeur ou valeur à une "variable".
L'instruction est ensuite exécutée, où la variable est accessible pour lire la valeur de chaque propriété d'objet ou élément du tableau. Une fois l'exécution terminée, revenez et continuez à énumérer l'élément suivant, et ainsi de suite jusqu'à ce que tous les éléments aient été énumérés.
Pour les tableaux, la valeur est l'indice de l'élément du tableau ; pour les objets, la valeur est le nom de la propriété ou le nom de la méthode de l'objet.
Exemple 1
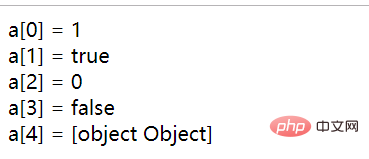
L'exemple suivant utilise l'instruction for ... in pour parcourir le tableau et énumérer chaque élément et sa valeur.
var a = [1,true,"0",[false],{}]; //声明并初始化数组变量
for (var n in a) { //遍历数组
document.write("a["+n+"] = " + a[n] + "<br>"); //显示每个元素及其值
}
Exemple 2
Dans l'exemple suivant, définissez un objet o et définissez 3 propriétés. Utilisez ensuite for/in pour parcourir les propriétés de l'objet et stocker chaque valeur de propriété dans un tableau.
var o = {x : 1,y : true,z : "true"}, //定义包含三个属性的对象
a = [], //临时寄存数组
n = 0; //定义循环变量,初始化为0
for (a[n++] in o); //遍历对象o,然后把所有属性都赋值到数组中L'instruction for (a[n++] in o); est en fait une structure de boucle vide, et le point-virgule est une instruction vide.
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Série avancée JavaScript - for in loop
- Résumé de l'utilisation de for, for in, for of et forEach en JavaScript (avec code)
- Une brève discussion sur la façon d'utiliser le curseur et la sélection en JavaScript ?
- Comment masquer l'URL javascript
- Comment définir un niveau élevé en javascript
- Comment échanger des valeurs en javascript
- Qu'est-ce que cela signifie en javascript

