Maison >interface Web >js tutoriel >Une brève discussion sur la façon d'utiliser le curseur et la sélection en JavaScript ?
Une brève discussion sur la façon d'utiliser le curseur et la sélection en JavaScript ?
- 青灯夜游avant
- 2021-06-30 10:46:064292parcourir
Comment faire fonctionner le curseur et la sélection en JavaScript ? L'article suivant vous présentera l'objet Selection et l'objet Range, et vous expliquera comment utiliser ces deux objets pour faire fonctionner le curseur et la sélection.

Lorsque vous devez utiliser le curseur et la sélection dans certains scénarios commerciaux, tels que la mise en surbrillance du texte, la modification des entrées, etc., vous pouvez utiliser l'objet Selection fourni par le navigateur et les objets Range pour faire fonctionner le curseur et la sélection.
Objet Sélection L'objet
Selection représente la sélection sélectionnée par l'utilisateur ou la position actuelle du curseur, qui peut s'étendre sur plusieurs éléments.
//获取 Selection 对象 window.getSelection();
L'utilisateur peut sélectionner le texte de gauche à droite (même sens que le document) ou de droite à gauche (sens opposé au sens du document).
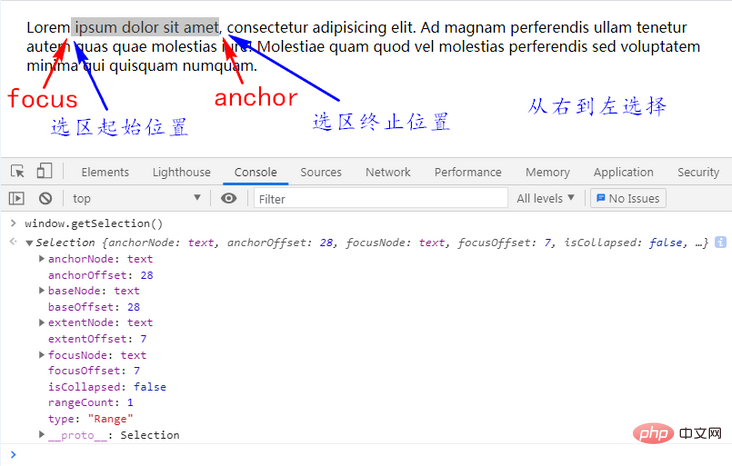
anchor (ancre) : fait référence à l'endroit où l'utilisateur commence la sélection. focus (Focus) : fait référence à l'endroit où l'utilisateur termine sa sélection.
Si vous utilisez la souris pour sélectionner du texte, anchor fait référence à l'endroit où vous appuyez sur le bouton de la souris, et focus fait référence à l'endroit où vous relâchez le bouton de la souris. Les notions de anchor et focus ne doivent pas être confondues avec les positions de début et de fin de la sélection, car anchor peut être devant focus ou derrière focus, selon la souris lorsque vous sélectionnez le texte La direction du mouvement, c'est-à-dire l'endroit où le bouton de la souris est enfoncé et relâché.
Comme indiqué ci-dessous :


Attributs :
-
anchorNode : Le nœud où se trouve le point d'ancrage (
anchor). -
anchorOffset :
- Si
anchorNodeest un nœud de texte ou un nœud d'annotation, renvoie le point d'ancrage (anchor) au nœud . Le nombre de caractères dans un mot. - Si
anchorNodeest un nœud d'élément, renvoie le nombre total de nœuds frères avant le point d'ancrage (anchor).
- Si
-
focusNode : Le nœud où se trouve le focus (
focus). -
focusOffset :
- Si
focusNodeest un nœud de texte ou un nœud d'annotation, renvoyez le focus (focus) au nœud du nœud. nombre de caractères dans un mot. - Si
focusNodeest un nœud d'élément, renvoie le nombre total de nœuds frères avant le focus (focus).
- Si
-
isCollapsed : La valeur
Booleanindiquant si les positions de début et de fin de la sélection coïncident. Si c'esttrue, on peut considérer que non. le contenu est actuellement sélectionné. -
rangeCount : Le nombre d'objets contenus dans la sélection
Range. -
type : décrit le type de la sélection actuelle, avec les trois valeurs suivantes :
- Aucun : Il y a actuellement aucune sélection.
- Caret : Seulement cliqué, mais non sélectionné, la sélection est réduite (c'est-à-dire que le curseur est entre les caractères, non sélectionné).
- Plage : Une plage est sélectionnée.
Remarque :
Tous les attributs ci-dessus sont des attributs en lecture seule.
Méthode :
-
addRange(range)
Ajoute une plage à la sélection (
Selectionobjet) (Rangeobjet).Paramètres :
range: Un objet régionExemple :
<p id="text">文本</p>
rrree -
collapse(parentNode,offset)
Réduire la sélection actuelle en un point. Le document ne sera pas modifié.
Paramètres :
parentNode: Le nœud cible où se trouve le curseuroffset: Facultatif, le décalage au sein du nœud cibleExemple :
//添加一个选区 var text = document.querySelector("#text"); var selObj = window.getSelection(); var rangeObj = document.createRange(); rangeObj.selectNode(text); selObj.addRange(rangeObj);rrree -
collapseToEnd()
Annulez la sélection actuelle et positionnez le curseur à la fin de la sélection d'origine.
Paramètres :
Aucun
Exemple :
<div contenteditable="true" id="text">文本</div>
-
collapseToStart()
Annuler la sélection actuelle et Positionnez le curseur au début de la sélection d'origine.
Paramètres :
Aucun
Exemple :
//收起选区到一个点,光标落在一个可编辑元素上 var text = document.querySelector("#text") window.getSelection().collapse(text,0); -
containsNode(aNode,aPartlyContained)
Spécification du jugement Si le nœud est inclus dans l'objet
Selection(c'est-à-dire s'il est sélectionné).参数:
aNode: 用于判断是否包含在Selection对象中的节点。aPartlyContained:
当此参数为true时,Selection对象包含aNode的一部分或全部时,containsNode()方法返回true。
当此参数为false(默认值)时,只有Selection对象完全包含aNode时,containsNode()方法才返回true。示例:
<div id="text">文本</div>
var text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text); -
deleteFromDocument()
从
DOM中删除选中的文档片段。参数:
无
示例:
var selObj = window.getSelection(); selObj.deleteFromDocument();
-
extend(node,offset)
移动选区的焦点(
focus)到指定的点。选区的锚点(anchor)不会移动。选区将从锚点(anchor)开始到新的焦点(focus),不管方向。参数:
node: 焦点(focus)会被移至此节点内。offset: 可选,默认值为0,焦点(focus)会被移至node内的偏移位置。示例:
<div id="text">文本</div>
var text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text); -
getRangeAt(index)
返回一个当前选区包含的
Range对象。参数:
index: 该参数指定Range对象的索引。如果该数值大于或等于rangeCount,将会报错。示例:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
-
modify(alter,direction,granularity)
通过文本命令来更改当前选区或光标位置。
参数:
alter:改变类型,传入move来移动光标位置,或者extend来扩展当前选区。direction:调整选区的方向。你可以传入forward或backward来根据选区内容的语言书写方向来调整。或者使用left或right来指明一个明确的调整方向。granularity:调整的距离颗粒度。可选值有character、word、sentence、line、paragraph、lineboundary、sentenceboundary、paragraphboundary、documentboundary。示例:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");
-
removeAllRanges()
会从当前
Selection对象中移除所有的Range对象,取消所有的选择。参数:
无
示例:
var selObj = window.getSelection(); selObj.removeAllRanges();
-
removeRange(range)
将一个
Range对象从选区中移除。参数:
range: 一个将从选区中移除的Range对象。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0) selObj.removeRange(rangeObj);
-
selectAllChildren(parentNode)
把指定元素的所有子元素设置为选区(该元素本身除外),并取消之前的选区。
参数:
parentNode: 指定元素示例:
<div id="selectAll"> <div>文本1</div> <div>文本2</div> </div>
var selectAll = document.querySelector("#selectAll"); var selObj = window.getSelection(); selObj.selectAllChildren(selectAll); -
setBaseAndExtent(anchorNode,anchorOffset,focusNode,focusOffset)
选中两个特定
DOM节点之间的内容。参数:
anchorNode: 选中内容的开始节点anchorOffset:选区起始位置在anchorNode内的偏移量。
如果anchorNode是文本节点,表示选区起始位置在该节点第几个字符位置。
如果anchorNode是元素节点,表示选区起始位置在该节点内第几个子节点的位置。focusNode: 选中内容的结束节点focusOffset: 选区终止位置在focusNode内的偏移量。
如果focusNode是文本节点,表示选区终止位置在该节点第几个字符位置。
如果focusNode是元素节点,表示选区终止位置在该节点内第几个子节点的位置。
示例:
<div id="start"></div> <div id="end"></div>
var start = document.querySelector("#start");
var end = document.querySelector("#end");
var selObj = window.getSelection();
selObj.setBaseAndExtent(start,0,end,0);-
toString()
返回代表当前
Selection对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); selObj.toString();
Range 对象
Range 对象表示被选中的文档片段。一个 Range 对象可能包含整个元素节点,也可能包含元素节点的一部分,例如文本节点的一部分文字。用户通常只能选择一个 Range 对象,但是有的时候用户也有可能选择多个 Range 对象(只有火狐浏览器可以选择多个 Range 对象)。
可以用 Document 对象的 Document.createRange 方法创建 Range,也可以用 Selection 对象的 getRangeAt 方法获取 Range。另外,还可以通过 Document 对象的构造函数 Range() 来得到 Range。
属性:
-
collapsed: 返回一个表示起始位置和终止位置是否相同的
Boolean值。 -
commonAncestorContainer: 返回包含
startContainer和endContainer的最深一级的节点。 -
endContainer: 返回包含
Range终点位置的节点。 -
endOffset:
- 如果
endContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即被选中的字符个数)。 - 如果
endContainer是元素节点,返回选区终止位置之后第一个节点之前的同级节点总数。
- 如果
-
startContainer: 返回包含
Range开始位置的节点。 -
startOffset:
- 如果
startContainer是文本节点、注释节点,返回该节点第一个字到选区边界的字符个数(即未被选中的字符个数)。 - 如果
startContainer是元素节点,返回选区起始位置第一个节点之前的同级节点总数。
- 如果
注意:
以上所有属性都是只读属性。
方法:
-
cloneContents()
返回一个文档片段,它是
Range对象中所有节点的副本。参数:
无
示例:
// 在文档中插入选中元素 var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); documentFragment = rangeObj.cloneContents(); document.body.appendChild(documentFragment);
-
cloneRange()
返回一个
Range对象的副本(两个对象各自做出改变,都不会影响另一方)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); clone = rangeObj.cloneRange();
-
collapse(toStart)
向开始或结束方向折叠
Range。参数:
toStart: 可选,Boolean值(默认值false),true折叠到Range的开始方向,false折叠到结束方向。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.collapse(true);
-
compareBoundaryPoints(how, sourceRange)
比较两个
Range对象的起始位置节点或结束位置节点。参数:
how表示比较方法的常量:Range.END_TO_END :比较 sourceRange 对象的结束位置节点和原 Range 对象的结束位置节点。 Range.END_TO_START :比较 sourceRange 对象的结束位置节点和原 Range 对象的起始位置节点。 Range.START_TO_END :比较 sourceRange 对象的起始位置节点和原 Range 对象的结束位置节点。 Range.START_TO_START :比较 sourceRange 对象的起始位置节点和原 Range 对象的起始位置节点。
sourceRange: 一个与原Range对象比较的Range对象。返回值
compare表示一个数字:-1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之前 0 :原 Range 对象的比较节点在 sourceRange 对象的比较节点的相同位置 1 :原 Range 对象的比较节点在 sourceRange 对象的比较节点之后
示例:
<div id="range">range</div> <div id="sourceRange">sourceRange</div>
var range, sourceRange, compare; range = document.createRange(); range.selectNode(document.querySelector("#rang")); sourceRange = document.createRange(); sourceRange.selectNode(document.querySelector("#sourceRange")); compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);
-
comparePoint(referenceNode,offset)
判断指定节点是在
Range对象的之前、相同还是之后位置。参数:
referenceNode: 与Range对象进行比较的节点。offset: 在referenceNode内的偏移量。
如果referenceNode是文本节点、注释节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="range">range</div> <div id="referenceNode">referenceNode</div>
range = document.createRange(); range.selectNode(document.querySelector("#range")); returnValue = range.comparePoint(document.querySelector("#referenceNode"), 0); -
createContextualFragment(tagString)
将
HTML字符串转换为文档片段参数:
tagString: 要转换的HTML字符串。示例:
var tagString = "<div>node</div>"; var range = document.createRange(); var documentFragment = range.createContextualFragment(tagString); document.body.appendChild(documentFragment);
-
deleteContents()
从
DOM中删除选中的文档片段,不返回删除的文档片段。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.deleteContents();
-
extractContents()
从
DOM中删除选中的文档片段,返回删除的文档片段(不保留DOM事件)。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.extractContents();
-
getBoundingClientRect()
返回一个 DOMRect 对象,表示整个选区的位置信息。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getBoundingClientRect();
-
getClientRects()
返回一个选区内所有元素调用 Element.getClientRects() 方法所得结果的列表。表示选区在屏幕上所占的区域。
参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getClientRects();
-
insertNode(newNode)
在选区开始处插入一个节点。
参数:
newNode: 需要插入的节点示例:
<div id="insertNode">insertNode</div> <div id="node">node</div>
range = document.createRange(); newNode = document.querySelector("#node"); range.selectNode(document.querySelector("#insertNode")); range.insertNode(newNode); -
intersectsNode(referenceNode)
返回一个
Boolean值,判断指定节点和Range对象是否相交。参数:
referenceNode:需要比较的节点示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.intersectsNode(referenceNode); -
isPointInRange(referenceNode,offset)
返回一个
Boolean值,判断指定节点是否在Range对象内。参数:
referenceNode:指定节点offset:在referenceNode内的偏移量。
如果referenceNode是文本节点,offset表示在该节点中字符的偏移位置。
如果referenceNode是元素节点,offset表示在该节点中子元素的偏移位置。示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.isPointInRange(referenceNode,0);
-
selectNode(referenceNode)
将指定节点包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNode(referenceNode); -
selectNodeContents(referenceNode)
将指定节点的内容包含在
Range对象内。参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNodeContents(referenceNode); -
setEnd(endNode,endOffset)
设置选区的终止位置。
参数:
endNode:终止位置所在的节点endOffset:在endNode内的偏移量。
如果endNode是文本节点、注释节点,endOffset表示在该节点中字符的偏移位置。
如果endNode是元素节点,endOffset表示在该节点中子元素的偏移位置。示例:
<div id="endNode">endNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var endNode = document.querySelector("#endNode"); rangeObj.setEnd(endNode,0)
-
setEndAfter(referenceNode)
设置选区的结束位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndAfter(referenceNode) -
setEndBefore(referenceNode)
设置选区的结束位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndBefore(referenceNode) -
setStart(startNode,startOffset)
设置选区的起始位置。
参数:
startNode:起始位置所在的节点startOffset:在startNode内的偏移量。
如果startNode是文本节点、注释节点,startOffset表示在该节点中字符的偏移位置。
如果startNode是元素节点,startOffset表示在该节点中子元素的偏移位置。示例:
<p>startNode</p>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); startNode = document.querySelector("#startNode"); rangeObj.setStart(startNode,0) -
setStartAfter(referenceNode)
设置选区的起始位置在指定节点之后。
参数:
referenceNode:指定节点示例:
<div id="startNode">startNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartAfter(referenceNode) -
setStartBefore(referenceNode)
设置选区的起始位置在指定节点之前。
参数:
referenceNode:指定节点示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartBefore(referenceNode) -
surroundContents(newParent)
把指定节点插入选区的起始位置,然后把指定节点的内容替换为选区的内容。
参数:
newParent:指定节点示例:
<div id="newParent">newParent</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); newParent = document.querySelector("#newParent"); rangeObj.surroundContents(newParent) -
toString()
返回代表当前
Range对象的字符串,例如当前选择的文本。参数:
无
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var rangeStr = rangeObj.toString();
选区中的多个区域
一个 Selection 对象表示用户选择的区域(Range 对象)的集合,通常它只包含一个区域,访问方式如下:
//获取一个 Selection 对象 var selObj = window.getSelection(); //获取一个 Range 对象 var rangeObj = selObj.getRangeAt(0);
只有火狐浏览器实现了多个区域,如下图所示:
修改选区样式
使用 ::selection 选择器可以匹配被选中的部分。
目前只有一小部分 CSS 属性可以用于 ::selection 选择器:
- color
- background-color
- text-shadow
示例
示例地址:https://www.kkkk1000.com/images/SelectionRange/selection.html
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



