Maison >interface Web >tutoriel HTML >Comment définir la bordure en ligne pointillée en HTML
Comment définir la bordure en ligne pointillée en HTML
- 王林original
- 2021-06-17 17:35:4335123parcourir
La façon de définir la bordure en ligne pointillée en HTML consiste à ajouter l'attribut border-style à la bordure et à définir la valeur de l'attribut en pointillé, par exemple [p.dashed {border-style:dashed;} ].

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
Nous pouvons utiliser l'attribut border-style pour définir le style de la bordure. En utilisant cet attribut, vous constaterez qu'il est très simple de définir la bordure sur une ligne pointillée.
De nombreux étudiants ne sont peut-être pas familiers avec l'attribut border-style. Jetons un coup d'œil à cet attribut.
L'attribut border-style définit le style des quatre bordures d'un élément.
Les valeurs d'attribut couramment utilisées sont :
aucun Définir sans bordure
masqué est la même chose que "aucun". Sauf lorsqu'il est appliqué aux tableaux, pour les tableaux, Hidden est utilisé pour résoudre les conflits de bordures
dotted définit les bordures en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs
pointillé Définit une ligne pointillée. Rendu sous forme de ligne continue dans la plupart des navigateurs
solid Définir une ligne continue
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
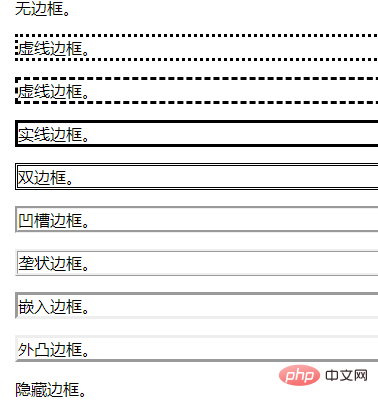
</html>Exécuter le résultat comme ci-dessous :

Recommandations associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

