Maison >interface Web >tutoriel HTML >Comment mettre une vidéo en HTML
Comment mettre une vidéo en HTML
- 王林original
- 2021-06-17 16:26:5710934parcourir
La façon d'ajouter une vidéo en HTML consiste à ajouter une balise

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
Il est très simple d'insérer une vidéo en HTML, car nous avons une balise vidéo prête à l'emploi, grâce à laquelle nous pouvons facilement obtenir l'effet d'insérer une vidéo.
Jetons un coup d'œil à la balise vidéo. L'élément
En même temps, l'élément
Jetons un coup d'œil à l'exemple de code :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
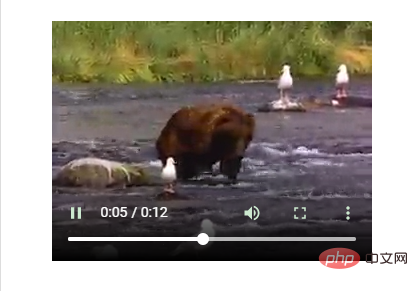
Jetons un coup d'œil à l'effet de course :

Recommandations associées : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

