Maison >interface Web >tutoriel HTML >Comment définir la couleur de la bordure de la zone de texte en HTML
Comment définir la couleur de la bordure de la zone de texte en HTML
- 王林original
- 2021-06-21 09:39:0915698parcourir
La façon de définir la couleur de la bordure d'une zone de texte en HTML consiste à ajouter l'attribut border-color à la zone de texte et à spécifier la couleur de la bordure, telle que [border-color: #ff0000 #00ff00 #0000ff ;].

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
Il est en fait très simple de définir la couleur de la bordure de la zone de texte. En CSS, il existe une propriété border-color spécialement utilisée pour définir la couleur de la bordure. En l'utilisant, nous pouvons facilement changer la couleur de la bordure de la zone de texte. Jetons un coup d'œil ensemble à cette propriété.
L'attribut border-color est utilisé pour définir les quatre couleurs de bordure d'un élément.
Par exemple :
border-color : rouge, vert, bleu, rose
La bordure supérieure est rouge
La bordure droite est verte
La bordure inférieure est bleue
La bordure gauche est rose
Quelles sont les valeurs des attributs ?
color Spécifie la couleur d'arrière-plan. Retrouvez la liste complète des valeurs de couleur dans CSS Color Values
transparent Spécifie que la couleur de la bordure doit être transparente. Il s'agit de la valeur par défaut
inherit spécifie la couleur de la bordure, qui doit être héritée de l'élément parent
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
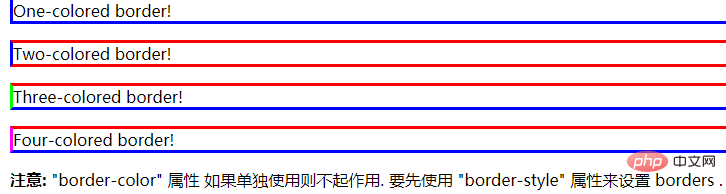
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>Vérifions l'effet de course :

Recommandations associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

