Maison >interface Web >js tutoriel >Comment déterminer le type de données en javascript
Comment déterminer le type de données en javascript
- 青灯夜游original
- 2021-06-09 14:26:5322351parcourir
Méthode JS pour déterminer le type de données : 1. Utilisez l'opérateur typeof, la syntaxe "typeof variable" ; 2. Utilisez l'opérateur instanceof 3. Utilisez l'attribut constructeur, la syntaxe "variable.constructor==data ; type"; 4. Utilisez la fonction toString().

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment JavaScript détermine le type de données
1 typeof
typeof est un opérateur, suivi. par une expression unaire sur le côté droit, et renvoie le type de données de cette expression.
Le résultat renvoyé est exprimé sous la forme d'une chaîne (toutes en minuscules) de ce type, comprenant les 7 types suivants : chaîne, nombre, booléen, symbole, non défini, objet, fonction, etc.
typeof 'a'; // string 有效 typeof 1; // number 有效 typeof true; //boolean 有效 typeof Symbol(); // symbol 有效 typeof undefined; //undefined 有效 typeof new Function(); // function 有效 typeof null; //object 无效 typeof [1] ; //object 无效 typeof new RegExp(); //object 无效 typeof new Date(); //object 无效
Résumé :
- Pour les types de base, sauf null, le résultat correct peut être renvoyé.
- Pour les types référence, à l'exception de la fonction, renvoie toujours le type d'objet.
- Pour null , renvoie le type d'objet.
- Pour la fonction renvoie le type de fonction.
Parmi eux, null a son propre type de données Null, et les tableaux, dates et expressions régulières dans les types référence ont également leurs propres types spécifiques, et typeof renvoie uniquement les données dans le traitement de ces types . Le type Object en haut de sa chaîne de prototypes.
2. instanceof
Instanceof détecte le prototype, l'expression est : A instanceof B, si A est une instance de B, c'est renvoyé vrai, sinon faux est renvoyé.
[] instanceof Array; // true
new Date() instanceof Date;// true
function Person(){};
new Person() instanceof Person;//true
[] instanceof Object; // true
new Date() instanceof Object;// true
new Person instanceof Object;// trueBien que instanceof puisse déterminer que [ ] est une instance de Array, il pense que [ ] est également une instance d'Object Pourquoi ?
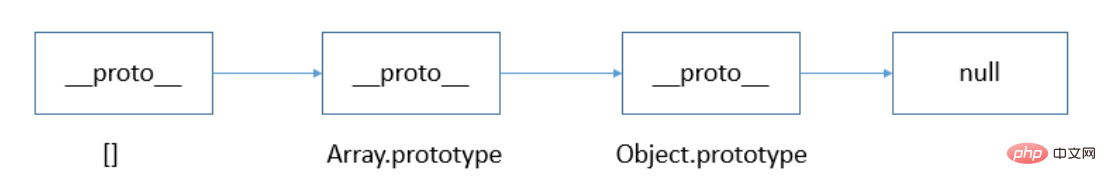
On peut en juger à partir de l'instance de ce que [ ].__proto__ pointe vers Array.prototype, et Array.prototype.__proto__ pointe vers Object.prototype Enfin, Object.prototype.__proto__ pointe vers null, marquant la fin de. la chaîne prototype. Par conséquent, [ ], Array et Object forment une chaîne de prototypes en interne, comme le montre la figure suivante :

Comme le montre le prototype chain, Le __proto__ de [] pointe directement vers Array.prototype et indirectement vers Object.prototype, donc selon la règle de jugement de instanceof, [] est une instance d'Object. Par analogie, des new Date() et new Person() similaires formeront également une chaîne de prototypes correspondante.
Par conséquent, instanceof ne peut être utilisé que pour déterminer si deux objets appartiennent à une relation d'instance, mais ne peut pas déterminer à quel type appartient une instance d'objet.
Pour résoudre ce problème avec les tableaux, ES5 fournit la méthode Array.isArray(). Cette méthode permet de confirmer si un objet lui-même est de type Array, sans distinguer l'environnement dans lequel l'objet a été créé.
if (Array.isArray(value)){
//对数组执行某些操作
}Array.isArray() détecte essentiellement la valeur [[Class]] de l'objet.
[[Class]] est un attribut interne de l'objet, qui contient les informations de type de l'objet. Son format est [objet Xxx], et Xxx est le type spécifique correspondant. Pour les tableaux, la valeur de [[Class]] est [object Array].
[Recommandations associées : Tutoriel d'apprentissage Javascript]
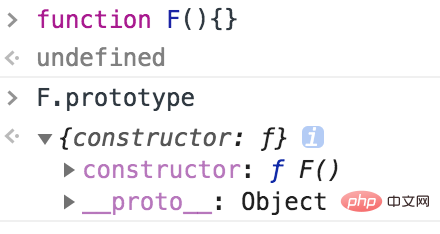
3. Lorsqu'une fonction F est définie, le moteur JS ajoutera un prototype prototype à F, puis ajoutera un attribut constructeur au prototype et le laissera pointer vers une référence à F. Comme le montre la figure ci-dessous :
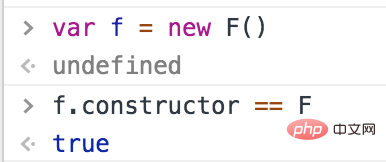
Lors de l'exécution de var f = new F(), F est considéré comme un constructeur et f est un objet instance de F. À ce stade temps, sur le prototype de F Le constructeur de est passé à f, donc f.constructor == F
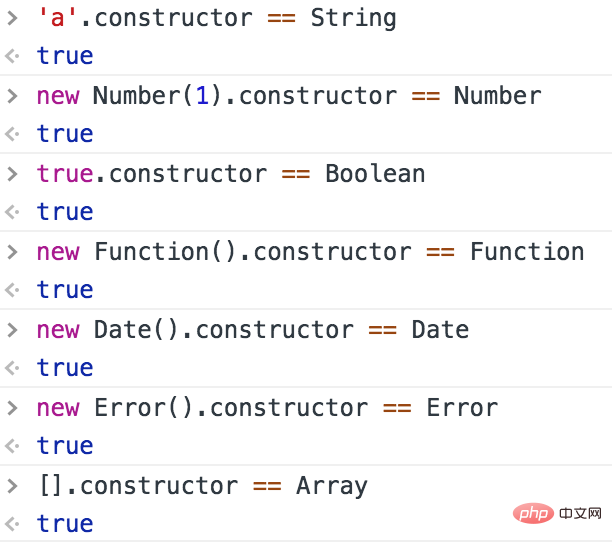
On voit que F fait référence à lui-même en utilisant le constructeur sur l'objet prototype. Lorsque F est utilisé comme constructeur Lorsqu'un objet est créé, le constructeur du prototype est hérité de l'objet nouvellement créé. Du point de vue de la chaîne de prototypes, le constructeur F est le type du nouvel objet. Le but de ceci est de permettre aux nouveaux objets d'avoir des types de données traçables après leur naissance. 
 Résumé :
Résumé :
1. null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
2. 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object。
4、toString
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
语法:Object.prototype.toString.call(value);
Object.prototype.toString.call('') ; // [object String] Object.prototype.toString.call(1) ; // [object Number] Object.prototype.toString.call(true) ; // [object Boolean] Object.prototype.toString.call(Symbol()); //[object Symbol] Object.prototype.toString.call(undefined) ; // [object Undefined] Object.prototype.toString.call(null) ; // [object Null] Object.prototype.toString.call(new Function()) ; // [object Function] Object.prototype.toString.call(new Date()) ; // [object Date] Object.prototype.toString.call([]) ; // [object Array] Object.prototype.toString.call(new RegExp()) ; // [object RegExp] Object.prototype.toString.call(new Error()) ; // [object Error] Object.prototype.toString.call(document) ; // [object HTMLDocument] Object.prototype.toString.call(window) ; //[object global] window 是全局对象 global 的引用
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

