Maison >interface Web >js tutoriel >Comment obtenir l'attribut id en JavaScript
Comment obtenir l'attribut id en JavaScript
- 醉折花枝作酒筹original
- 2021-06-09 14:23:1124172parcourir
En js, vous pouvez utiliser la méthode getAttribute pour obtenir l'attribut id, et le format de syntaxe est "object.getAttribute(id name)". La méthode "getAttribute()" est une fonction qui n'a qu'un seul paramètre (le nom de l'attribut à interroger) et est appelée via l'objet nœud élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Utilisez simplement la fonction getAttribute("id") pour obtenir la valeur id de l'élément
Après avoir trouvé l'élément, nous pouvons utiliser la méthode getAttribute() pour obtenir les valeurs de ses différents attributs Découvrez-le.
La méthode getAttribute() est une fonction. Il n'a qu'un seul paramètre - le nom de l'attribut que vous avez l'intention d'interroger :
Cependant, la méthode getAttribute() ne peut pas être appelée via l'objet document, ce qui est différent des autres méthodes que nous avons introduites précédemment. Nous ne pouvons l'appeler que via un objet nœud d'élément.
Par exemple, vous pouvez le combiner avec la méthode getElementsByTagName() pour interroger chaque
Syntaxe :
element.getAttribute(attributename)
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
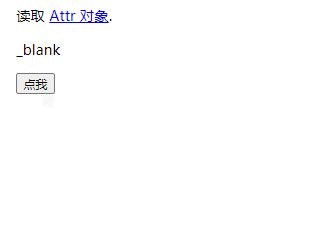
读取 <a href="dom_obj_attributes.php" target="_blank">Attr 对象</a>.
<p id="demo">单击按钮以显示上述链接的目标属性的值</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var a=document.getElementsByTagName("a")[0];
document.getElementById("demo").innerHTML=a.getAttribute("target");
}
</script>
</body>
</html>Effet :

Informations étendues :
Un document est une arborescence de nœuds.
Les nœuds sont divisés en différents types : nœuds d'élément, nœuds d'attribut, nœuds de texte, etc.
La méthode getElementById() renverra un objet qui correspond à un nœud d'élément spécifique dans le document.
La méthode getElementsByTagName() renverra un tableau d'objets, qui correspondent à un nœud d'élément spécifique dans le document.
Chacun de ces nœuds est un objet.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

