Maison >interface Web >js tutoriel >Comment générer deux nombres aléatoires en javascript
Comment générer deux nombres aléatoires en javascript
- 醉折花枝作酒筹original
- 2021-06-09 11:31:403469parcourir
Méthode pour générer des nombres aléatoires : utilisez d'abord la méthode "random()" pour renvoyer un nombre aléatoire entre 0 et 1, puis multipliez le nombre aléatoire obtenu par le nombre spécifié plus le nombre spécifié pour obtenir des nombres aléatoires dans la plage spécifiée ; utilisez enfin la méthode "floor()" pour renvoyer le plus grand entier inférieur ou égal à l'intervalle spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Utilisez Math.floor() et Math.random() ensemble.
Cette simple ligne de code vous renverra un nombre compris entre 1 et 6 (tout compris) :
Math.floor(Math.random() * 6 + 1)
Il y a 6 résultats possibles ici : 1, 2, 3, 4 ,5,6 .
Informations étendues :
La méthode random() renvoie un nombre aléatoire compris entre 0 et 1. La méthode
<html> <body> <script type="text/javascript"> document.write(Math.random()) //一个可能结果:0.3564017841844467 </script> </body> </html>
floor() renvoie le plus grand entier inférieur ou égal à x. Si le paramètre transmis est un entier, la valeur reste inchangée.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<p id="demo">单击按钮将不同的数值降到离它最近的整数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
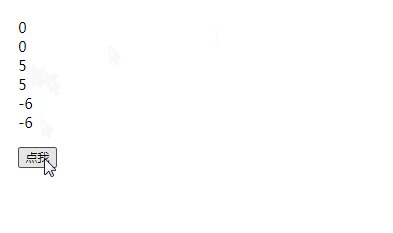
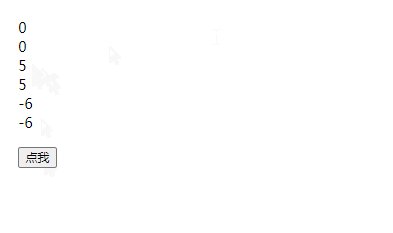
var a=Math.floor(0.60);
var b=Math.floor(0.40);
var c=Math.floor(5);
var d=Math.floor(5.1);
var e=Math.floor(-5.1);
var f=Math.floor(-5.9);
var x=document.getElementById("demo");
x.innerHTML=a + "<br>" + b + "<br>" + c + "<br>" + d + "<br>" + e + "<br>" + f;
}
</script>
</body>
</html>
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de modularisation et de boucle d'événements dans Nodejs
- Vous apprendre étape par étape à comprendre le contexte d'exécution en JS
- Une brève discussion sur la façon dont Nodejs effectue le traitement multi-thread
- Une analyse approfondie de l'asynchronie dans Node.js
- Une minute pour comprendre la lecture mutuelle des cookies de paramètres js et PHP (avec code)

