Maison >interface Web >js tutoriel >Une analyse approfondie de l'asynchronie dans Node.js
Une analyse approfondie de l'asynchronie dans Node.js
- 青灯夜游avant
- 2021-06-08 10:39:472524parcourir
Cet article vous donnera une introduction détaillée à Asynchronie dans Node.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

A propos de Node.js asynchrone, deux points ne peuvent être évités : les E/S non bloquantes et événement boucle . C'est précisément grâce à ces deux points que Node.js peut être qualifié de haute performance et être utilisé dans des environnements en ligne. Découvrons donc le mécanisme asynchrone et l'utilisation de Node.js ! [Apprentissage recommandé : "Tutoriel Nodejs"]
Les E/S non bloquantes de Node.js
- Les E/S non bloquantes sont
Input/Output, les entrées et sorties d'un système. - La différence entre les E/S bloquantes et les E/S non bloquantes réside dans si le système peut recevoir d'autres entrées pendant la période allant de l'entrée à la sortie.
Prenons l'exemple de la commande de nourriture : pour commander de la nourriture à la cantine, vous devez faire la queue. Pendant ce processus, la tante ne peut recevoir qu'une seule personne à la fois "Commande - Tante shakes". la cuillère pour charger la nourriture - En train de « vous apporter la nourriture », la tante ne peut pas accepter les commandes des autres, cela bloque les E/S lorsque vous allez au restaurant pour commander de la nourriture, vous pouvez le dire ; le serveur que vous voulez manger des tomates quand vous allez au restaurant. Des œufs brouillés, le serveur les a notés et les a remis au chef. À ce moment-là, une autre table est venue et a appelé le serveur et lui a dit qu'il voulait manger des écrevisses. Autrement dit, le serveur a accepté les autres plats avant de vous les servir. Commande humaine , il s'agit alors d'E/S non bloquantes.
La clé pour comprendre les E/S non bloquantes est d'- identifier un système qui fait
Input/Output. - Réfléchissez à la question de savoir si d'autres E/S peuvent être effectuées pendant le processus d'E/S.
/Input commande - traitement par la cuisine (tante) - service De cette façon, vous pouvez commander un repas. la nourriture est Output, servir de la nourriture est Input Dans cet exemple, la clé pour déterminer si les deux sont non bloquants ou bloquants est de savoir si d'autres commandes peuvent être acceptées pendant le processus de commande et de service des légumes. C'est comme si vous commandiez un Bouddha saute par-dessus le mur, l'attente pour que la nourriture soit servie peut prendre beaucoup de temps. Ensuite, les gens qui viennent commanderont des plats simples, du genre de nouilles sautées dans lesquelles on peut frire. une minute. Peut-être qu'après quelques vagues de gens qui vont et viennent, je n'ai pas encore pu vous servir à manger. Output
Boucle d'événement de Node.js
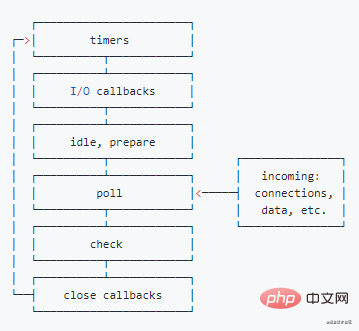
Node.js initialisera laboucle d'événement fournie par libuv lors de son démarrage à chaque boucle d'événement. contiennent toutes 6 étapes. Ces 6 étapes seront exécutées à plusieurs reprises dans chaque boucle d'événement dans l'ordre indiqué ci-dessous, comme indiqué ci-dessous :

- Étape : Cette étape. stage exécute les rappels de
timers(timer,setTimeout)setIntervalE/S - Stage : gère quelques rappels d'E/S non exécutés dans le cycle précédent
callbacks - ,
idlePhase : utilisée uniquement en interne par Nodeprepare - Phase : Obtenir de nouveaux événements d'E/S, Node bloquera ici dans des conditions appropriées
poll - Étape : Exécuter le rappel de
checksetImmediate() - Étape : Exécuter le rappel d'événement
close callbacksdesocketclose
chaque étape Il y a un premier entré en premier -out (FIFO) pour l'exécution des rappels. A chaque étape de la boucle d'événements, la fonction de rappel sera retirée de la file d'attente de rappel correspondante pour exécution jusqu'à ce que le contenu de la file d'attente soit épuisé ou que l'exécution ait atteint le nombre de rappels. maximale .
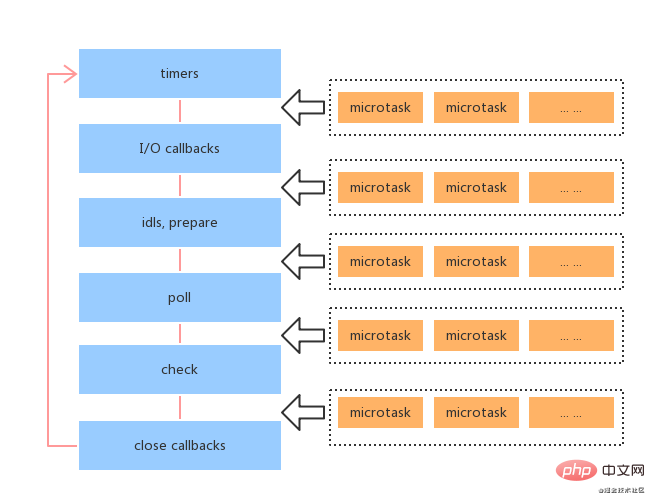
Ensuite, la boucle d'événements entrera dans l'étape suivante, puis la fonction de rappel sera retirée de la file d'attente correspondant à l'étape suivante et exécutée, et cela sera répété jusqu'à la dernière étape de la boucle d'événements. La boucle d'événements sera également exécutée une par une jusqu'à la fin du processus. La relation entre les six files d'attente de macros et les micro-files d'attente dans la boucle d'événements est la suivante : Les micro-files d'attente () sont exécutées entre les différentes étapes de la boucle d'événements, ou les files d'attente de macros correspondantes à chaque étape de la boucle d'événement (microtask). macrotask

- S'il s'agit de Node10 et des versions précédentes : il y a plusieurs tâches de macro dans la file d'attente des macros, et les micro-tâches de la file d'attente des micros ne seront pas exécutées tant que toutes les tâches de macro de la file d'attente des macros ne seront pas terminées
- S'il s'agit de Node11 et des versions ultérieures : une fois qu'une tâche de macro dans la file d'attente de macros correspondante dans une étape est exécutée (l'un des trois
setTimeout,setIntervaletsetImmediate, à l'exclusion des E/S), elle sera être exécuté immédiatement File d'attente des microtâches, après avoir exécuté toutes les microtâches de la microfile d'attente, revenez tout de suite à la macroqueue pour exécuter la macrotâche suivante. Ceci est cohérent avec le fonctionnement du navigateur.
Programmation asynchrone Node.js - callback
- Spécification du format de la fonction de rappel
error-first callbacknode-style callback
- Le premier paramètre est
error, et les paramètres suivants sont le résultat.
// 第一个参数是错误捕获
interview(function (err, res) {
if (err) {
console.log('cry')
return;
}
console.log('smile')
})
function interview(callback) {
setTimeout(() => {
if (Math.random() > 0.2) {
callback(null, 'success')
} else {
callback(new Error('fail'))
}
}, 500)
}Contrôle des processus asynchrones : enfer des rappels, concurrence asynchrone et autres problèmes
-
npm:async.js;async.js - : Une méthode de programmation
thunk
Programmation asynchrone Node.js – Promise
- peut être comprise littéralement ,
- signifie promesse ; la boucle d'événements actuelle ne peut pas obtenir le résultat, mais la boucle d'événements future vous donnera le résultat
PromiseC'est une machine à états une fois que l'état est déterminé comme étant - ou <.>Ça ne changera pas
resolvedrejected- : état initial, l'état avant l'obtention du résultat
pending / - : état de réussite
fulfilledresolved : échec Statut rejected
Chaîne d'appel :
.then.catch
- Le statut
- rappellera le le premier après
resolvedPromise.then statut - rappellera le premier
rejectedPromise.catchtout statut qui ne suit pas - , provoquera un message global erreur dans l'environnement du navigateur/nœud.
rejected.catch// promise的状态转换以及通过then获取内容 const promise = new Promise((resolve, reject) => { setTimeout(function () { resolve(3); // reject(new Error(4)) }, 500) }) promise.then(function (result) { console.log(result) }).catch(function (err) { console.log(err) }) setTimeout(() => { console.log(promise) }, 800)Promisel'exécution de et
, et l'état final du then sera basé sur catch. et Promise Le résultat de l'exécution de la fonction de rappel détermine PromisethencatchSi la fonction de rappel finit par être
- est l'état
-
throwPromiseSi le la fonction de rappel finit par êtrerejected, Le est l'état -
returnPromisemais si la fonction de rappel finalementresolvedobtient un , le - sera cohérent avec le rappel état
returnde la fonctionPromisePromisereturnPromiseProgrammation asynchrone Node.js –
asyncawait
est un wrapper syntaxique de -
async functionLa solution ultime pour la programmation asynchrone – écrivez unPromise - asynchrone de manière synchrone. Le mot-clé peut "mettre en pause" l'exécution de
- .
-
awaitasync functionLe mot-clé peut être obtenu de manière synchrone. Le résultat de l'exécution de -
awaitPromisepeut obtenir l'erreur obtenue par -
try-catch.await
(async function () { await findJob() console.log('trip') })() async function findJob() { try { // 进行三轮面试 await interview(1); await interview(2); await interview(3); console.log('smile') } catch (e) { console.log('cry at ' + e.round) } } // 进行第round轮面试 function interview(round) { return new Promise((resolve, reject) => { setTimeout(() => { if (Math.random() < 0.2) { const error = new Error('failed'); error.round = round; reject(error); } else { resolve('success'); } }, 500) }) } -
functionRésumé
Comprendre les E/S non bloquantes consiste principalement à
déterminer un système qui effectue des E/S, puis à réfléchir à la question de savoir si d'autres Les E/S peuvent être effectuées /O- .
- La boucle d'événements de Node.js fonctionne de la même manière que la boucle d'événements du navigateur dans la version Node11 et versions ultérieures, veuillez donc faire attention à la distinction.
- La spécification de la programmation asynchrone Node.js est que le premier paramètre est , et ce qui suit est le résultat.
-
errorest une machine à états - . L'état initial est
PromiseUne fois que l'état est déterminé comme étant ou , vous ne pouvez pas changer. passerpendingetresolvedFaire des appels en chaîne.rejected.then.catch/ - L'écriture asynchrone
asyncde manière synchrone est la solution ultime à la programmation asynchrone.awaitPour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser Nodejs pour se connecter à Mysql et implémenter des opérations de base d'ajout, de suppression, de modification et de requête
- Comment implémenter une simple requête GET dans Nodejs
- En savoir plus sur le débogage des programmes nodejs
- Une brève discussion sur la façon d'exécuter Node.js localement dans le navigateur
- Explication détaillée de la façon d'utiliser Docker pour empaqueter les programmes nodejs
- Parlons de modularisation et de boucle d'événements dans Nodejs

