Maison >interface Web >js tutoriel >Comment implémenter une simple requête GET dans Nodejs
Comment implémenter une simple requête GET dans Nodejs
- 青灯夜游avant
- 2021-05-21 10:25:043557parcourir
Cet article vous présentera comment implémenter une simple requête GET dans Node.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Apprentissage recommandé : "tutoriel nodejs"]
L'identification des requêtes GET est très simple, c'est l'URL. Pour l'identification, utilisez url.parse(req.url,true).query
Regardez d'abord le répertoire

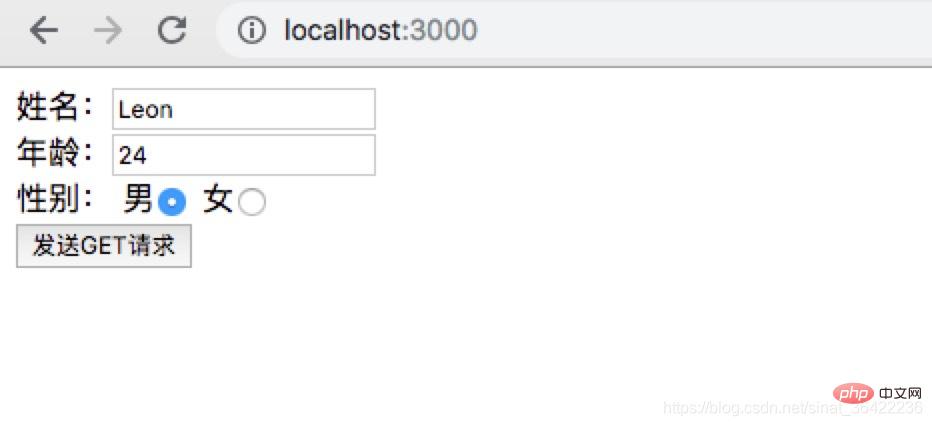
public Le fichier index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<span>姓名:</span><input type="text" name="name" value="">
</div>
<div>
<span>年龄:</span><input type="text" name="age" value="">
</div>
<div>
<span>性别:</span> <span>男</span><input type="radio" name="sex" value="男">
<span>女</span><input type="radio" name="sex" value="女">
</div>
<div>
<button id="btn">发送GET请求</button>
</div>
<script type="text/javascript" src="./jquery.js"></script>
<script>
$('#btn').click(() => {
//读取表单
var name = $('input[name=name]').val();
var age = $('input[name=age]').val();
var sex = $('input[name=sex]:checked').val();
//发送请求
$.get('/addStudent',{
name,
age,
sex
},(data) => {
if(data == 'ok'){
alert('恭喜,添加成功!');
}else{
alert('对不起,服务器错误');
}
})
})
</script>
</body>
</html>fichier package.json
a installé ces deux dépendances (exécutez d'abord ces deux commandes)
npm install finalhandler --save
npm install serve-static --save
Ensuite, le fichier package.json suivant est automatiquement généré
{
"dependencies": {
"finalhandler": "^1.1.1",
"serve-static": "^1.13.2"
}
}Le le plus important get.js
//这个案例展示get请求参数如何获得
var finalhandler = require('finalhandler')
var serveStatic = require('serve-static')//之前安装的两个依赖
var http = require('http')
var url = require('url')
var fs = require('fs')//node内置模块
// Serve up public/ftp folder
//配置静态资源服务器,将public文件夹静态化出来
var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})
// Create server
var server = http.createServer(function onRequest (req, res) {
//路由
var pathname = url.parse(req.url).pathname;
if(pathname == '/addStudent'){
//拿到GET请求参数,就是拿到地址栏中的东西。
var queryJSON = url.parse(req.url,true).query;
var data = `姓名:${queryJSON.name}\r\n年龄:${queryJSON.age}\r\n性别:${queryJSON.sex}\r\n`;
fs.writeFile(`./student_data/${queryJSON.name}.txt`,data,(err) => {//判断如果是addStudent这个接口,会获得数据后自动生成一个txt文件
//console.log(err);
//返回状态码
if(err){
res.end('cuowu');
}else{
res.end('ok');
}
})
return;
}
serve(req, res, finalhandler(req, res))
})
// Listen
server.listen(3000)La dernière étape consiste à ouvrir votre terminal, trouver le répertoire où se trouve get.js puis
node get.js
Ce petit le projet est Il fonctionnera sur votre port 3000

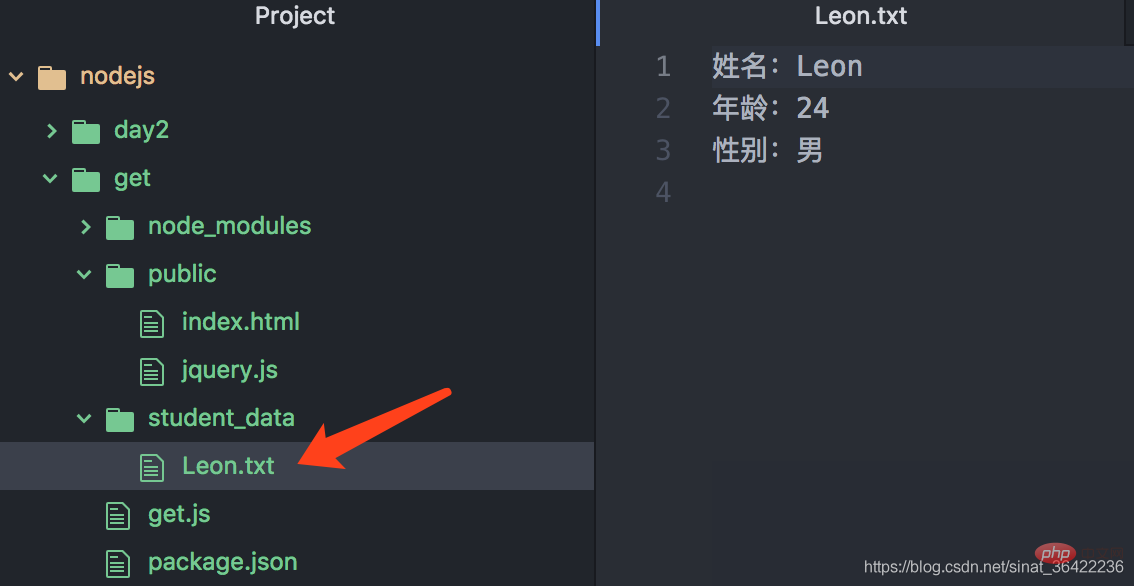
Les données sont stockées dans ce dossier

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des API courantes du module Nodejs Buffer
- Utilisez le module string_decoder dans Nodejs pour convertir le tampon en chaîne
- Comment résoudre l'erreur lors de la configuration de NODE_ENV dans nodejs ?
- Quelle est la différence de performances entre php7, java8, nodejs5 et lua5.2
- Explication détaillée du blocage et du non-blocage dans Nodejs

