Maison >interface Web >js tutoriel >Explication détaillée de la façon d'effectuer la reconnaissance vocale dans les applications JS
Explication détaillée de la façon d'effectuer la reconnaissance vocale dans les applications JS
- 青灯夜游avant
- 2021-05-21 10:14:353189parcourir
Cet article vous présentera comment effectuer une reconnaissance vocale dans les applications Javascript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La reconnaissance vocale est un sous-domaine interdisciplinaire de l'informatique et de la linguistique computationnelle. Il reconnaît la langue parlée et la traduit en texte. Il est également connu sous le nom de reconnaissance automatique de la parole (ASR), de reconnaissance vocale par ordinateur ou de synthèse vocale (STT).
L'apprentissage automatique (ML) est une application de l'intelligence artificielle (IA) qui permet aux systèmes d'apprendre et de s'améliorer automatiquement à partir de l'expérience sans programmation explicite. L’apprentissage automatique a permis la plupart des avancées en matière de reconnaissance vocale au cours de ce siècle. La technologie de reconnaissance vocale est omniprésente de nos jours, comme Apple Siri, Amazon Echo et Google Nest.
La reconnaissance vocale et la réponse vocale (également appelées synthèse vocale ou synthèse vocale (TTS)) sont alimentées par l'API vocale Web.
Dans cet article, nous nous concentrons sur la reconnaissance vocale dans les applications JavaScript. Un autre article couvre la synthèse vocale.
Interface de reconnaissance vocale
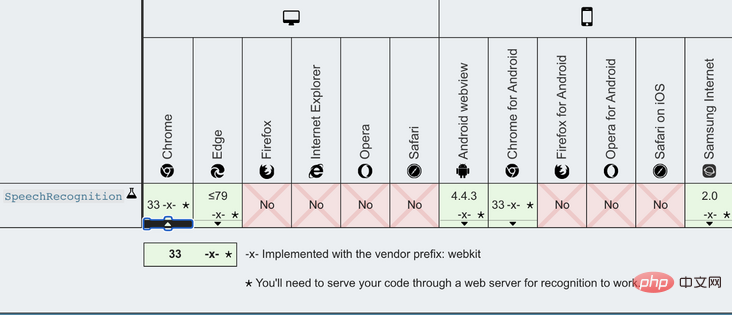
SpeechRecognition est l'interface contrôleur du service de reconnaissance, appelée webkitSpeechRecognition dans Chrome. SpeechRecognition poignées SpeechRecognitionEvent envoyées par le service de reconnaissance. SpeechRecognitionEvent.results Renvoie un objet SpeechRecognitionResultList qui représente tous les résultats de reconnaissance vocale pour la session en cours.
peut être initialisé avec les lignes de code suivantes : SpeechRecognition
// 创建一个SpeechRecognition对象
const recognition = new webkitSpeechRecognition();
// 配置设置以使每次识别都返回连续结果
recognition.continuous = true;
// 配置应返回临时结果的设置
recognition.interimResults = true;
// 正确识别单词或短语时的事件处理程序
recognition.onresult = function (event) {
console.log(event.results);
};
démarre la reconnaissance vocale, tandis que ognition.start() arrête la reconnaissance vocale, elle peut également être interrompue (ognition.stop()). recognition.abort

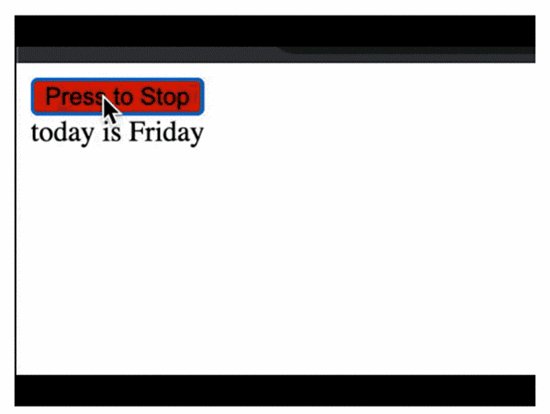
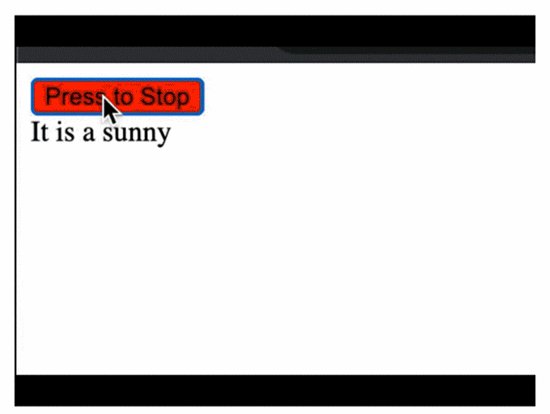
Afficher tous les résultats temporaires pendant que nous parlons. onresult
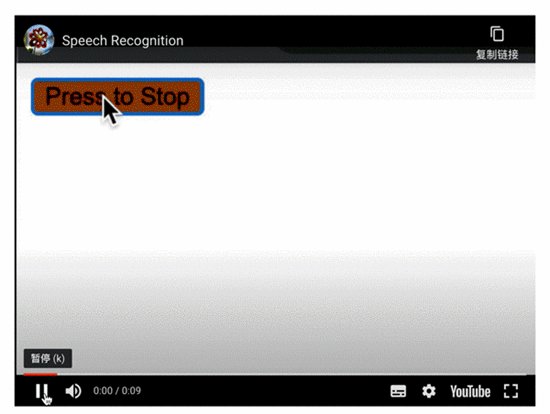
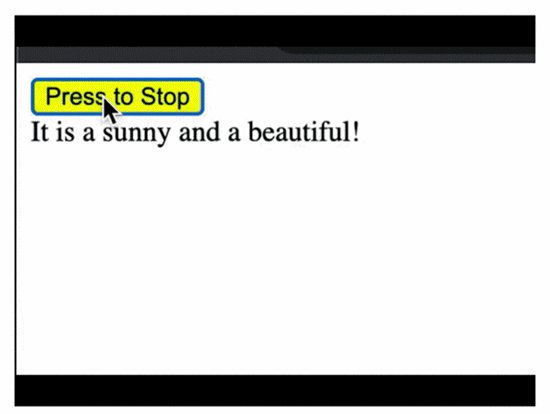
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Speech Recognition</title>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
recognition.stop();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
recognition.start();
}
});
const content = document.getElementById('content');
const recognition = new webkitSpeechRecognition();
recognition.continuous = true;
recognition.interimResults = true;
recognition.onresult = function (event) {
let result = '';
for (let i = event.resultIndex; i < event.results.length; i++) {
result += event.results[i][0].transcript;
}
content.innerText = result;
};
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html> La ligne 25 crée l'objet , les lignes 26 et 27 configurent l'objet SpeechRecognition . SpeechRecognition
tente de restituer le Recognition.stop() capturé jusqu'à présent. Si vous souhaitez que cela s'arrête complètement, utilisez plutôt SpeechRecognitionResult. ognition.abort()


Bibliothèques de reconnaissance vocale
Il existe des bibliothèques de reconnaissance vocale open source, voici une liste de ces bibliothèques basées sur les tendances npm :1. Annyang
Annyang est une bibliothèque de reconnaissance vocale JavaScript permettant de contrôler des sites Web via des commandes vocales. Il est construit sur l'API Web SpeechRecognition. Dans la section suivante, nous donnerons un exemple du fonctionnement d’Annyang.2. artyom.js
artyom.js est une bibliothèque JavaScript de reconnaissance vocale et de synthèse vocale. Il est construit sur l'API Web Speech et fournit des réponses vocales en plus des commandes vocales.3. Mumble
Mumble est une bibliothèque de reconnaissance vocale JavaScript permettant de contrôler des sites Web via des commandes vocales. Il est construit sur l'API Web SpeechRecognition, qui est similaire au fonctionnement d'Annyang.4. julius.js
Julius est un décodeur de reconnaissance vocale continue à grand vocabulaire (LVCSR) hautes performances et à faible encombrement destiné aux chercheurs et développeurs liés à la parole. logiciel. Il peut effectuer un décodage en temps réel sur une variété d'ordinateurs et d'appareils, des micro-ordinateurs aux serveurs cloud. Julis est construit en C et julius.js est un portage de ce que Julius considère comme JavaScript.5.voice-commands.js
voice-commands.js est une bibliothèque de reconnaissance vocale JavaScript permettant de contrôler des sites Web via des commandes vocales. Il est construit sur l'API Web SpeechRecognition, qui est similaire au fonctionnement d'Annyang.Annyang
Annyang初始化一个 SpeechRecognition 对象,该对象定义如下:
var SpeechRecognition = root.SpeechRecognition ||
root.webkitSpeechRecognition ||
root.mozSpeechRecognition ||
root.msSpeechRecognition ||
root.oSpeechRecognition;有一些API可以启动或停止annyang:
-
annyang.start:使用选项(自动重启,连续或暂停)开始监听,例如annyang.start({autoRestart:true,Continuous:false})。 -
annyang.abort:停止收听(停止SpeechRecognition引擎或关闭麦克风)。 -
annyang.pause:停止收听(无需停止SpeechRecognition引擎或关闭麦克风)。 -
annyang.resume:开始收听时不带任何选项。
这是此示例的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Annyang</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/annyang/2.6.1/annyang.min.js"></script>
<script>
window.onload = () => {
const button = document.getElementById('button');
button.addEventListener('click', () => {
if (button.style['animation-name'] === 'flash') {
annyang.pause();
button.style['animation-name'] = 'none';
button.innerText = 'Press to Start';
content.innerText = '';
} else {
button.style['animation-name'] = 'flash';
button.innerText = 'Press to Stop';
annyang.start();
}
});
const content = document.getElementById('content');
const commands = {
hello: () => {
content.innerText = 'You said hello.';
},
'hi *splats': (name) => {
content.innerText = `You greeted to ${name}.`;
},
'Today is :day': (day) => {
content.innerText = `You said ${day}.`;
},
'(red) (green) (blue)': () => {
content.innerText = 'You said a primary color name.';
},
};
annyang.addCommands(commands);
};
</script>
<style>
button {
background: yellow;
animation-name: none;
animation-duration: 3s;
animation-iteration-count: infinite;
}
@keyframes flash {
0% {
background: red;
}
50% {
background: green;
}
}
</style>
</head>
<body>
<button id="button">Press to Start</button>
<div id="content"></div>
</body>
</html>第7行添加了annyang源代码。
第20行启动annyang,第13行暂停annyang。
Annyang提供语音命令来控制网页(第26-42行)。
第27行是一个简单的命令。如果用户打招呼,页面将回复“您说‘你好’。”
第30行是带有 splats 的命令,该命令会贪婪地捕获命令末尾的多词文本。如果您说“hi,爱丽丝e”,它的回答是“您向爱丽丝致意。”如果您说“嗨,爱丽丝和约翰”,它的回答是“您向爱丽丝和约翰打招呼。”
第33行是一个带有命名变量的命令。一周的日期被捕获为 day,在响应中被呼出。
第36行是带有可选单词的命令。如果您说“黄色”,则将其忽略。如果您提到任何一种原色,则会以“您说的是原色名称”作为响应。
从第26行到第39行定义的所有命令都在第41行添加到annyang中。
... ...
结束
我们已经了解了JavaScript应用程序中的语音识别,Chrome对Web语音API提供了最好的支持。我们所有的示例都是在Chrome浏览器上实现和测试的。
在探索Web语音API时,这里有一些提示:如果您不想在日常生活中倾听,请记住关闭语音识别应用程序。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les méthodes d'encapsulation d'objets javascript ?
- Comment convertir une chaîne de temps en heure en javascript
- Explication détaillée de la fusion dynamique des propriétés de deux objets en JavaScript
- Apprenez ces 20+ one-liners JavaScript pour vous aider à écrire du code comme un pro
- Comportement étrange de l'analyse de parseInt() en JavaScript


