Maison >interface Web >Questions et réponses frontales >Quel est le balisage qui représente les lignes du tableau dans le code HTML
Quel est le balisage qui représente les lignes du tableau dans le code HTML
- 青灯夜游original
- 2021-06-08 16:03:0217241parcourir
En code html, la balise indiquant les lignes du tableau est "
". La balise tr définit les lignes d'un tableau HTML. Un élément " " contient un ou plusieurs éléments " " ou " ". Le ème élément définit la cellule d'en-tête et contient des informations d'en-tête ; l'élément td définit la cellule standard et contient des données.
L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Dans le code HTML, la marque indiquant les lignes du tableau est "
". La balise définit les lignes d'un tableau HTML. Un élément contient un ou plusieurs éléments Ce qui suit est un exemple de code pour voir comment utiliser la balise
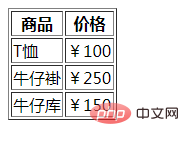
: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table> </body> </html>
Instructions :
Les tableaux HTML ont deux types de cellules :
- Cellule d'en-tête - contient des informations d'en-tête (créées par l'élément
) - Cellule standard - Contient des données (créées par l'élément
) Le texte dans l'élément est généralement mis en gras et centré. Le texte à l'intérieur de l'élément est généralement du texte ordinaire aligné à gauche. Tutoriel recommandé : " Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!