Maison >interface Web >Questions et réponses frontales >Comment définir le style de bordure en pointillés pour la saisie HTML
Comment définir le style de bordure en pointillés pour la saisie HTML
- 青灯夜游original
- 2021-06-08 15:47:173281parcourir
Comment définir une bordure en pointillés pour la saisie HTML : utilisez l'attribut style dans la balise d'entrée et ajoutez "border-style: dashed;" ou "border:width value dashed color value;" Le pointillé est utilisé pour définir une bordure en pointillés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
entrée HTML définie le style de bordure en pointillés
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input style="border-style:dashed;" /><br /> <input style="border:2px dashed red;" /> </body> </html>
Rendu :

Instructions :
1. Attribut de styles HTML
L'attribut style spécifie le style en ligne de l'élément
2. Attribut de style de bordure CSS
L'attribut border-style définit le style des quatre bordures d'un élément.
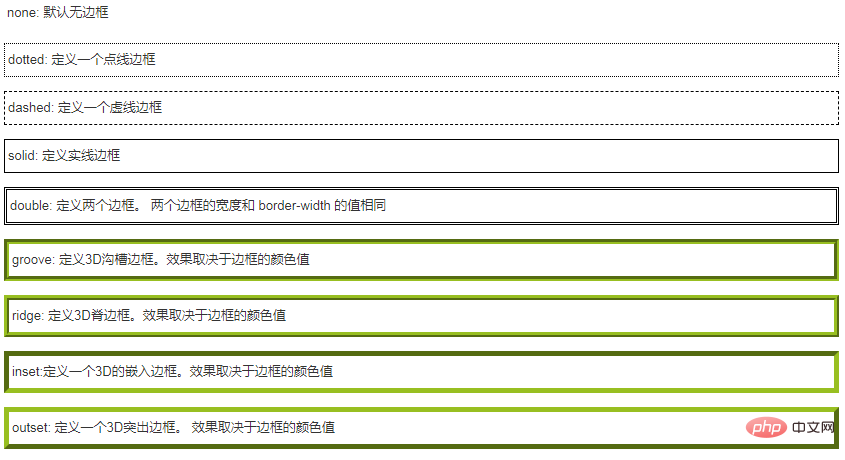
Les valeurs d'attribut pouvant être définies et leurs couleurs d'affichage (illustration) :

3. Attribut de bordure css
border Propriété raccourcie pour définir toutes les propriétés de bordure dans une seule déclaration.
peut définir les attributs suivants dans l'ordre :
border-width : spécifie la largeur de la bordure.
border-style : Spécifie le style de la bordure.
border-color : Spécifie la couleur de la bordure.
Si vous ne définissez aucune des valeurs, il n'y aura aucun problème. Par exemple, border:solid #ff0000; est également autorisé.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

