Maison >interface Web >tutoriel HTML >Comment afficher le fractionnement avec HTML
Comment afficher le fractionnement avec HTML
- 醉折花枝作酒筹original
- 2021-06-04 11:42:559176parcourir
En HTML, vous pouvez utiliser la balise frameset pour afficher la segmentation. Il vous suffit d'ajouter "
" L'élément frameset peut définir un jeu de cadres, qui est utilisé pour organiser plusieurs fenêtres. Chaque cadre stocke un document indépendant. L'élément

frameset définit un frameset. Il est utilisé pour organiser plusieurs fenêtres (frames). Chaque framework a une documentation distincte. Dans son application la plus simple, l'élément frameset spécifie simplement le nombre de colonnes ou de lignes existant dans le frameset. Vous devez utiliser des attributs cols ou rows.
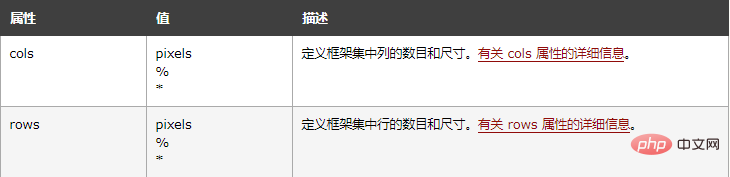
Valeur de l'attribut :

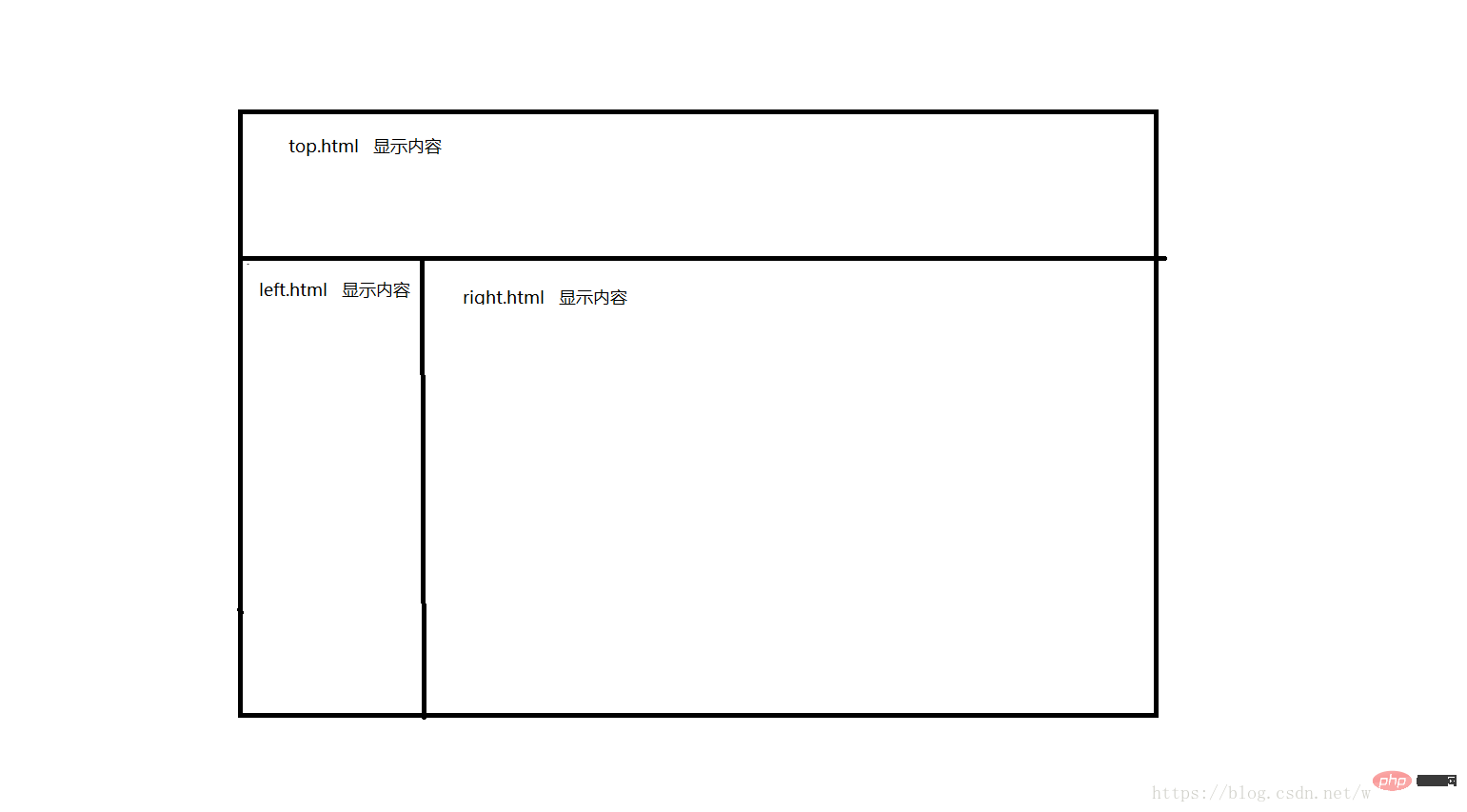
Composition de pages divisées, illustration de l'effet final : (dessiné à la main, relativement simple.)

Il y a quatre pages html au total, l'une est la page parent home.html, les trois autres sont top.html, left.html, right.html Ensuite, rassemblez les trois dernières pages html et assemblez-les. dans la page parent Il est affiché dans la page home.html.
Voici l'affichage du code :
home.html Code
nbsp;html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <title>页面分割</title> <frameset> <!--把页面分成上下两部分,上部分占15%,下部分*表示占据其余部分--> <frame> <!--上半部分要显示的页面--> <frameset> <!--把页面分成左右两部分,左部分占15%,右部分*表示占据其余部分--> <frame> <!--做半部分要显示的页面--> <frame> <!--右半部分要显示的页面--> </frameset> </frameset>
Remarque : si l'élément frameset est utilisé, l'élément body n'est pas nécessaire.
Écrivez du code html pour d'autres codes de page en fonction de vos propres besoins
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

