Maison >interface Web >tutoriel HTML >Comment écrire la taille de la police de style HTML en ligne
Comment écrire la taille de la police de style HTML en ligne
- 醉折花枝作酒筹original
- 2021-06-04 10:25:304091parcourir
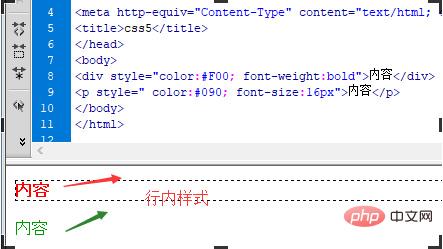
En HTML, la taille de la police du style en ligne s'écrit "
". Vous pouvez spécifier le style en ligne d'un élément à l'aide de l'attribut style, qui remplace tous les paramètres de style globaux.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Les styles en ligne sont également un moyen d'intégrer directement du code CSS.
Regardez à quoi ressemble le CSS en ligne :
<div>模式</div> <p>形式</p>
Utilisez les paramètres de style directement sur p et P pour configurer le CSS.

Résumé :
Les styles HTML en ligne sont également appelés feuilles de style de balise et feuilles de style CSS directes. Autrement dit, l'attribut style est directement utilisé dans la balise HTML pour configurer le code CSS sophistiqué afin de compléter la structure sophistiquée.
Informations étendues :
Le style en ligne consiste à ajouter directement du code CSS à la balise HTML, c'est-à-dire qu'il existe en tant que balise d'attribut de la balise HTML. De cette façon, vous pouvez facilement définir des styles pour un élément individuellement. L'attribut
style spécifie le style en ligne de l'élément. L'attribut
style remplacera tous les paramètres de style globaux, tels que ceux spécifiés dans la balise
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

