Maison >interface Web >tutoriel CSS >Comment définir la couleur de soulignement en CSS
Comment définir la couleur de soulignement en CSS
- 王林original
- 2021-05-20 16:22:178706parcourir
La façon de définir la couleur de soulignement en CSS consiste à ajouter l'attribut border-color au texte et à définir la valeur de l'attribut de couleur appropriée, telle que [border-color: #ff0000 #0000ff;].

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Si nous voulons définir la couleur du soulignement, utilisez simplement l'attribut border-color.
L'attribut border-color peut définir les quatre couleurs de bordure d'un élément.
Par exemple :
border-color:红,绿,蓝,粉红色;
La bordure supérieure est rouge
La bordure droite est verte
La bordure inférieure est bleue
La bordure gauche est rose
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
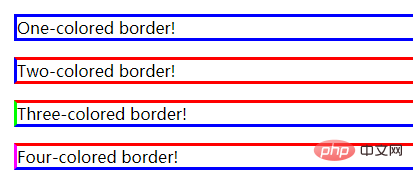
</html> Allons vérifier l'effet :

Partage de vidéos associé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

