Maison >interface Web >tutoriel CSS >Comment changer la couleur du curseur en CSS
Comment changer la couleur du curseur en CSS
- 王林original
- 2021-05-18 14:45:453889parcourir
La façon de changer la couleur du curseur en CSS consiste à ajouter l'attribut caret-color au curseur et à définir la valeur d'attribut appropriée, telle que [caret-color: red;]. L'attribut caret-color spécifie la couleur du curseur dans tout élément modifiable.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
CSS fournit un attribut caret-color, qui spécifie la couleur du curseur (caret) dans les zones de saisie, les zones de texte ou tout élément modifiable. Nous pouvons utiliser cet attribut pour changer la couleur du curseur.
Syntaxe spécifique :
caret-color: auto|color;
Valeur de l'attribut :
auto par défaut. Les navigateurs utilisent currentColor pour le curseur.
color spécifie la couleur utilisée pour le curseur. Toutes les valeurs de couleurs légales peuvent être utilisées (RVB, Hex, couleurs nommées, etc.).
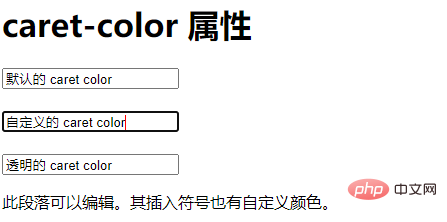
Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
</html> Effet de course :

Partage de vidéos associées : css Tutoriel vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

