Maison >interface Web >tutoriel CSS >Comment changer la couleur du texte avec CSS
Comment changer la couleur du texte avec CSS
- 王林original
- 2021-05-14 16:37:4210943parcourir
La façon de changer la couleur du texte en CSS est de définir l'attribut de couleur, tel que [color:red;] ou [color:#00ff00;], ce qui signifie définir le texte sur rouge.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Il est en fait très simple de changer la couleur du texte en CSS. Il vous suffit d'ajouter l'attribut Color, qui permet de spécifier la couleur du texte.
Nous pouvons définir la couleur des manières suivantes.
Nom de la couleur : le nom de la couleur, tel que rouge, bleu, marron, vert clair, etc., n'est pas sensible à la casse.
HEX : symboles hexadécimaux #RRGGBB et #RGB (par exemple #ff0000). "#" suivi de 6 ou 3 caractères hexadécimaux (0-9, A-F).
RVB, rouge-vert-bleu (RVB) : la valeur de couleur est spécifiée comme la couleur du code RVB. Le format de la fonction est rgb(R,G,B) et la valeur peut être 0 -. 255 sous forme d’entier ou de pourcentage.
Par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
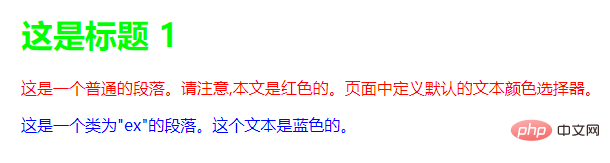
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
</html>Jetons un coup d'œil à l'effet de course :

Partage de vidéos d'apprentissage associées : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

