Maison >interface Web >tutoriel CSS >Comment définir la couleur de la police CSS
Comment définir la couleur de la police CSS
- coldplay.xixioriginal
- 2021-04-16 15:09:057183parcourir
Comment définir la couleur de la police en CSS : 1. Utilisez "color:color" directement sur l'étiquette pour définir la couleur de la police ; 2. En ajoutant un attribut de classe à l'étiquette de la police, définissez la couleur de la police via le classe dans l'étiquette CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir la couleur de la police en CSS :
Créez un nouveau fichier HTML et nommez-le test.html pour expliquer comment définir la couleur de la police en CSS.

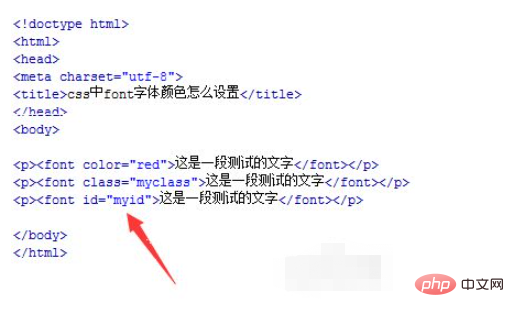
Dans le fichier test.html, utilisez la balise font pour créer trois lignes de texte et utilisez différentes méthodes pour définir la couleur de la police.

Dans le fichier test.html, définissez la couleur de la police directement sur la balise font via l'attribut color. Par exemple, définissez la couleur de la police sur rouge.

Dans le fichier test.html, définissez l'attribut de classe de la balise font sur myclass, qui est principalement utilisé pour définir le style CSS via cette classe ci-dessous.

Dans le fichier test.html, définissez l'attribut id de la balise font sur myid, qui est principalement utilisé pour définir le style CSS via cet identifiant ci-dessous.

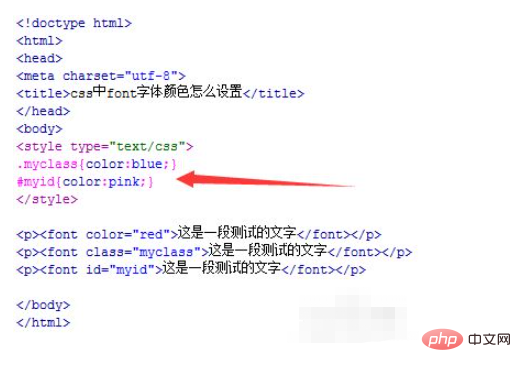
Dans la balise css, définissez le style avec le nom de classe myclass, par exemple, définissez l'attribut color sur blue (blue) ; par exemple, définissez L'attribut de couleur est rose.

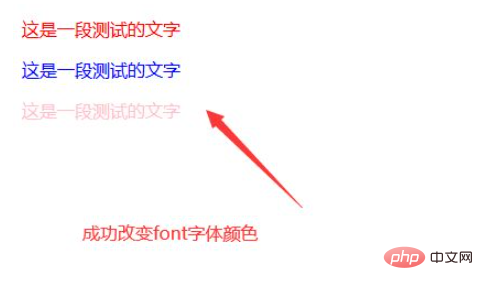
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

