Maison >interface Web >tutoriel CSS >Que signifie le remplissage en CSS
Que signifie le remplissage en CSS
- 青灯夜游original
- 2021-05-17 17:49:3730039parcourir
En CSS, padding signifie "filling" ou "padding", qui est utilisé pour définir l'espace entre la bordure de l'élément et le contenu de l'élément, c'est-à-dire le remplissage de l'élément. padding est une propriété abrégée qui peut définir la largeur de tout le remplissage sur un élément, ou définir la largeur du remplissage de chaque côté.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.

Remplissage CSS
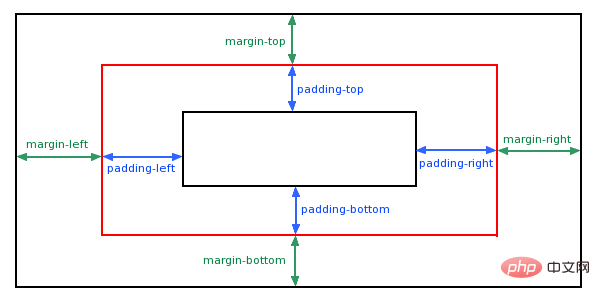
Le remplissage CSS est une propriété abrégée qui définit l'espace entre la bordure de l'élément et l'espace de contenu de l'élément, qui c'est-à-dire le remplissage de l'élément.

Lorsque le remplissage d'un élément est effacé, la zone libérée sera remplie avec la couleur d'arrière-plan de l'élément.
Utilisez l'attribut padding seul pour modifier le remplissage supérieur, inférieur, gauche et droit.
Description :
Cet attribut raccourci définit la largeur de tout le remplissage de l'élément, ou définit la largeur du remplissage de chaque côté. Le remplissage défini sur les éléments en ligne non remplacés n'affecte pas les calculs de hauteur de ligne ; par conséquent, si un élément a à la fois un remplissage et un arrière-plan, il peut s'étendre visuellement sur d'autres lignes et éventuellement chevaucher d'autres contenus. L'arrière-plan de l'élément s'étend sur tout le remplissage. Les valeurs de marge négatives ne sont pas autorisées.
Attribut Padding, qui peut avoir une à quatre valeurs.
padding:25px 50px 75px 100px;
Le rembourrage supérieur est de 25px
Le rembourrage à droite est de 50px
Le rembourrage inférieur est de 75px
le rembourrage gauche est de 100px
padding:25px 50px 75px;
le rembourrage supérieur est de 25px
-
Le rembourrage gauche et droit est de 50px
Le rembourrage inférieur est de 75px
padding:25px 50px;
Le haut et le bas le rembourrage est de 25px
Le rembourrage gauche et droit est de 50px
padding:25px;
Tout le rembourrage est de 25px
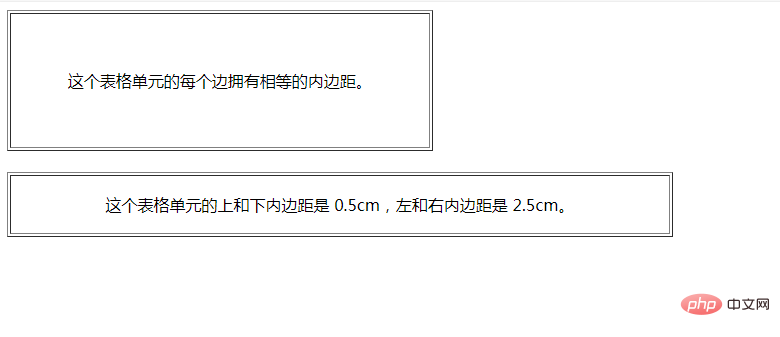
Exemple :
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>
Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer la couleur du texte avec CSS
- Quelles sont les règles de style du CSS ?
- CSS pur pour implémenter une animation de chargement en forme de cœur (code source ci-joint)
- Explication détaillée de plusieurs façons d'ajouter des classes CSS aux éléments HTML en angulaire
- Comment définir la transparence en CSS

