Maison >interface Web >Questions et réponses frontales >Comment afficher les points de suspension lorsque le CSS dépasse la largeur
Comment afficher les points de suspension lorsque le CSS dépasse la largeur
- 藏色散人original
- 2021-05-17 14:18:545358parcourir
Comment afficher les points de suspension en CSS au-delà de la largeur : créez d'abord un nouveau document HTML puis définissez la balise

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
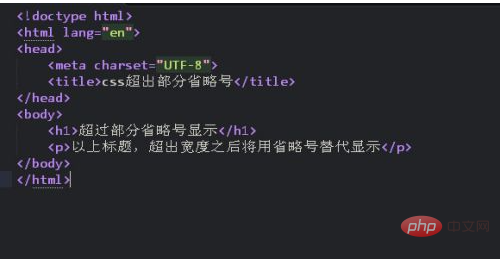
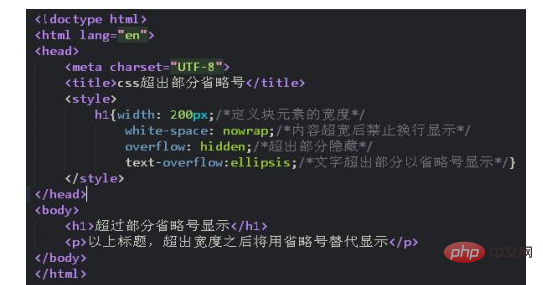
Tout d'abord, créez un nouveau document HTML pour héberger CSS

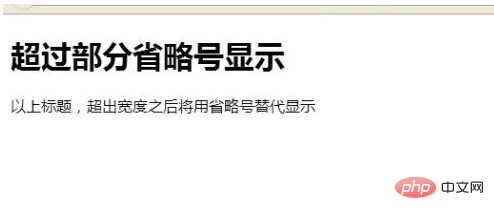
Enregistrez la partie ci-dessus et prévisualisez l'effet dans le navigateur pour le moment. introduit L'effet de la définition de

est de définir la balise
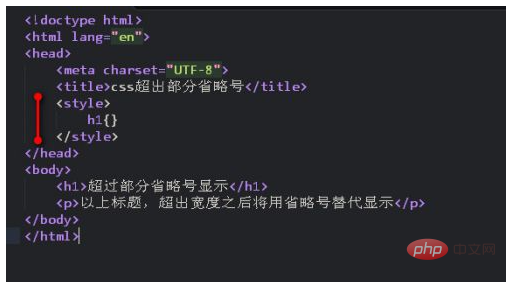
 Définissez un morceau de CSS pour la balise h1, qui sert à paramétrer l'affichage des ellipses au-delà de la pièce. Exemple :
Définissez un morceau de CSS pour la balise h1, qui sert à paramétrer l'affichage des ellipses au-delà de la pièce. Exemple :
h1{
width: 300px;/*定义块元素的宽度*/
white-space: nowrap;/*内容超宽后禁止换行显示*/
overflow: hidden;/*超出部分隐藏*/
text-overflow:ellipsis;/*文字超出部分以省略号显示*/
}
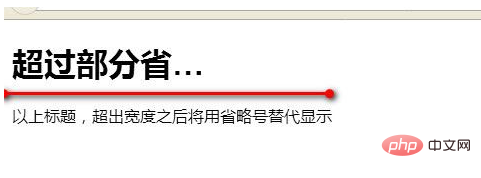
 . Enregistrez le fichier ci-dessus et prévisualisez l'effet dans le navigateur
. Enregistrez le fichier ci-dessus et prévisualisez l'effet dans le navigateur
 Recommandé : "
Recommandé : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

