Maison >interface Web >Questions et réponses frontales >Comment supprimer des points dans CSS UL
Comment supprimer des points dans CSS UL
- 藏色散人original
- 2021-05-17 14:25:475558parcourir
En CSS, vous pouvez utiliser "list-style-type: none;" pour supprimer le point par défaut avant la balise ul li, et son "list-style-type" est utilisé pour définir le type du balise d’élément de liste.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Css supprime le point avant la balise ul li
Pendant le développement, il y a un petit point par défaut avant la balise ul li Pour supprimer le point par défaut, utilisez. list-style-type : aucun ; C'est tout
list-style-type: none;
list-style introduction :
l'attribut raccourci de style liste définit tous les attributs de liste dans une seule instruction.
Description
Cet attribut est un attribut abrégé qui couvre tous les autres attributs de style de liste. Puisqu'il s'applique à tous les éléments avec display list-item, il ne peut être utilisé que sur les éléments li en HTML et XHTML normaux, mais en fait, il peut être appliqué à n'importe quel élément et est hérité par les éléments list-item.
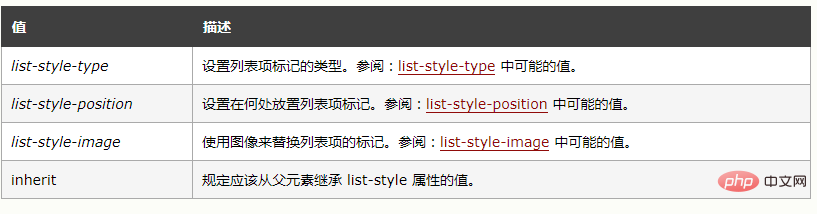
peut définir les attributs suivants dans l'ordre :
list-style-type list-style-position list-style-image
Il n'est pas nécessaire de définir l'une des valeurs, telles que "list-style:circle inside;" est également autorisé. Les propriétés qui ne sont pas définies utilisent leurs valeurs par défaut.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

