Maison >interface Web >tutoriel CSS >Comment définir l'espacement des polices en CSS
Comment définir l'espacement des polices en CSS
- 王林original
- 2021-05-14 15:27:367664parcourir
En CSS, nous pouvons utiliser l'attribut letter-spacing pour définir l'espacement des polices, tel que [letter-spacing:2px;]. La propriété letter-spacing peut être utilisée pour augmenter ou diminuer l'espace entre les caractères.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
L'attribut letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères)
Valeur de l'attribut :
normal par défaut. Ne spécifie aucun espace supplémentaire entre les caractères.
length définit l'espace fixe entre les caractères (les valeurs négatives sont autorisées).
inherit spécifie que la valeur de l'attribut d'espacement des lettres doit être héritée de l'élément parent.
Par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
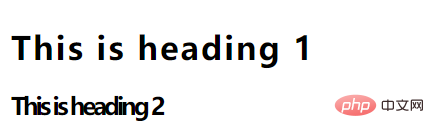
</html>Le résultat en cours d'exécution est le suivant :

Recommandations associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

