Maison >interface Web >tutoriel CSS >Comment définir l'espacement des mots en CSS
Comment définir l'espacement des mots en CSS
- 藏色散人original
- 2020-12-24 09:42:595725parcourir
En CSS, vous pouvez définir l'espacement entre les mots via l'attribut "word-spacing". La syntaxe d'utilisation est telle que "p{word-spacing:30px;}". plus petit, ou vous pouvez devenir plus grand.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo CSS"
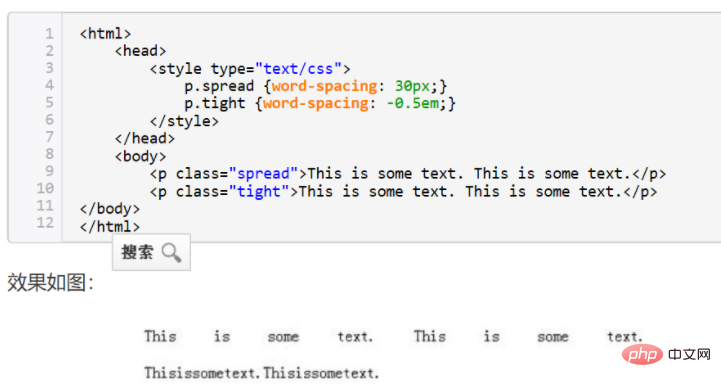
CSS utilise l'attribut word-spacing pour définir l'espacement entre les mots. Par exemple :

Comme vous pouvez le constater, l'attribut d'espacement des mots peut réduire ou agrandir l'espacement des mots.
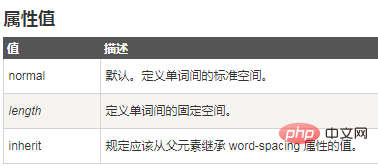
La propriété word-spacing augmente ou diminue l'espace entre les mots.

Cependant, pour le chinois, CSS ne peut pas distinguer les mots, utilisez donc l'attribut letter-spacing pour ajuster l'espacement entre les mots.
Vous devez mettre les caractères dont l'espacement doit être ajusté dans la même balise, comme
. S'il y a une distance entre les différentes étiquettes, vous pouvez utiliser une marge (marge extérieure) ou un remplissage (marge intérieure).Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

