Maison >interface Web >tutoriel CSS >Comment implémenter la disposition du flux en cascade en CSS
Comment implémenter la disposition du flux en cascade en CSS
- 青灯夜游original
- 2021-05-13 15:54:164867parcourir
Comment implémenter une disposition de flux en cascade avec CSS : 1. Utilisez une disposition multi-colonnes multi-colonnes. 2. Utilisez la disposition flexible pour y parvenir : définissez simplement la couche externe sur la disposition en lignes, puis configurez un conteneur et définissez-le sur la disposition en colonnes. Il traite la colonne dans son ensemble, puis divise la colonne et fixe la largeur dans la colonne. colonne Can.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Je pense que la disposition du flux en cascade est toujours très attrayante. J'ai récemment vu la pratique de la mise en œuvre du flux en cascade, je vais l'enregistrer ici en particulier, je pense que la mise en œuvre du flux en cascade dans la disposition flexible. est encore un peu déroutant, mais maintenant, vous pouvez comprendre son principe
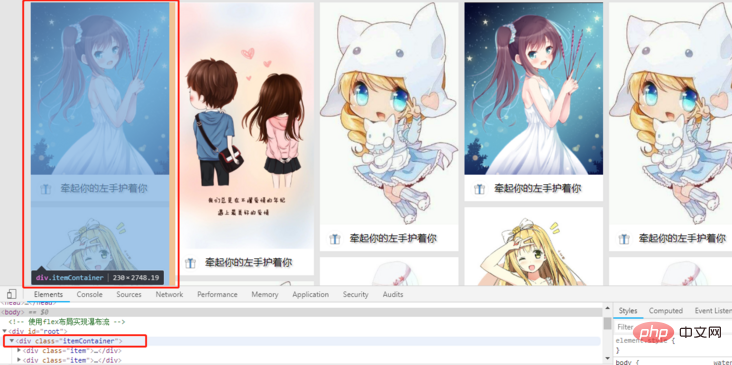
1. Disposition multi-colonnes multi-colonnes pour obtenir un débit en cascade
Parlons d'abord brièvement de certains. propriétés liées à plusieurs colonnes
- column-count définit le nombre de colonnes
- column-gap définit l'espacement entre les colonnes
- column-width définit la largeur de chaque colonne
Combinez également le paramètre break-inside dans le sous-conteneur pour éviter les interruptions inattendues dans les mises en page multi-colonnes, les médias paginés et les contextes multi-régions
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
- Intercepté pièces et pouvez les remplir vous-même
/* html文件 */
<!-- 使用multi-columns实现瀑布流 -->
<div id="root">
<div class="item">
<img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

2. La disposition flexible met en œuvre un flux en cascade
- Définissez la disposition de la couche externe pour la ligne, puis configurez un conteneur et définissez-le sur la disposition en colonnes. Cela est obtenu en traitant la colonne dans son ensemble, puis en divisant la colonne et en fixant la largeur. la colonne
/* html文件(只截取两列布局)*/ <div> <div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/1.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/2.jpg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/3.jpg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/4.jpg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/7.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> </div> <div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/7.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/5.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghwm/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter la disposition du flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghwm/default1.png" data-src="../images/gift.png" alt="Comment implémenter la disposition du flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> </div> </div>rrree

Après la pratique, j'ai découvert que le flux en cascade réalisé par du CSS pur ne peut être organisé que colonne par colonne, donc nous il faut encore utiliser js pour réaliser le flux en cascade, qui est plus conforme à notre flux en cascade commun
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

