Maison >interface Web >tutoriel CSS >Comment implémenter une mise en page réactive en CSS
Comment implémenter une mise en page réactive en CSS
- 青灯夜游original
- 2021-05-13 13:56:0813559parcourir
Comment implémenter une mise en page réactive avec CSS : 1. Utilisez une mise en page flexible, qui présente les avantages d'un code simple et d'une mise en page pratique ; 2. Utilisez une mise en page absolue, combinée avec des médias pour obtenir une mise en page réactive ; , les avantages C'est facile à écrire ;4. Utilisez la disposition float, qui présente l'avantage d'une meilleure compatibilité.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Une brève introduction aux quatre méthodes de mise en page réactive
Code HTML total
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
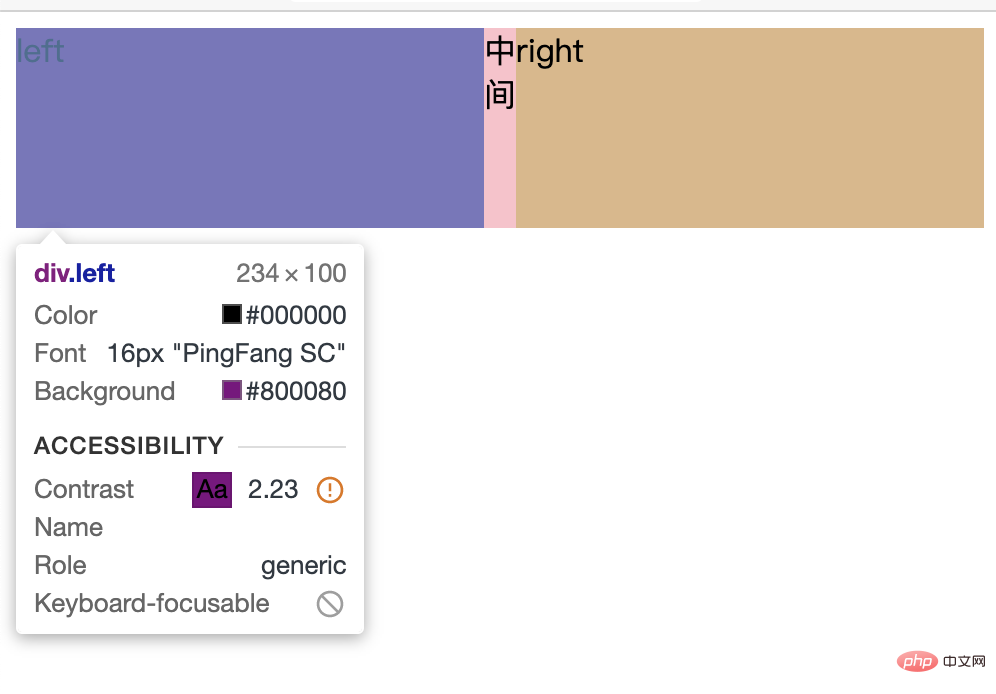
</body>flex Layout
.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}Avantages
- Code simple, mise en page pratique
Inconvénients
- S'il y a du contenu au milieu, il ne sera pas plus petit lorsqu'il est réduit au minimum
- et la largeur des côtés gauche et droit deviendra plus petite

Mise en page absolue
.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}Avantages
- L'utilisation de médias en combinaison peut obtenir une mise en page réactive
Inconvénients
- L'écriture du code est complexe et la mise en page est lourde
- Si vous n'utilisez pas de support pour diviser l'écran de manière égale , et la largeur est inférieure à 600, le côté droit couvrira le côté gauche
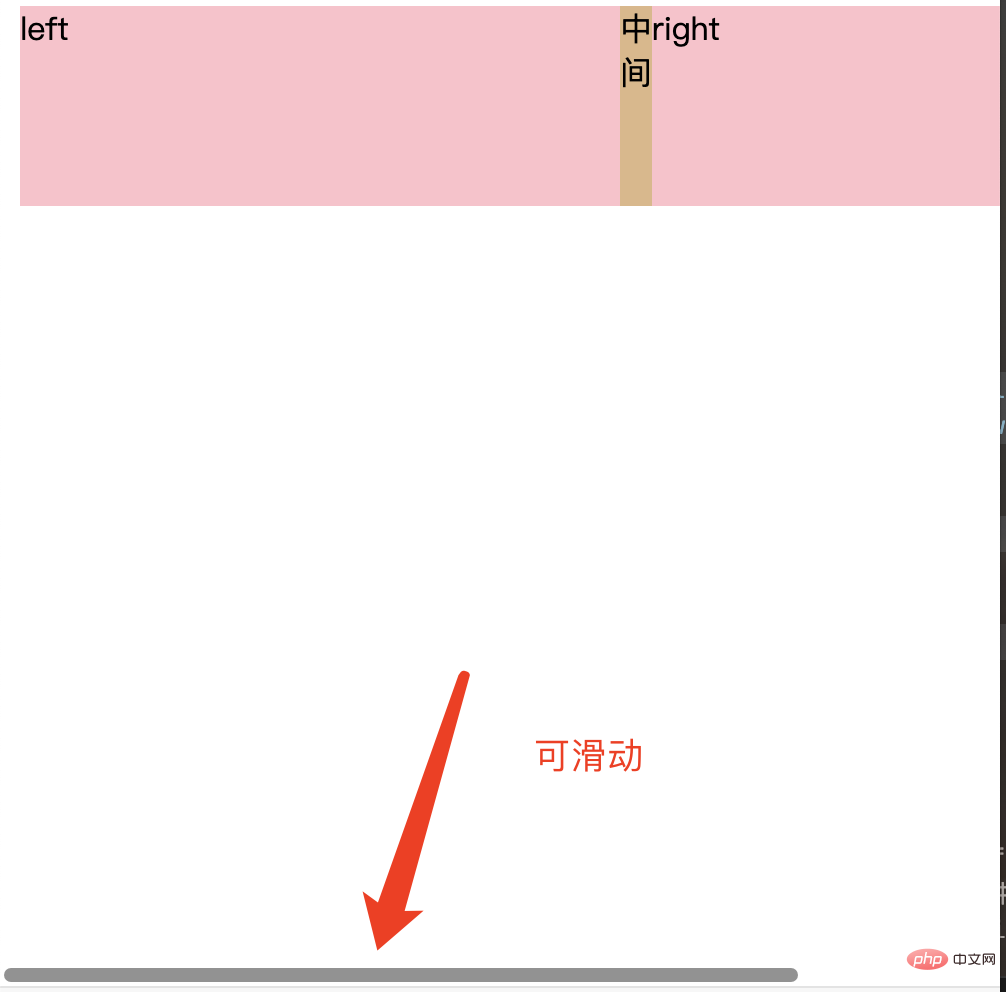
disposition en grille
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}Avantages
- Facile à écrire
Inconvénients
- Quand il y a du contenu au milieu, il ne peut pas continuer à rétrécir
- La largeur sera fixe. Lorsque la largeur de la page Web est inférieure à la largeur fixe, le bas peut être glissé

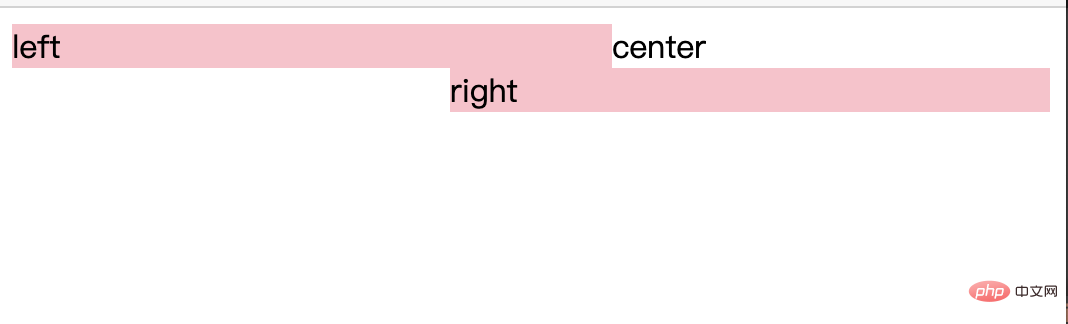
disposition flottanteLa largeur sera fixe. 🎜>
Le flux flottant doit changer les positions droite et centrale
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>rrreeAvantages
- Relativement simple, meilleure compatibilité
Inconvénients
- Deux blocs flottant dans la même rangée doivent être dans l'ordre. Écrivez-les ensemble (c'est-à-dire écrivez les p de gauche et de droite dans l'ordre
- Après la compression et le rétrécissement, des sauts de ligne se produiront
- Le contenu au milieu ne disparaîtra pas

Solution
.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}Le troisième problème
- la disposition flexible peut augmenter la hauteur de l'élément parent en fonction de n'importe quelle hauteur interne
- La disposition en grille peut également augmenter la hauteur de l'élément parent en fonction de n'importe quelle hauteur interne
Partage vidéo d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!