Maison >interface Web >tutoriel CSS >Comment mettre en majuscule les lettres en CSS
Comment mettre en majuscule les lettres en CSS
- 青灯夜游original
- 2021-05-13 14:06:3414174parcourir
Vous pouvez utiliser l'attribut text-transform en CSS pour définir la majuscule des lettres. Le format de syntaxe est "text-transform:capitalize|uppercase;"; la valeur "capitalize" peut définir la première lettre. en majuscule, et la valeur "majuscule" peut définir les lettres en majuscules.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut text-transform pour définir la capitalisation des lettres ; l'attribut text-transform contrôle la capitalisation du texte.
Cet attribut change la casse des lettres dans l'élément, quelle que soit la casse du texte dans le document source.
Valeur d'attribut :
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
Exemple : Définir la majuscule des lettres
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
h1 {
text-transform: uppercase
}
p.uppercase {
text-transform: uppercase
}
p.capitalize {
text-transform: capitalize
}
</style>
</head>
<body>
<h1>This Is An H1 Element</h1>
<p class="uppercase">This is some text in a paragraph.</p>
<p class="capitalize">This is some text in a paragraph.</p>
</body>
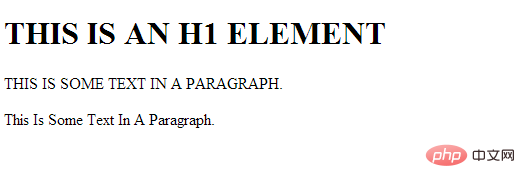
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

