Maison >interface Web >Questions et réponses frontales >Que peut faire CSS3
Que peut faire CSS3
- 青灯夜游original
- 2021-05-12 16:35:102266parcourir
CSS3 peut réaliser des effets et même des effets d'animation qui nécessitaient auparavant l'utilisation d'images et de scripts avec seulement quelques lignes de code, comme des coins arrondis, des bordures d'images, des ombres, des dégradés, des animations, etc. CSS3 rend le code plus simple et plus efficace, simplifie le processus de conception des développeurs front-end, accélère le chargement des pages et crée une expérience utilisateur plus avancée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
CSS3 est une version améliorée de CSS2. 3 n'est que le numéro de version. Il ajoute de nombreuses nouvelles fonctionnalités puissantes sur la base de CSS2.1. Actuellement, les principaux navigateurs Chrome, Safari, Firefox, Opera et même. 360 a La plupart des fonctions de CSS3 sont prises en charge, et IE10 prendra également entièrement en charge CSS3 après IE10.
Lors de l'écriture de styles CSS3, différents navigateurs peuvent nécessiter des préfixes différents. Cela signifie que cette propriété ou règle CSS ne fait pas encore partie de la norme W3C. Il s'agit d'un attribut privé du navigateur. Bien que les versions plus récentes des navigateurs ne nécessitent pas de préfixes, les préfixes restent indispensables pour une meilleure compatibilité ascendante.
Chrome et Safari : -webkit
Firefox : -moz
IE : -ms
Opera : -o
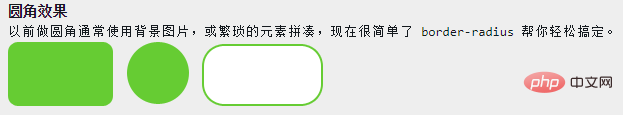
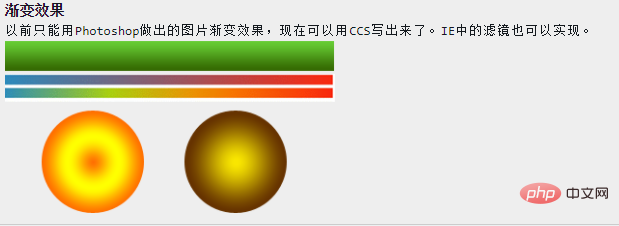
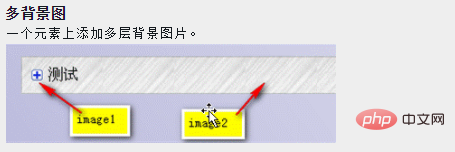
CSS3 ne prend que peu de temps pour réaliser de nombreux effets et même des effets d'animation qui nécessitaient auparavant l'utilisation d'images et scripts. Cela peut être fait avec seulement quelques lignes de code. Par exemple : coins arrondis, bordures d'images, ombres de texte et ombres de boîtes, dégradés, polices personnalisées, arrière-plans d'images multiples, traitement de déformation (rotation, mise à l'échelle, inclinaison, mouvement), transitions, animations, mises en page multi-colonnes, requêtes multimédias, etc.
CSS3 simplifie le processus de conception pour les développeurs front-end et accélère le chargement des pages.
Il existe également des sélecteurs. Dans le passé, nous utilisions généralement une classe, un identifiant ou un nom de balise pour sélectionner les éléments HTML. Les sélecteurs CSS3 sont incroyablement puissants. Ils peuvent réduire le nombre de classes et d'identifiants dans les balises, faciliter la maintenance des feuilles de style et mieux réaliser la séparation de la structure et de la présentation.



Attendez...
C'est incroyable ! CSS3 rend le code plus simple et plus efficace. Cela peut considérablement améliorer l’efficacité du travail et créer une expérience utilisateur plus avancée. Amener la conception d'interfaces d'applications Web à un nouveau niveau.
Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles règles en CSS3 sont utilisées pour définir les animations
- Quelle est la composition grammaticale des requêtes multimédias en CSS3
- Quelles propriétés possède l'animation CSS3 ?
- Quels sont les nouveaux sélecteurs en CSS3 ?
- Découvrez l'effet d'entraînement de l'eau des boutons CSS3 + Javascript à travers des exemples de code



