Maison >interface Web >Questions et réponses frontales >qu'est-ce que le flotteur CSS
qu'est-ce que le flotteur CSS
- 青灯夜游original
- 2021-05-11 15:15:323370parcourir
CSS float est une méthode permettant de créer un élément hors du contrôle de flux standard ordinaire. L'élément se déplacera vers la gauche ou la droite en fonction de la valeur de float jusqu'à ce que sa limite extérieure touche la limite intérieure de l'élément parent ou d'un autre flotteur. . Jusqu'à la limite extérieure de l'élément, les éléments environnants seront également réorganisés. Le flottement est une méthode de mise en page très utile qui peut modifier l'ordre des objets dans la page.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
CSS float est une méthode permettant de sortir un élément du contrôle de flux standard ordinaire, le faisant se déplacer vers la gauche ou la droite et les éléments environnants étant réorganisés. Float est souvent utilisé pour les images, mais il est également très utile en mise en page.
Le flottement est une méthode de mise en page très utile, qui peut modifier l'ordre dans lequel les objets de la page avancent et reculent. L’avantage est que cela simplifie la mise en page du contenu et offre une bonne évolutivité.
Flottant est une fonction de mise en page très puissante de la mise en page CSS, et c'est également l'élément clé dans la compréhension de la mise en page CSS. En CSS, n'importe quel élément, y compris div, peut être affiché de manière flottante.
Flottant permet à un élément avec l'attribut flottant défini d'échapper au contrôle du flux ordinaire standard et de se déplacer vers une position spécifiée dans son élément parent.
Utilisation du flotteur :
Format de syntaxe de base :
选择器{float:属性值;}l'élément gauche flotte vers la gauche
l'élément de droite flotte vers la droite
aucun élément ne flotte
Caractéristiques des éléments flottants :
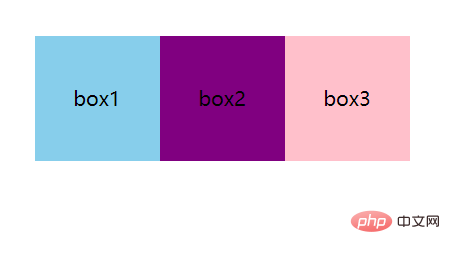
1. Les éléments flottants s'éloignent du flux de documents standard et s'affranchissent des restrictions des éléments de niveau bloc et des éléments en ligne
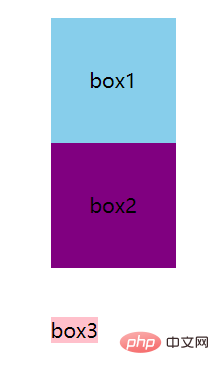
Voici trois éléments différents à quoi ressemble la boîte div sans flotter :




Inconvénients du flottement :
Conséquences du flottement : (1) Puisque l'élément flottant est hors du flux de documents, la hauteur de l'élément parent ne peut pas être étendue, ce qui affecte les éléments au même niveau que l'élément parent (2) Éléments non flottants au même niveau que l'élément flottant le suivra, car l'élément flottant se détache du flux documentaire et n'occupe pas sa position d'origine (3) Si l'élément flottant n'est pas le premier élément flottant, les éléments avant il doit également être flottant, sinon cela affectera facilement l'affichage de la structure de la page Nous devons savoir : une boîte flottante peut se déplacer à gauche et à droite jusqu'à ce qu'elle rencontre une autre boîte flottante ou une boîte conteneur sur son bord extérieur. La boîte flottante n'appartient pas au flux ordinaire du flux de documents. Lorsque l'élément flotte, cela n'affectera pas la disposition des éléments au niveau du bloc, mais affectera uniquement la disposition des éléments en ligne. A ce moment, le flux normal dans le flux de documents montrera que la boîte flottante n'a pas le même mode de mise en page. Lorsque la hauteur de la boîte contenante est inférieure à celle de la boîte flottante, un « effondrement de la hauteur » se produit.

Effacement des flotteurs :
Méthode 1 : Ajouter de nouveaux éléments et appliquer le clear : les deux;
HTML :<div> <div>1</div> <div>2</div> <div>3</div> <div></div> </div>CSS :
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}

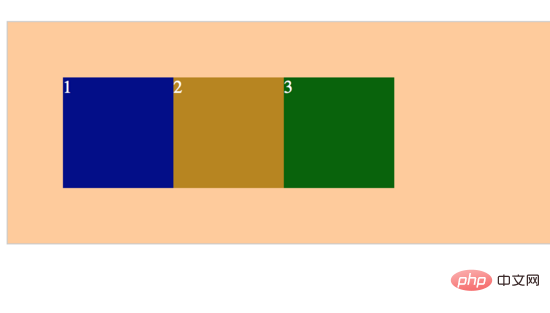
方法二:父级div定义overflow:auto;
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
结果:也是实现了。
方法三:在父级样式添加伪元素:after或者:before(推荐)
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}
结果:当然不用说啦

学习视频分享:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez CSS pour obtenir un effet flottant de titre adaptatif (exemple de code)
- 8 conseils d'optimisation des performances CSS à connaître
- Une brève discussion sur la façon d'obtenir un effet de verre dépoli avec CSS
- Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
- Ce que vous méritez de savoir sur les variables CSS ! !

