Maison >interface Web >tutoriel CSS >Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
- 青灯夜游avant
- 2021-05-10 10:20:553383parcourir
Cet article vous présentera étape par étape comment utiliser du CSS pur pour créer une simple boîte de dialogue à bulles. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Vous pouvez insérer directement l'image de la boîte à bulles. Cependant, l'image doit être chargée à chaque fois, ce qui peut être réalisé avec CSS !
Tout d’abord, il faut comprendre comment la boîte à bulles est mise en œuvre. Une fois que vous connaissez les principes, vous pouvez être infiniment flexible ! ! ! !
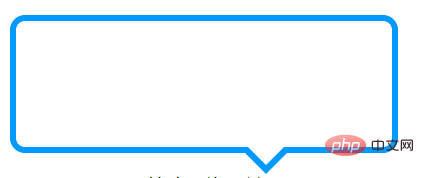
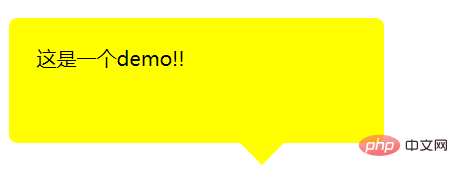
Commençons par un diagramme de bulles de base !

La première étape est d'avoir un cadre ! C'est très simple, juste un div ! Définissez ensuite le positionnement relatif sur son div.
HTML :
<div class="div"></div>
CSS :
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}Comme le montre l'image, c'est une boîte, la forme de base est là !

Ensuite, le plus important est de savoir comment réaliser la partie triangle~
Avant cela, il faut comprendre d'où vient le triangle ?
Ici, laissez-moi vous donner un exemple pour l'analyser ! ! ! !
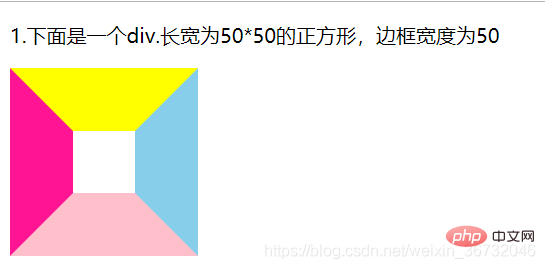
Jetons un coup d’œil à l’image ci-dessous. Venez étape par étape ! ! !
HTML:
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}Rendu : On voit que lorsque la bordure fait 50px, elle est déjà trapézoïdale, non ?

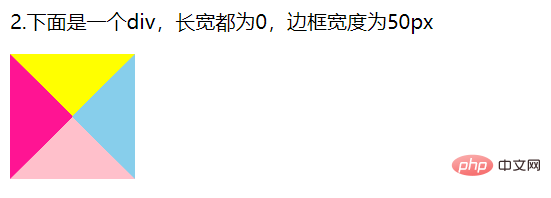
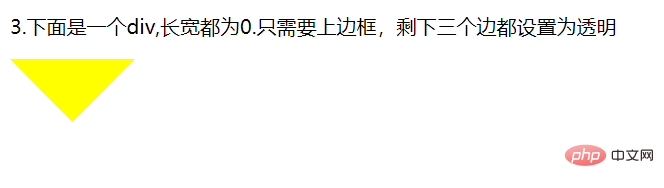
Ensuite, réglez la largeur et la hauteur du carré à 0, en ne laissant qu'une bordure de 50px. Jetons un œil au rendu. Quatre triangles apparaissent-ils ? Oui, le cadre n’enveloppe plus rien. Seule subsiste la frontière elle-même.

Nous prenons la bordure supérieure et définissons la couleur des trois côtés restants sur transparent !

Savez-vous d'où viennent les triangles ?
Revenons à la boîte à bulles. Il suffit de positionner le triangle sous la boîte rectangulaire, et la boîte à bulles prendra forme ! !
CSS : Insérez ce style avant le div ! Utilisez ::avant et c’est ok !!! Positionnez-le absolument ! Définissez la couleur de la bordure supérieure sur : #ff0, les bordures gauche et droite sur une couleur transparente et la bordure inférieure sur une couleur transparente
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
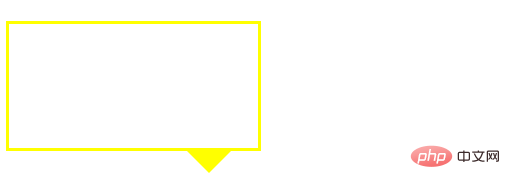
}Résultat :

D'accord, probablement. On dirait, hé ! ! ! N'est-ce pas juste un peu pire ? Oh! Il s'avère que le triangle doit être creux, pas un triangle plein ! ! Alors, ne suffirait-il pas d’insérer le même triangle après l’élément div avec une couleur de fond blanche et de le recouvrir du triangle jaune d’origine ? OK, jetons un oeil ! ! !
CSS :
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
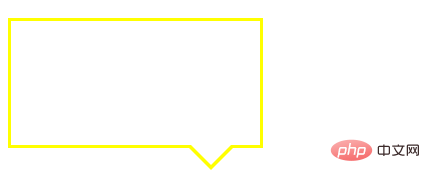
}Rendu :

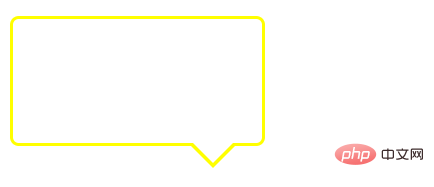
Une fois terminé, si c'est un peu abrupt, ajoutez un coin arrondi à la boîte à bulles . ! !
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圆角弧度为7px*/
position: relative;
}
Vous pouvez également définir vous-même une boîte à bulles avec une couleur remplie ! ! ! C'est très simple, aucun codage requis ! !

D'accord, vous avez terminé ! Une boîte à bulles basique est terminée ! ! ! !
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

