Maison >interface Web >tutoriel CSS >Comment définir la position de l'image d'arrière-plan en CSS
Comment définir la position de l'image d'arrière-plan en CSS
- 青灯夜游original
- 2021-05-06 18:05:4917534parcourir
En CSS, vous pouvez utiliser l'attribut background-position pour définir la position de l'image d'arrière-plan. Cet attribut peut définir la position de départ de l'image d'arrière-plan et positionner l'image d'arrière-plan. La propriété background-position doit avoir deux valeurs, qui contrôlent respectivement le positionnement horizontal et vertical.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut background-position pour définir la position de l'image d'arrière-plan et positionner l'image d'arrière-plan.
En CSS, il existe trois façons de positionner les images d'arrière-plan :
1) Mots-clés : position d'arrière-plan : en haut à gauche ;
2) Pixels : position d'arrière-plan : 0px 0px ;
3) Pourcentage : position d'arrière-plan : 0 % 0 % ;
Les trois phrases ci-dessus positionnent toutes l'image dans le coin supérieur gauche de l'arrière-plan. En surface, l'effet est le même. En fait, le troisième mécanisme de positionnement est complètement différent du premier. deux.
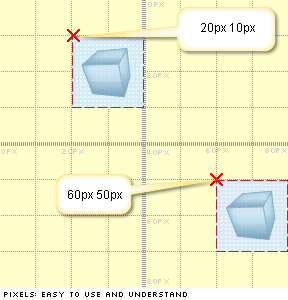
Les deux premières positions de positionnement placent l'origine du coin supérieur gauche de l'image d'arrière-plan à la position spécifiée. Veuillez regarder l'image ci-dessous. Les positions spécifiées sont "20px 10px" et "60px 50px". L'origine de l'image est à cette position, qui est représentée par un X dans l'image.

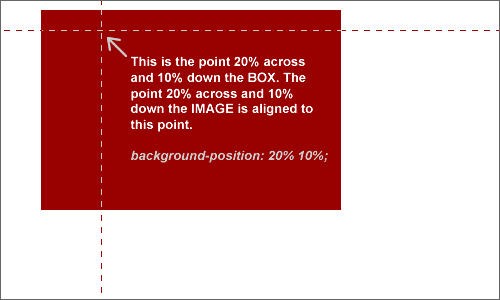
Mais le troisième type de positionnement, le positionnement en pourcentage, n'est pas comme ça. Sa règle de placement est que le point (x%, y%) de l'image elle-même coïncide avec le point (x%, y%) de la zone d'arrière-plan. Par exemple, si la position de placement est « 20 % 10 % », le résultat réel est comme indiqué ci-dessous. Vous pouvez voir que ce point est à la position « 20 % 10 % » de l'image elle-même.

Voici un exemple intéressant.
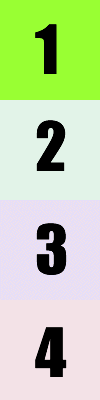
L'image d'arrière-plan est composée de quatre carrés d'une longueur de côté de 100 px empilés ensemble :

Comment puis-je la tourner sur le côté :

La réponse est de d'abord configurer quatre zones div dans la page Web :
<div class="box1"> </div> <div class="box2""> </div> <div class="box3"> </div> <div class="box4"> </div>
Ensuite, écrivez le CSS comme ceci :
.box1, .box2, .box3, .box4 {
float:left;
width:100px;
height:100px;
position:relative;
background: #F3F2E2 url(1234.png) no-repeat;
}
.box1 {
background-position:0% 0%;
}
.box2 {
background-position:0% 33.33333%;
}
.box3 {
background-position:0% 66.66666%;
}
.box4 {
background-position:0% 100%;
}Les deuxième et troisième carrés Les réglages ne sont pas "0% 25%" et "0% 75%" comme on l'imagine communément.
Mais pour être honnête, il est plus facile d'utiliser la méthode de réglage des pixels dans cet exemple. Le principal avantage de l’utilisation du paramètre de pourcentage est que lorsque la page est mise à l’échelle, l’image d’arrière-plan sera également mise à l’échelle avec elle.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

