Maison >interface Web >tutoriel CSS >Quelle est la méthode de flottant CSS ?
Quelle est la méthode de flottant CSS ?
- 青灯夜游original
- 2021-04-30 13:58:544498parcourir
En CSS, vous pouvez utiliser l'attribut float et définir le style "float:left" ou "float:right" pour faire flotter les éléments. Une fois qu'un élément flotte, il pourra être placé côte à côte, et la largeur et la hauteur pourront être définies, qu'il s'agisse à l'origine d'un élément de niveau bloc ou d'un élément en ligne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le but initial du float flottant est d'obtenir un effet d'habillage du texte
Syntaxe flottante : float:left/right;
utilisez float:left ou float: right ou les deux sont flotteurs qui seront générés.
Propriétés du flottant
Floating est l'attribut le plus couramment utilisé pour la mise en page en CSS.
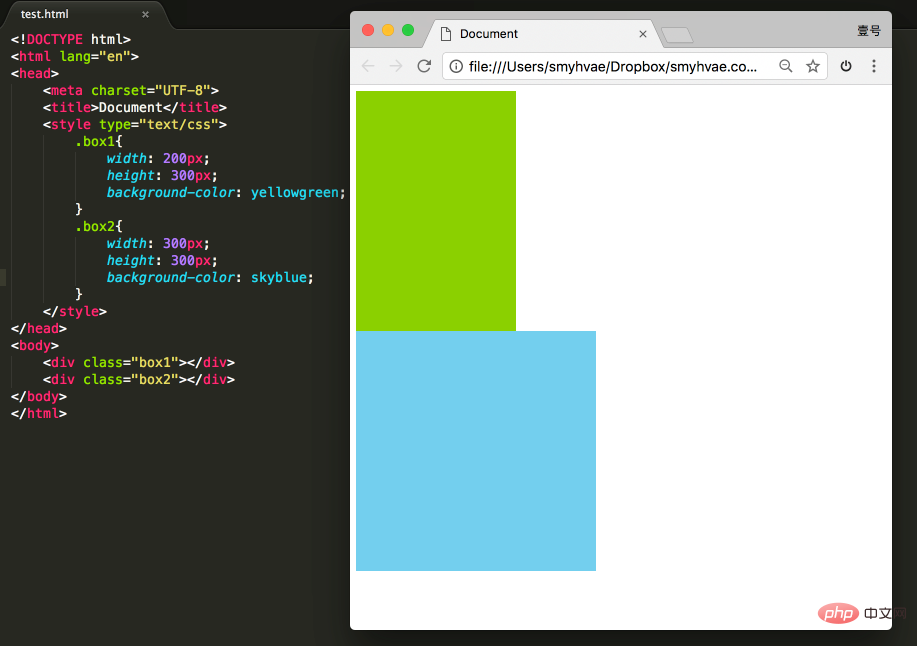
Il y a maintenant deux divs, avec respectivement la largeur et la hauteur définies. Nous savons que leurs effets sont les suivants :

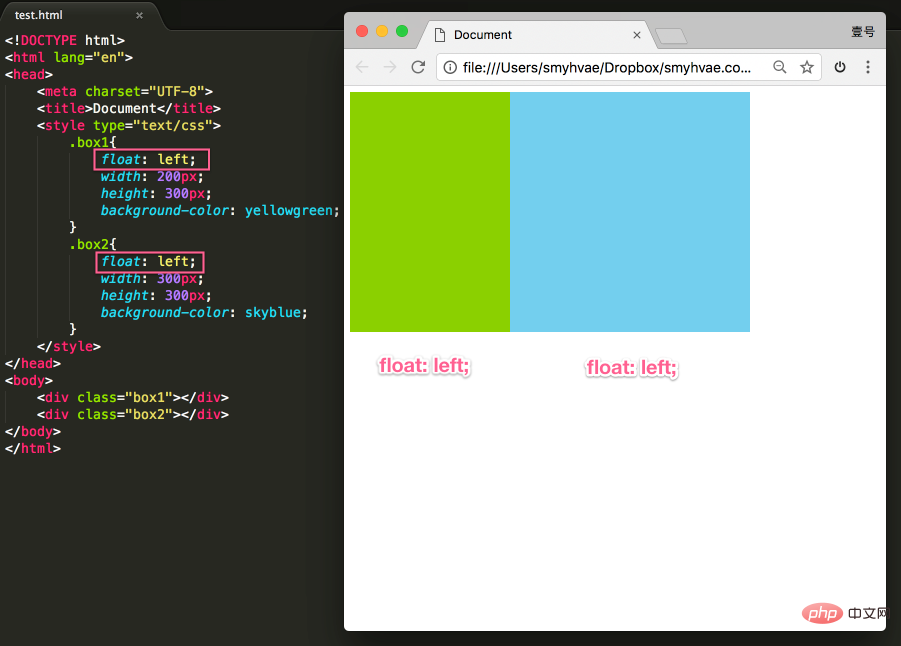
À ce stade, si vous ajoutez un attribut flottant à ces deux divs, tel que float: left;, l'effet est le suivant :

Cela permet d'obtenir l'effet flottant. À ce stade, les deux éléments sont côte à côte et les deux éléments peuvent définir la largeur et la hauteur (cela ne peut pas être réalisé dans le flux standard du paragraphe précédent).
Si vous voulez bien apprendre à flotter, vous devez connaître trois propriétés. Parlons-en ensuite.
Propriété 1 : Les éléments flottants sont hors normes.
Hors norme signifie débit hors norme. Regardons quelques exemples.
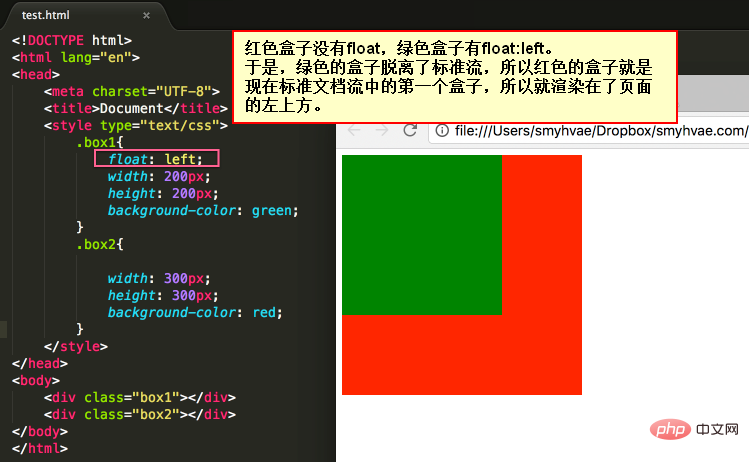
Preuve 1 :

Dans l'image ci-dessus, par défaut, les deux balises div sont disposées l'une au-dessus de l'autre. Maintenant, en raison de l'attribut float, la première balise dc6dce4a544fdca2df29d5ac0ea9906b dans l'image ci-dessus semble flotter, cette balise est donc disposée à un autre niveau. Le deuxième dc6dce4a544fdca2df29d5ac0ea9906b est également aménagé selon le débit standard sur son propre niveau.
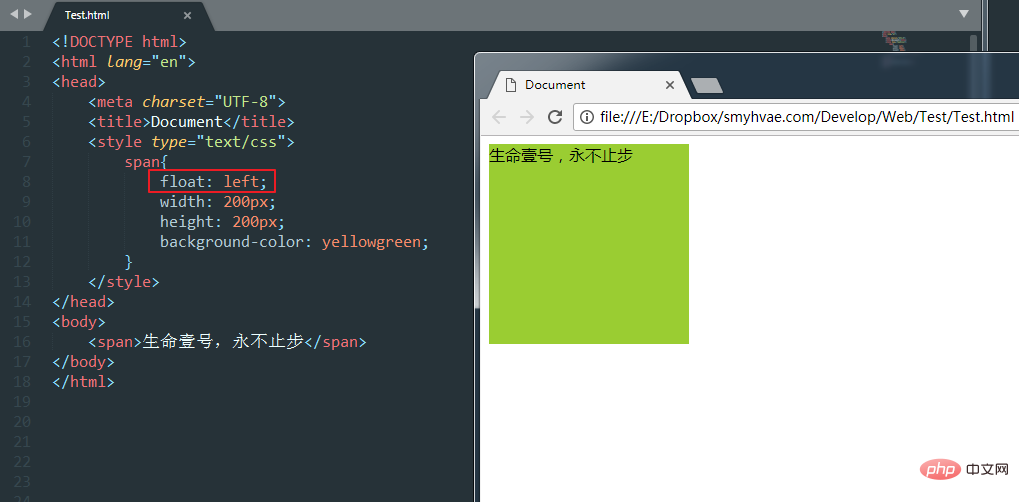
Preuve 2 :

Dans l'image ci-dessus, la balise span ne peut pas être définie en largeur et en hauteur dans le flux standard (car il s'agit d'un élément en ligne ). Cependant, une fois qu'il est défini sur flottant, la largeur et la hauteur peuvent être définies même sans le convertir en élément de niveau bloc.
Cela peut donc prouver une chose : Une fois qu'un élément flotte, il pourra être côte à côte, et la largeur et la hauteur pourront être définies. Peu importe qu’il s’agisse d’un div ou d’un span. Toutes les balises, après avoir été flottantes, ne font plus la distinction entre les niveaux en ligne et en bloc.
Propriété 2 : Les éléments flottants sont proches les uns des autres
Regardons un exemple pour comprendre.
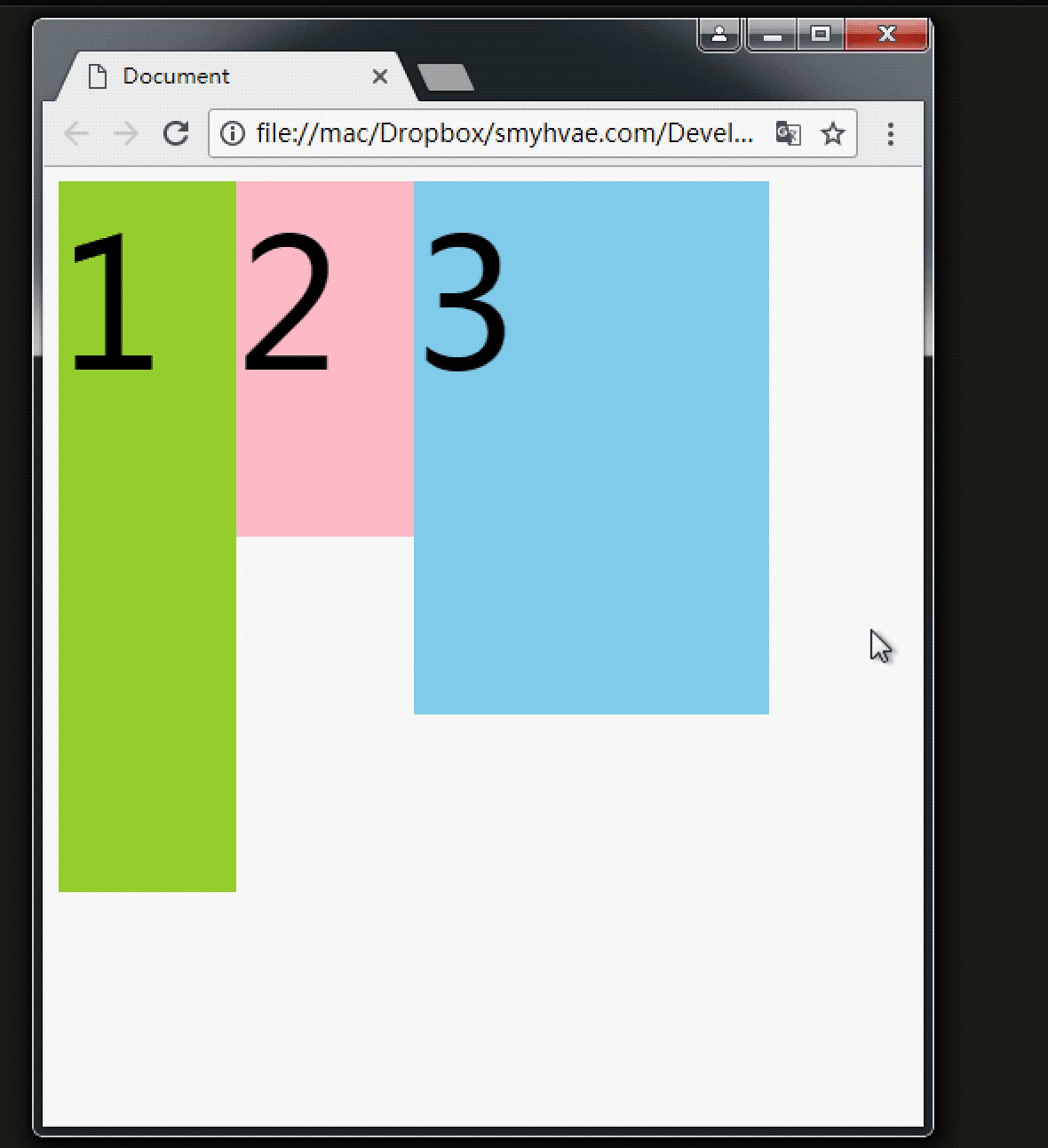
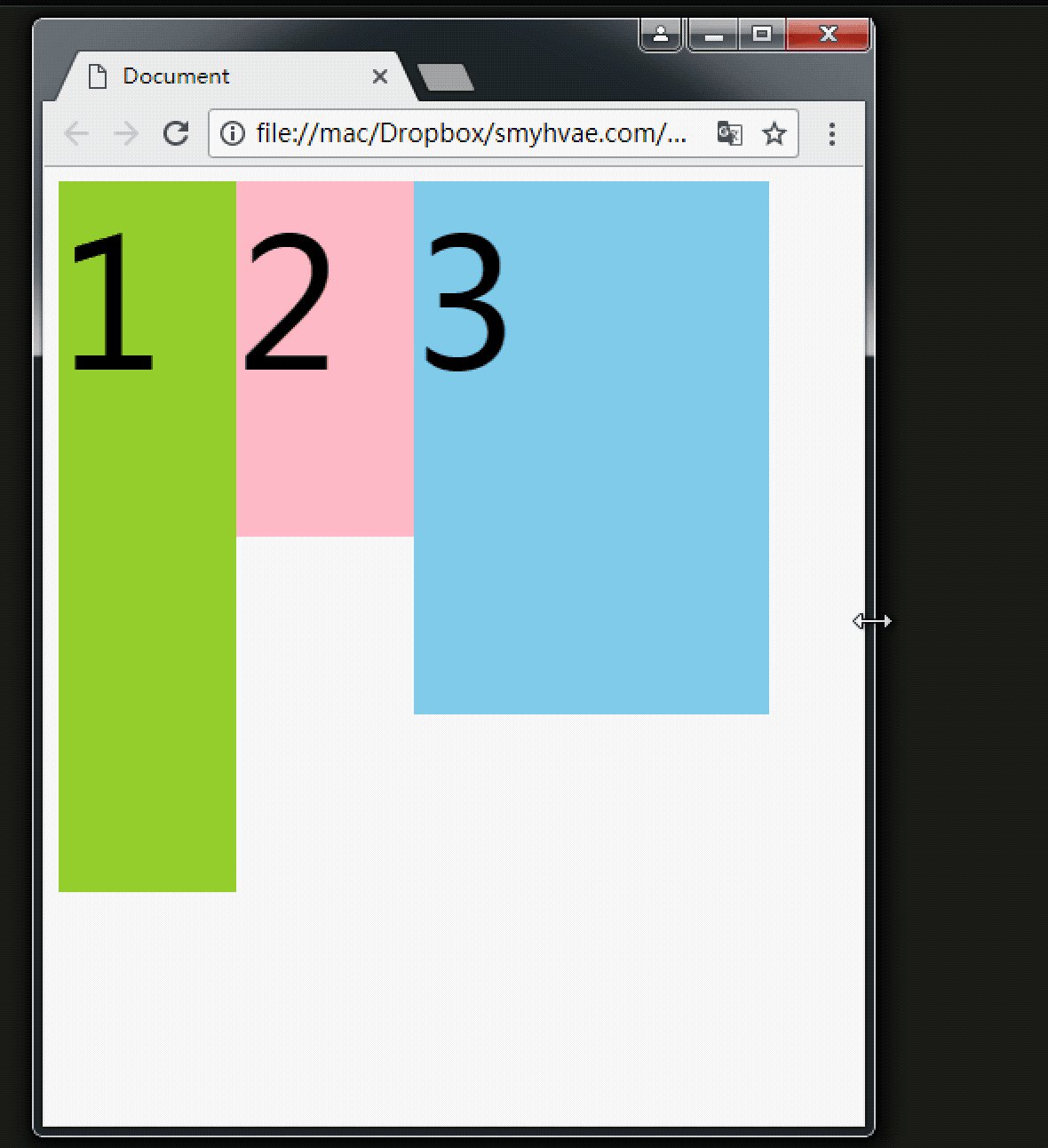
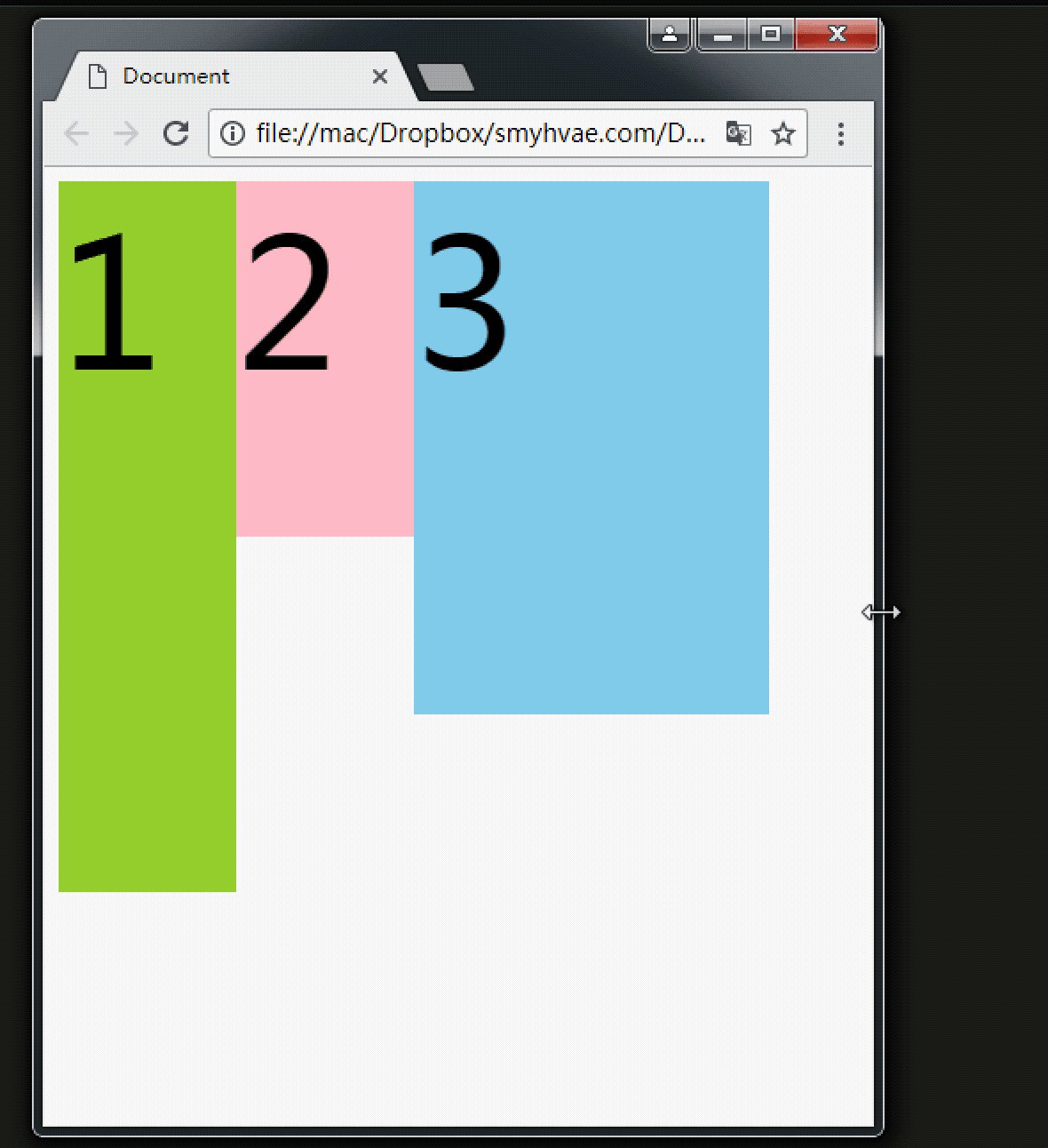
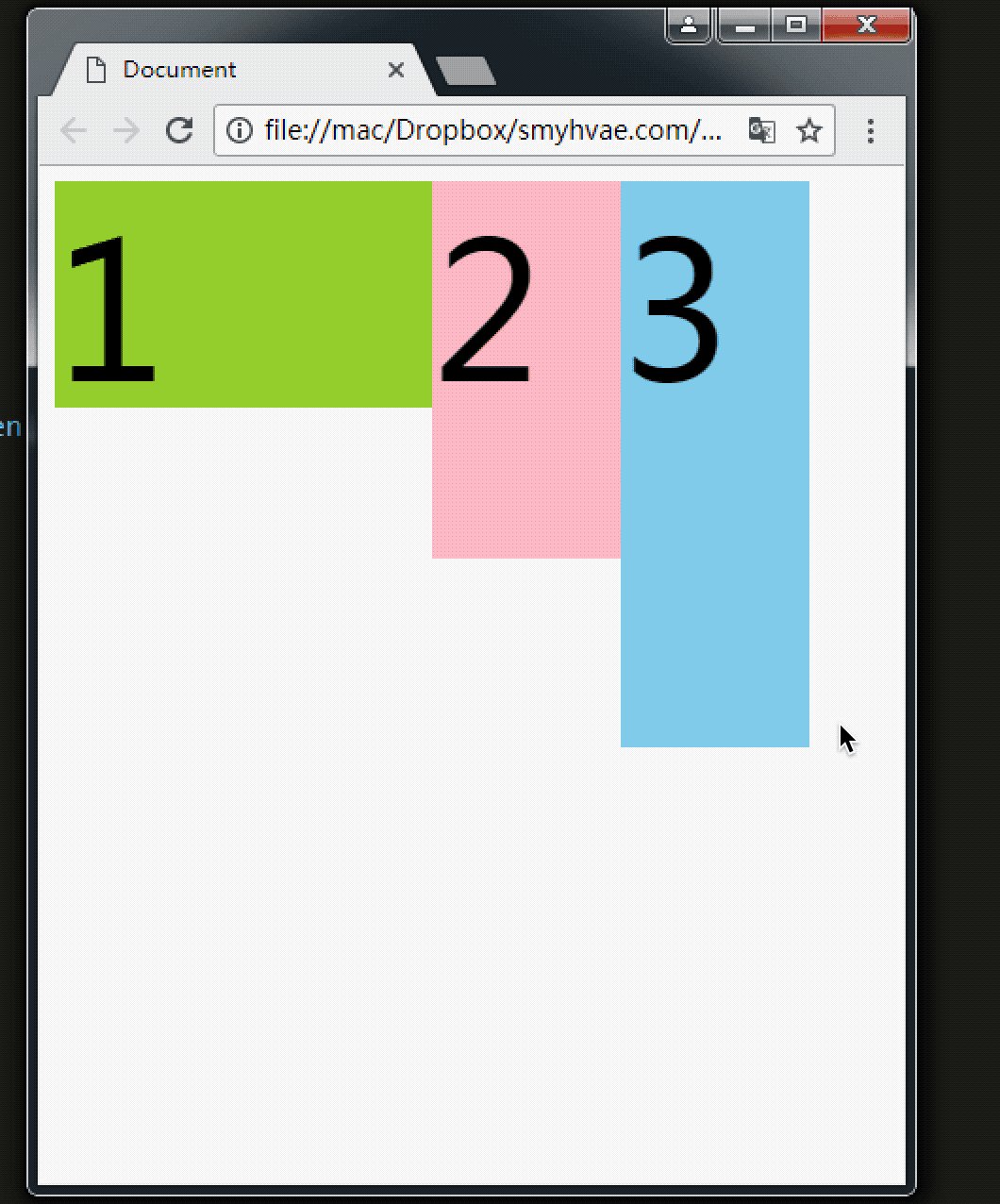
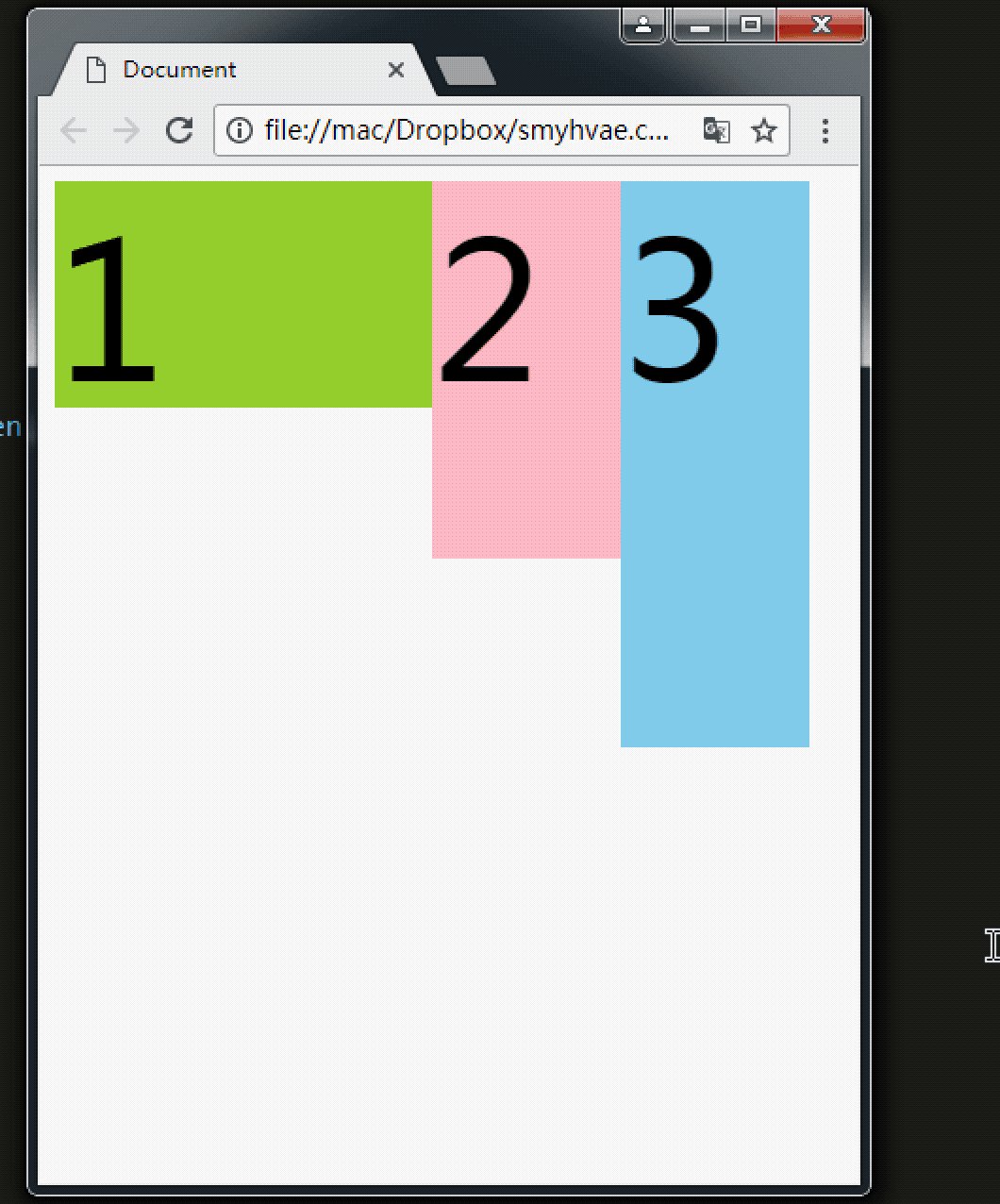
Après avoir défini l'attribut float: left; pour chacun des trois div, nous définissons ensuite la largeur et la hauteur. Lorsque vous modifiez la taille de la fenêtre du navigateur, vous pouvez voir l'effet d'accrochage du div :

L'image ci-dessus montre que s'il y a suffisamment d'espace pour le n°3, il sera proche du n°2. S’il n’y a pas assez de place, il s’appuiera sur le grand frère n°1.
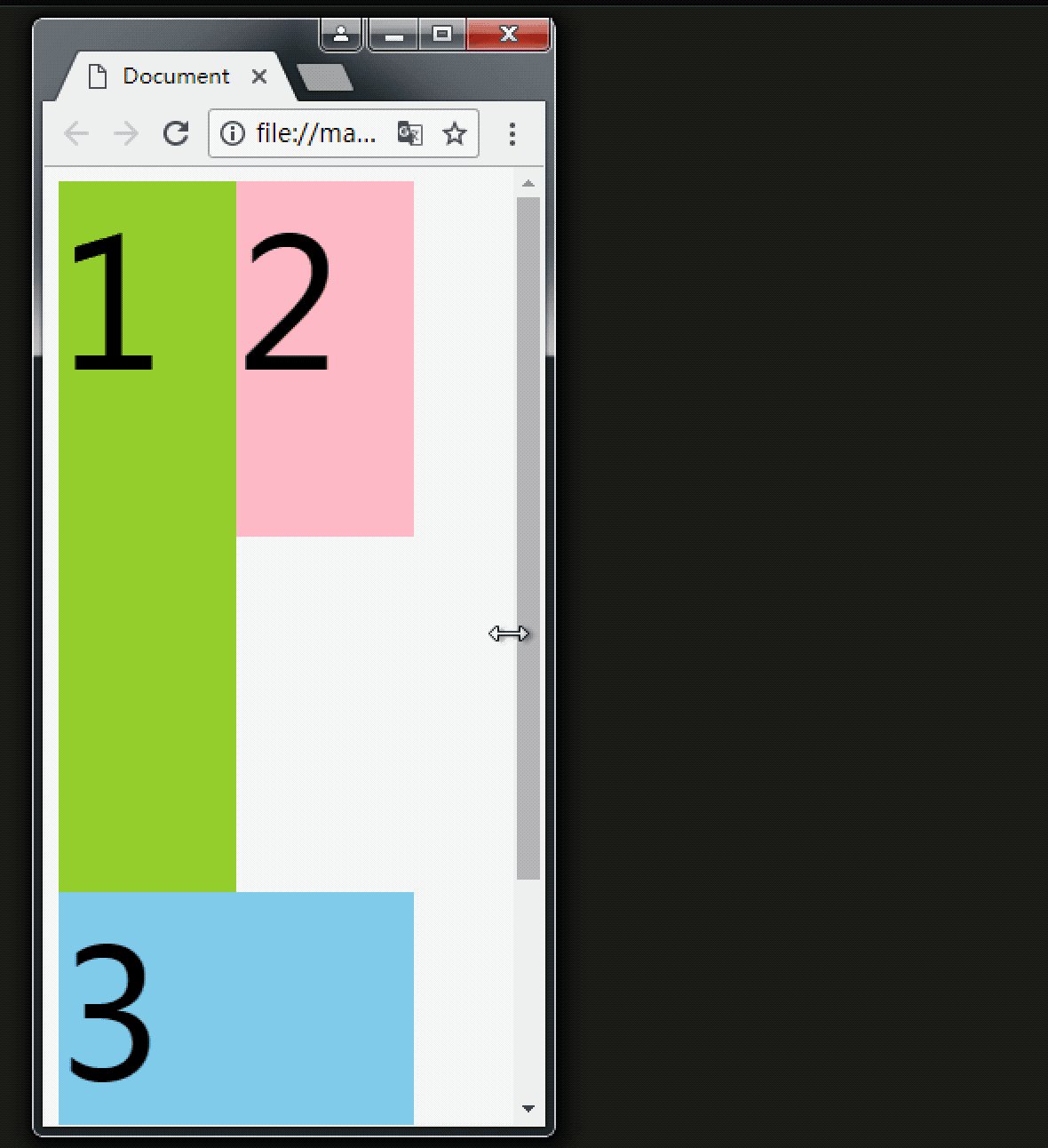
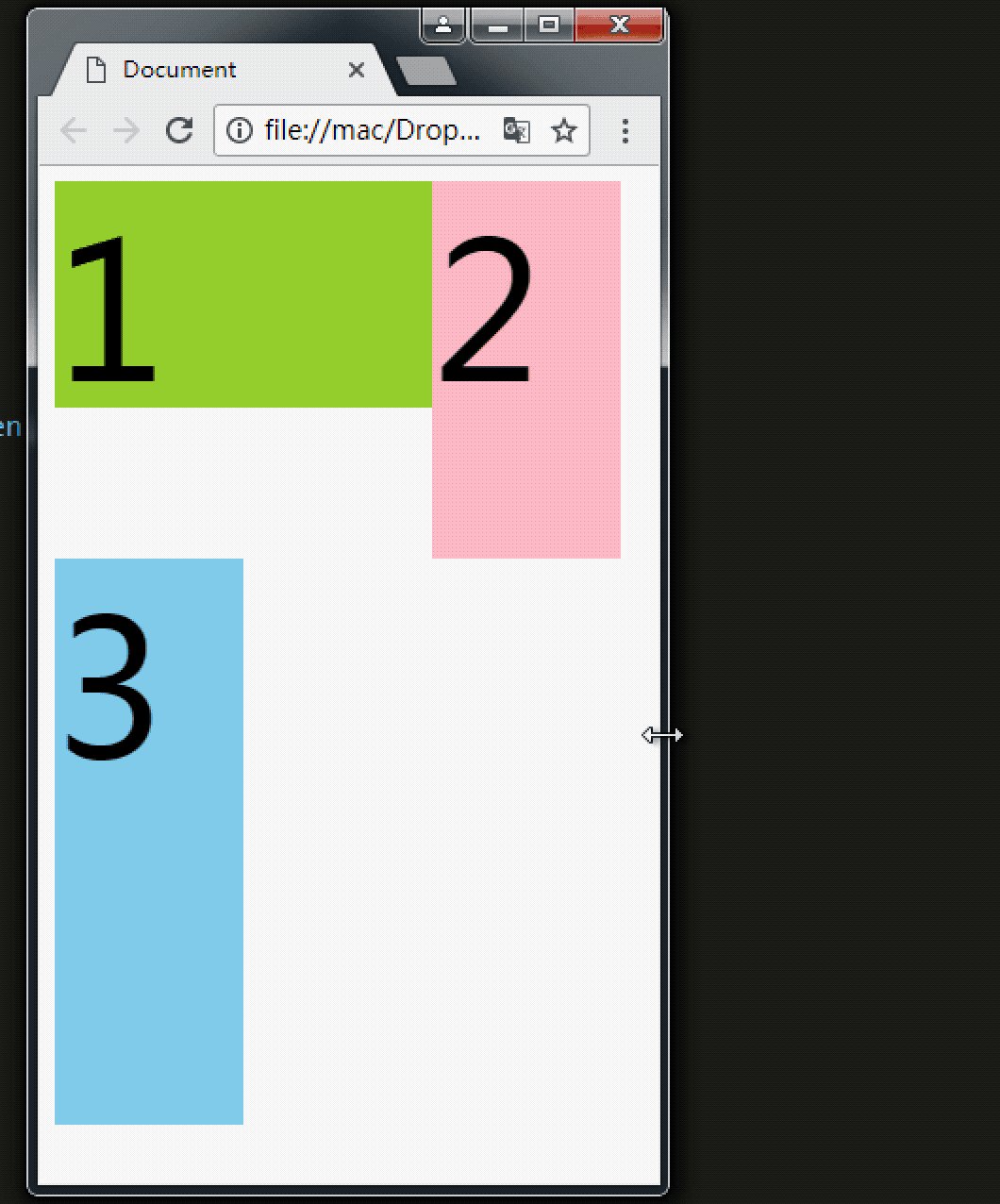
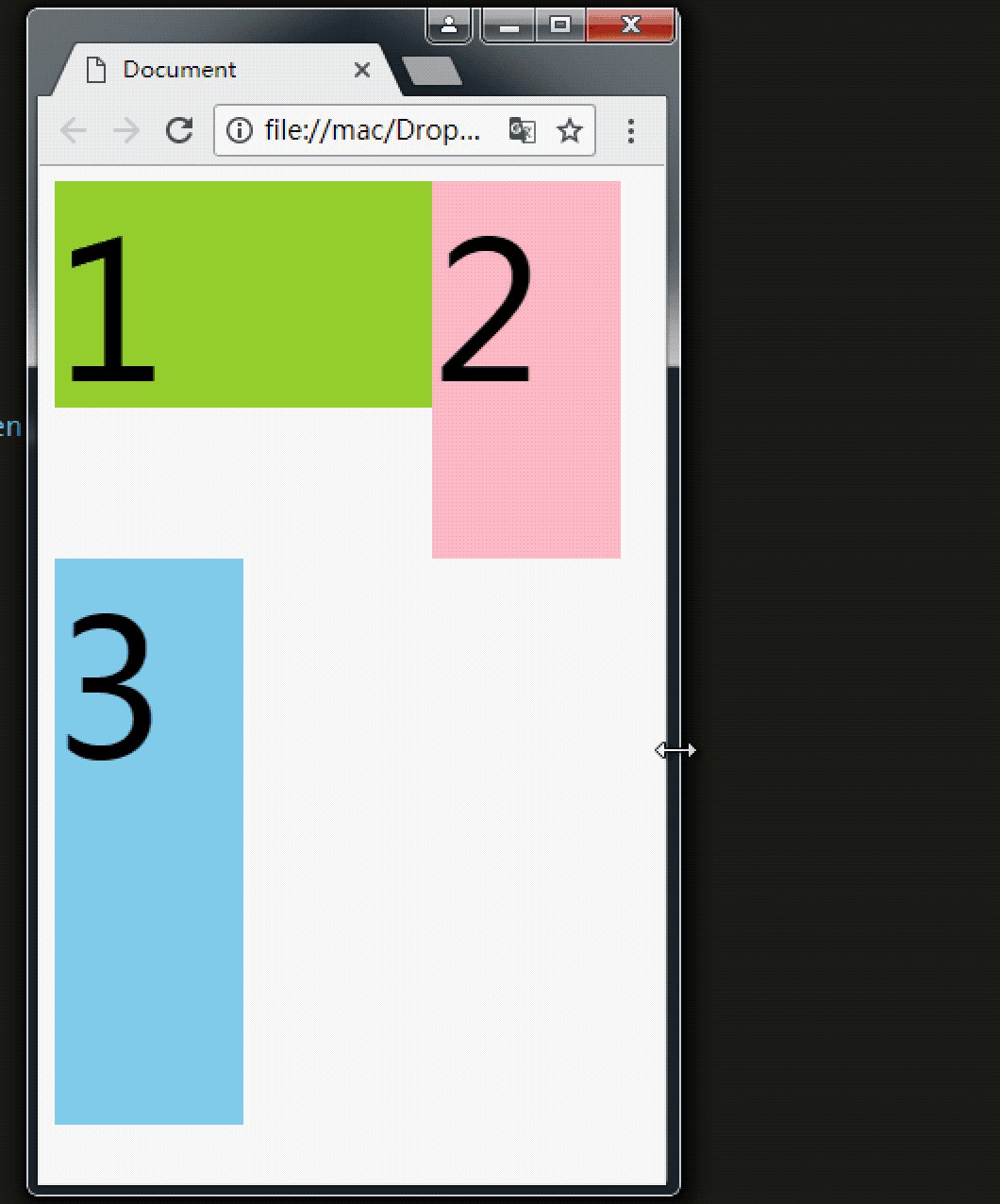
S'il n'y a pas assez d'espace pour s'appuyer contre Big Brother n°1, le n°3 peut se coller tout seul au mur de gauche.
Mais quand le n°3 va le coller au mur, faites attention :

La photo ci-dessus montre que lorsque le n°3 colle à gauche mur, il n'ira pas au 1 Il y a du monde à l'intérieur.
De même, float a également une valeur d'attribut right, qui est symétrique à la valeur d'attribut left.
Propriété 3 : Les éléments flottants ont un effet "circonférence des mots"
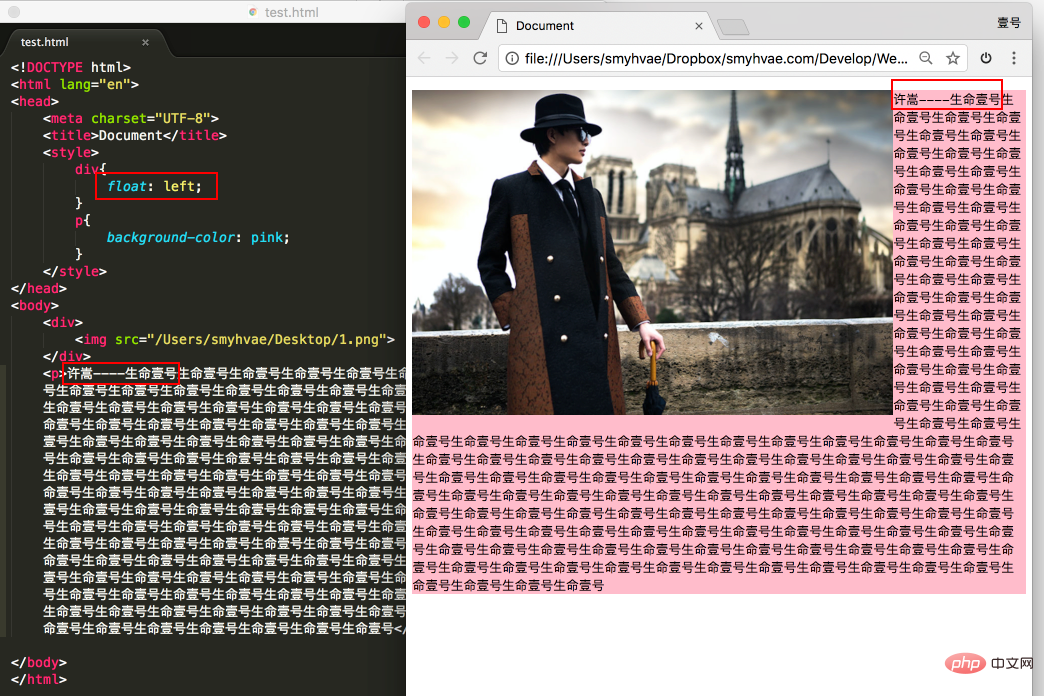
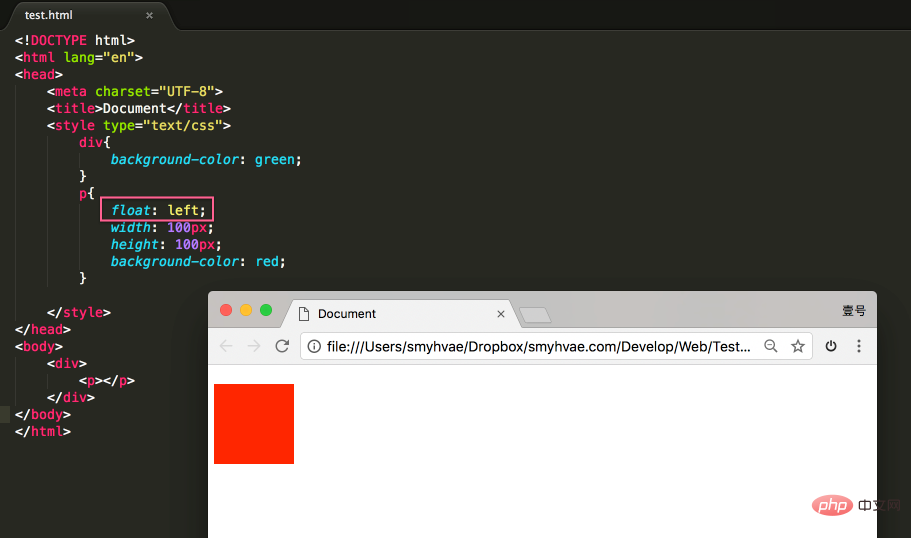
Vous la comprendrez si vous regardez une image. Nous laissons div flotter et p pas flotter.

Dans l'image ci-dessus, nous avons constaté que : div bloque p, mais ne bloque pas le texte dans p, formant un effet "encerclement de mots" .
Résumé : Le texte du flux standard ne sera pas masqué par les boîtes flottantes. (Les mots sont comme l'eau)
Concernant le flottement, nous devons souligner une chose pour éviter toute confusion, nous devons suivre un principe dès le début : Ce n'est jamais une chose qui flotte seule, flotter est tout. . Flottant ensemble, flottant, tout le monde flottant.
Propriété 4 : Réduire
Réduire : Un élément flottant, si la largeur n'est pas définie, sera automatiquement réduit à la largeur du contenu (c'est très similaire aux éléments en ligne).
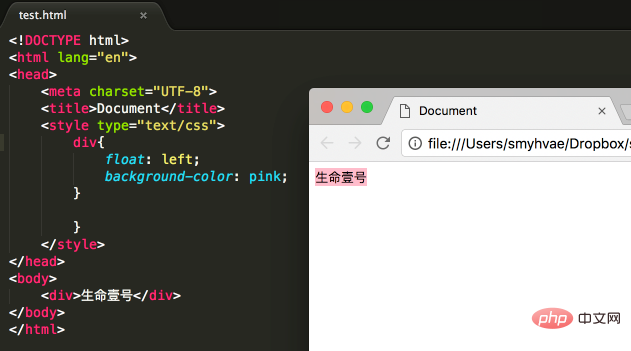
Par exemple :

Dans l'image ci-dessus, le div lui-même est un élément de niveau bloc. Si la largeur n'est pas définie, il occupera la totalité. row seul ; cependant, paramètre Une fois le div flottant, il rétrécira
Supplément flottant (faites attention lors de la création d'un site Web)

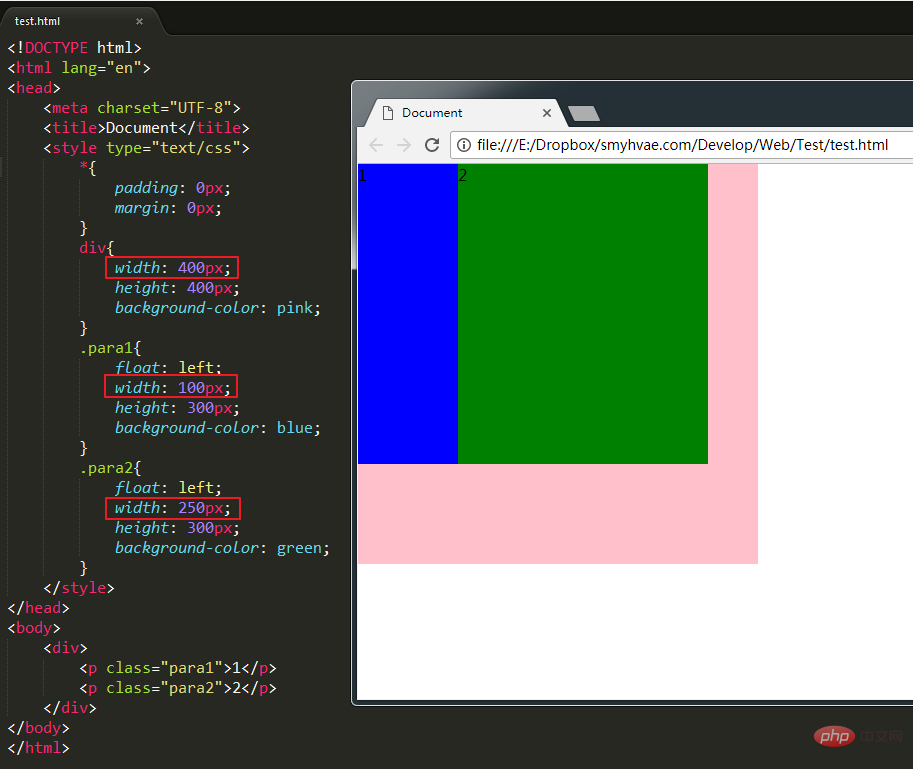
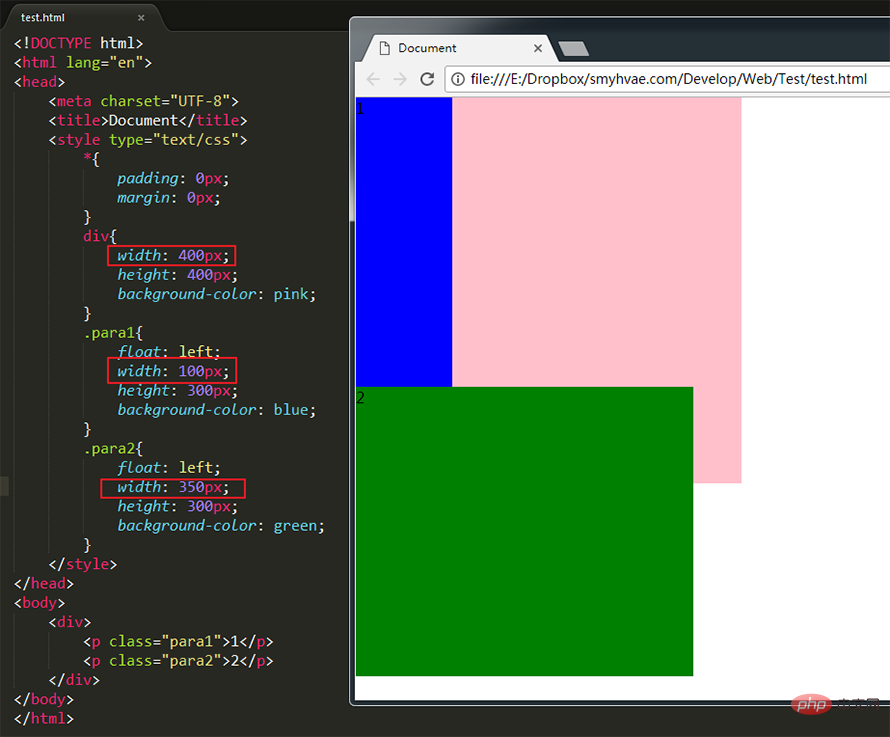
Comme le montre l'image ci-dessus, réglez para1 et para2 sur flottant, ce sont les fils de div. À ce stade, la largeur de para1+para2 est inférieure à la largeur de div. L'effet est montré dans l'image ci-dessus. Mais si la largeur de para1+para2 est définie pour être supérieure à la largeur de div, nous constaterons que para2 tombe :

(Partage de vidéos d'apprentissage : css tutoriel vidéo)
Attribuer une tâche
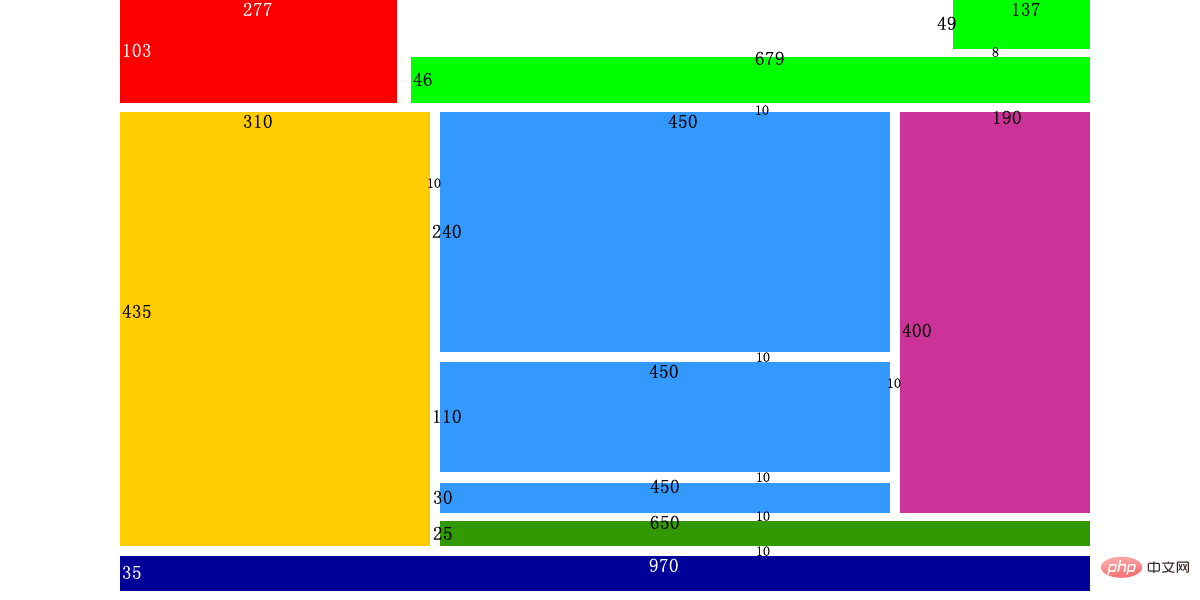
Attribuer une tâche pour obtenir l'effet suivant :

Pour obtenir l'effet ci-dessus , le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header{
width: 970px;
height: 103px;
/*居中。这个语句的意思是:居中:*/
margin: 0 auto;
}
.header .logo{
float: left;
width: 277px;
height: 103px;
background-color: red;
}
.header .language{
float: right;
width: 137px;
height: 49px;
background-color: green;
margin-bottom: 8px;
}
.header .nav{
float: right;
width: 679px;
height: 46px;
background-color: green;
}
.content{
width: 970px;
height: 435px;
/*居中,这个语句今天没讲,你照抄,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
.content .banner{
float: left;
width: 310px;
height: 435px;
background-color: gold;
margin-right: 10px;
}
.content .rightPart{
float: left;
width: 650px;
height: 435px;
}
.content .rightPart .main{
width: 650px;
height: 400px;
margin-bottom: 10px;
}
.content .rightPart .links{
width: 650px;
height: 25px;
background-color: blue;
}
.content .rightPart .main .news{
float: left;
width: 450px;
height: 400px;
}
.content .rightPart .main .hotpic{
float: left;
width: 190px;
height: 400px;
background-color: purple;
margin-left: 10px;
}
.content .rightPart .main .news .news1{
width: 450px;
height: 240px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news2{
width: 450px;
height: 110px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news3{
width: 450px;
height: 30px;
background-color: skyblue;
}
.footer{
width: 970px;
height: 35px;
background-color: pink;
/*没学,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 头部 -->
<div>
<div>logo</div>
<div>语言选择</div>
<div>导航条</div>
</div>
<!-- 主要内容 -->
<div>
<div>大广告</div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
</div>
</div>
<!-- 页尾 -->
<div></div>
</body>
</html>En fait, la mise en page de cette page est celle du site Web suivant :

Floating clear
Le clair mentionné ici Flottant fait référence à la compensation de l'impact entre les flotteurs et les flotteurs.
Avant-propos
Grâce à l'exemple ci-dessus, nous avons constaté que les pages Web de cet exemple sont disposées côte à côte par flottement.
Par exemple, une page Web comporte trois parties : l'en-tête, le contenu et le pied de page. Prenons l'exemple de la partie contenu. Si vous définissez le fils du contenu sur flottant, mais que ce fils est un tout nouveau flux standard, le fils du fils est toujours dans le flux standard.
Dès le premier jour d'apprentissage du flottement, il faut comprendre que lorsque le flottement commence, il faut le dégager. Faisons d'abord une expérience.
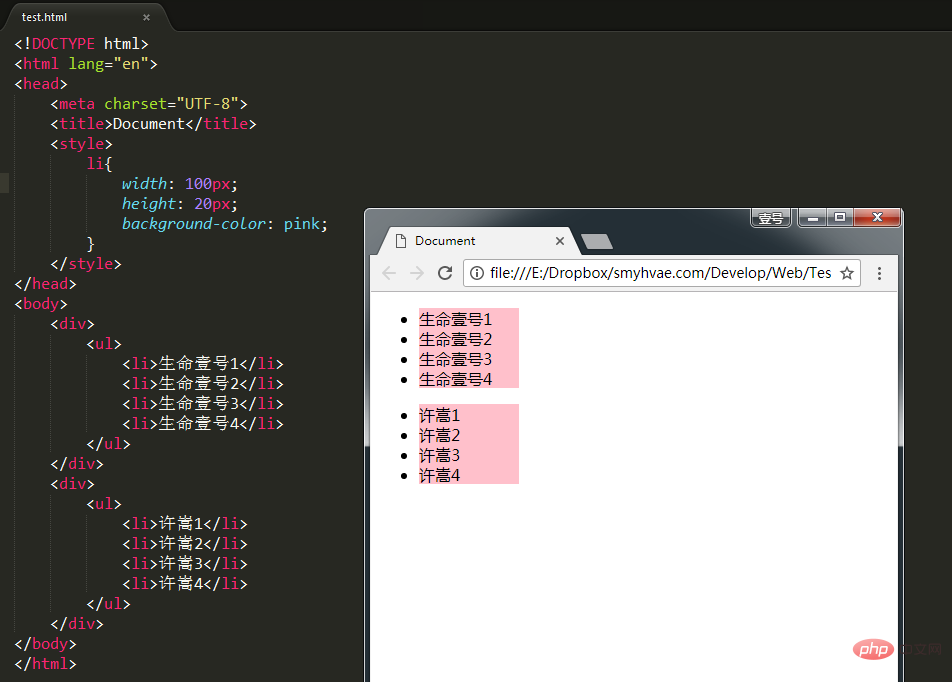
Dans l'exemple suivant, il y a deux divs d'éléments au niveau du bloc. Les divs n'ont aucun attribut et chaque div a un li. L'effet est le suivant :

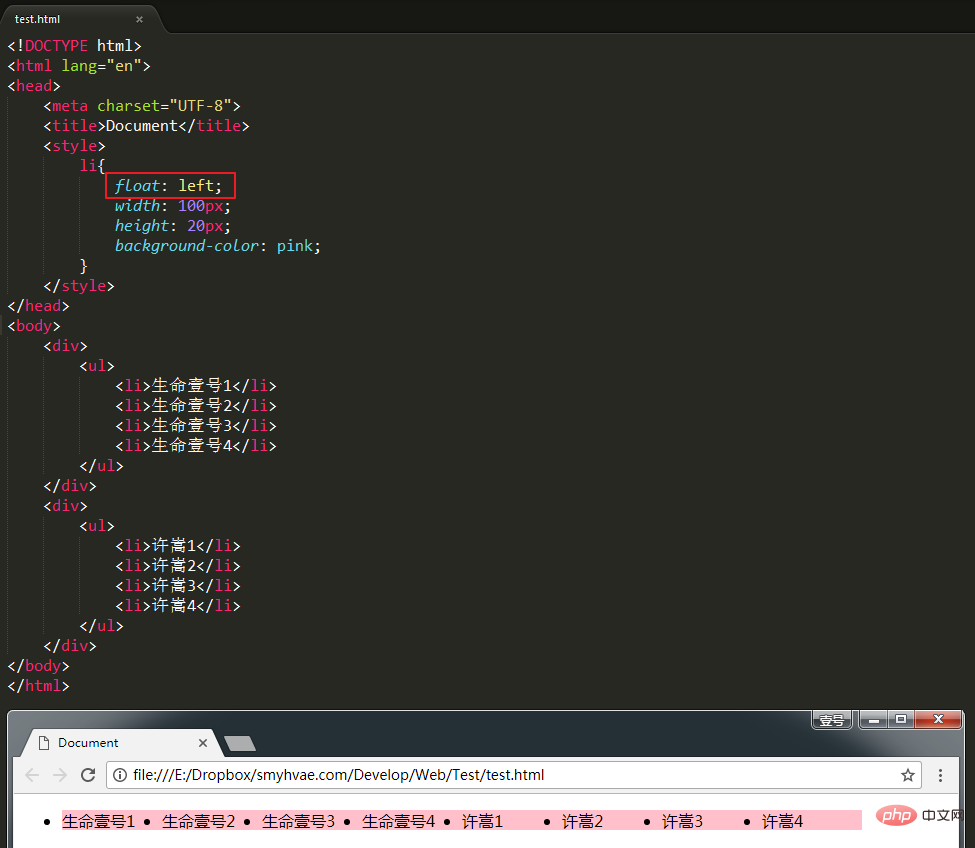
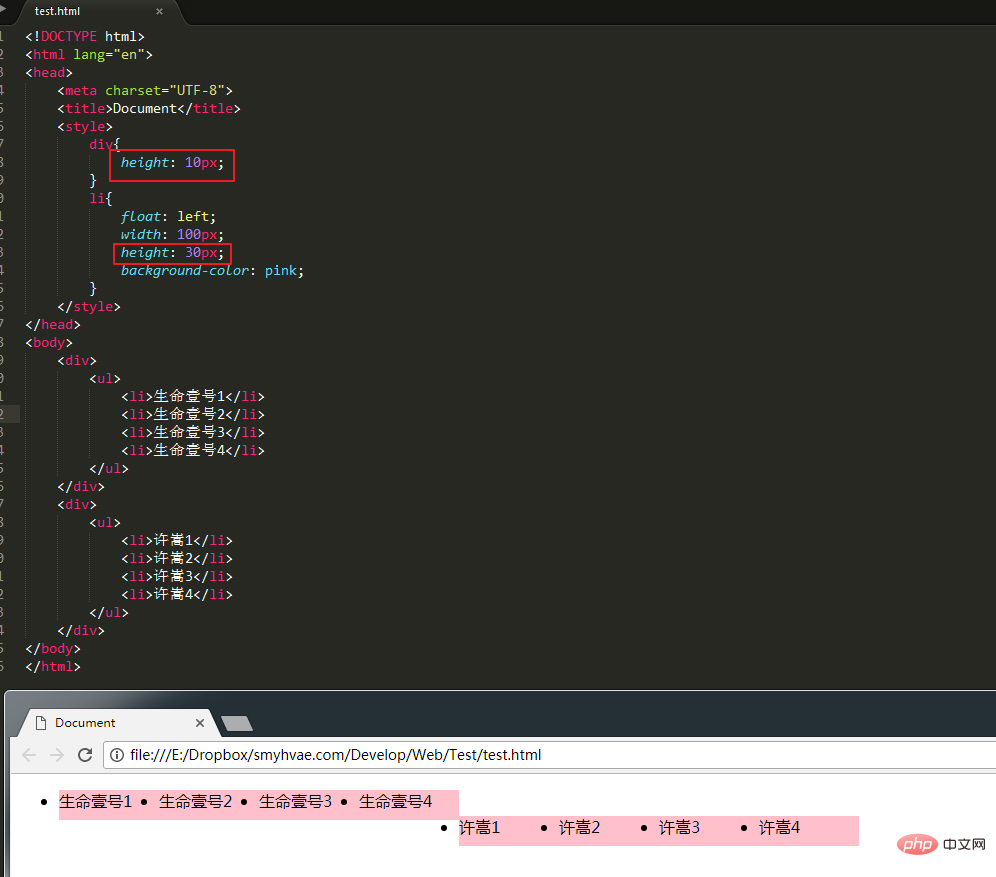
Ce qui précède L'exemple est simple. Mais si nous ajoutons float à la balise 25edfb22a4f469ecb59f1190150159c6 à l'intérieur. L'effet est le suivant :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
}
li{
float: left;
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<ul>
<li>生命壹号1</li>
<li>生命壹号2</li>
<li>生命壹号3</li>
<li>生命壹号4</li>
</ul>
</div>
<div>
<ul>
<li>许嵩1</li>
<li>许嵩2</li>
<li>许嵩3</li>
<li>许嵩4</li>
</ul>
</div>
</body>
</html>L'effet est le suivant :

Dans l'image ci-dessus , on trouve : Le premier li du deuxième groupe est attaché au dernier li du premier groupe (on pensait au départ que ces li seraient divisés en deux lignes).
Cela nous amène à ce dont nous allons parler : la première façon de nettoyer les flotteurs.
Alors comment le résoudre ?
Méthode 1 : ajouter de la hauteur à l'élément ancêtre de l'élément flottant
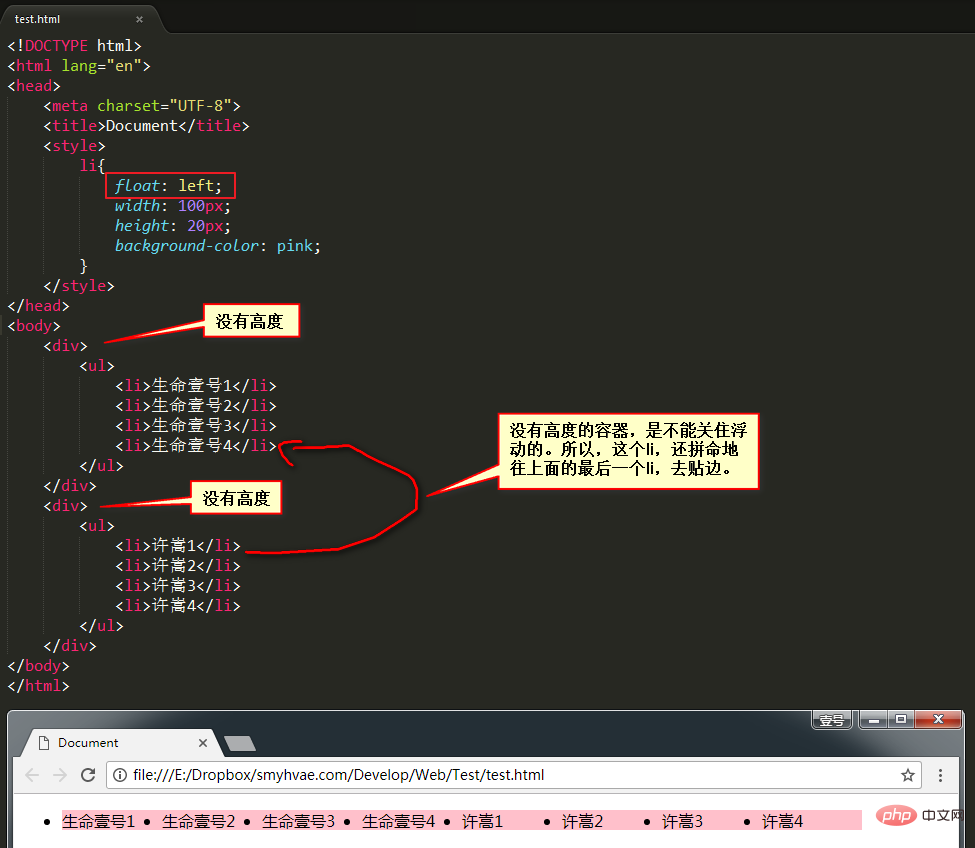
La cause première de ce phénomène dans la préface est : le div parent de li ne définit pas la hauteur , ce qui donne ces deux La hauteur de chaque div est de 0px (nous pouvons la vérifier via l'élément d'inspection de la page Web). La hauteur du div est nulle, il ne peut donc pas prendre en charge un conteneur pour ses propres enfants flottants.
Il ne peut pas supporter un conteneur, ce qui empêche ses enfants de flotter correctement à l'intérieur.
D'accord, maintenant même si vous réglez la hauteur de ce div, si la hauteur du div est inférieure à la taille de l'enfant, des phénomènes anormaux se produiront :

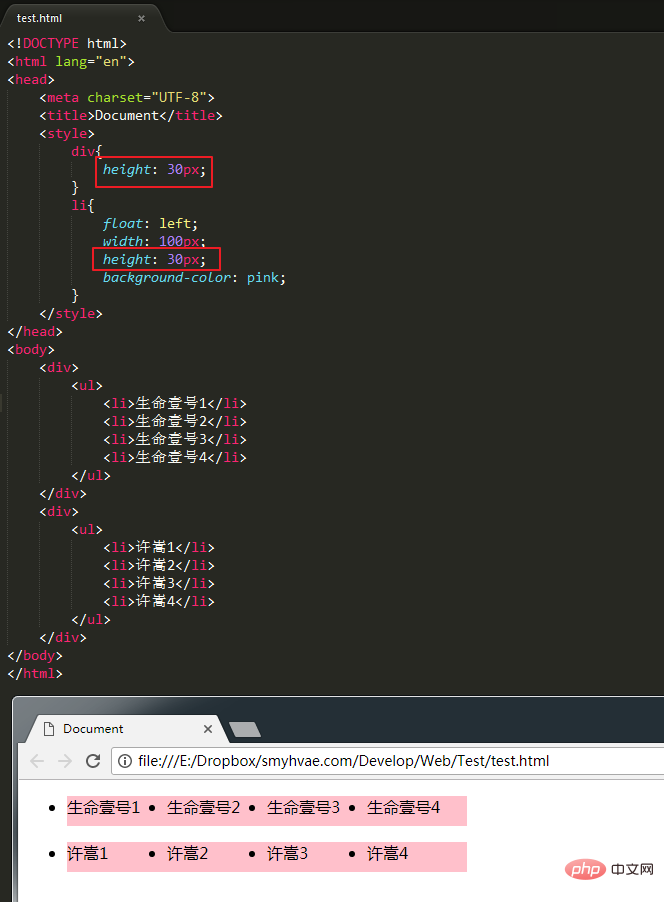
Définissez une hauteur correcte et appropriée pour le div (assurez-vous au moins que la hauteur est supérieure à la taille du fils), et vous pourrez voir le phénomène correct :

Résumé :
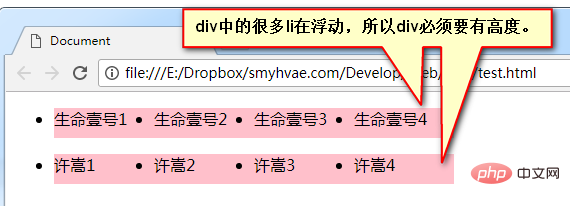
Si un élément doit flotter, ses éléments ancêtres doivent avoir une hauteur.
Une boîte avec une hauteur peut fermer le flottant. (Souvenez-vous de cette phrase de personnes qui l'ont vécu)
Tant qu'il flotte dans une boîte avec une hauteur, alors ce flotteur n'affectera pas les éléments flottés suivants. Il s’agit donc d’atténuer l’impact du flottement.


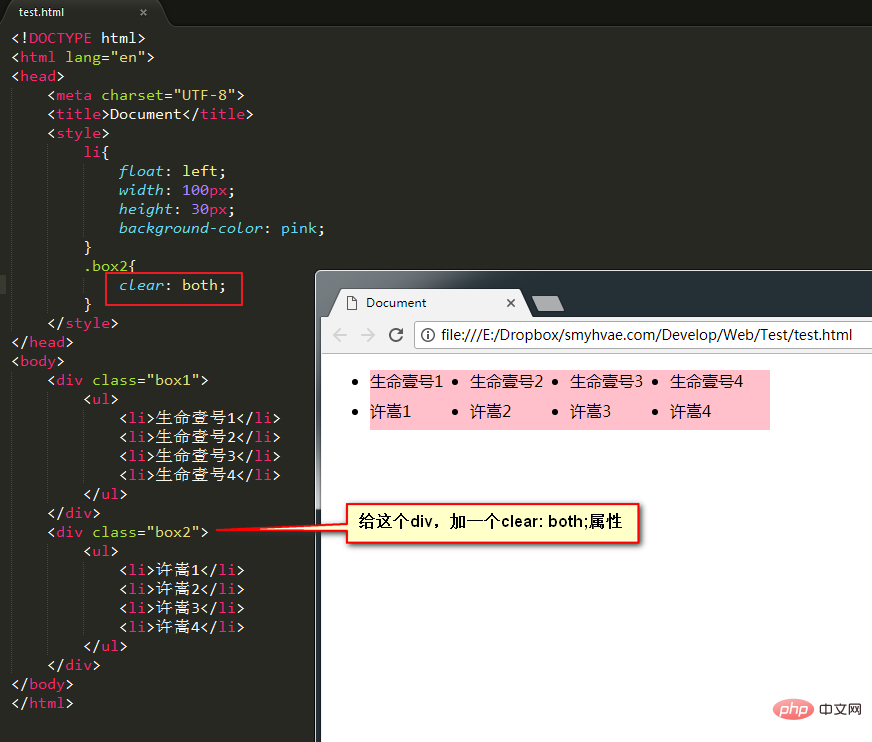
Méthode 2 : clear:both;
Dans la production de pages Web, la hauteur apparaît rarement. Pourquoi? Parce qu’il peut être boosté par le contenu ! Autrement dit, la méthode 1 que nous venons d’expliquer est rarement utilisée dans le travail.
Alors, pouvez-vous dégager le flotteur sans écrire en hauteur ? Laisser également les flotteurs ne pas s'influencer les uns les autres ?
À ce stade, nous pouvons utiliser l'attribut clear:both;. Comme suit :

clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
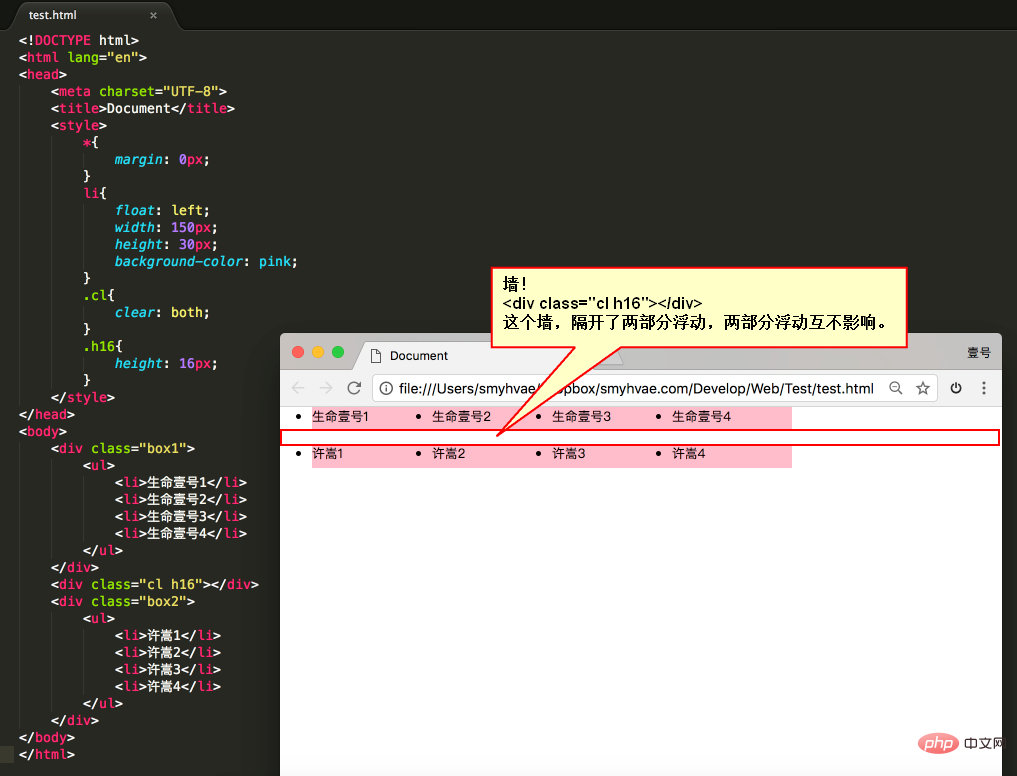
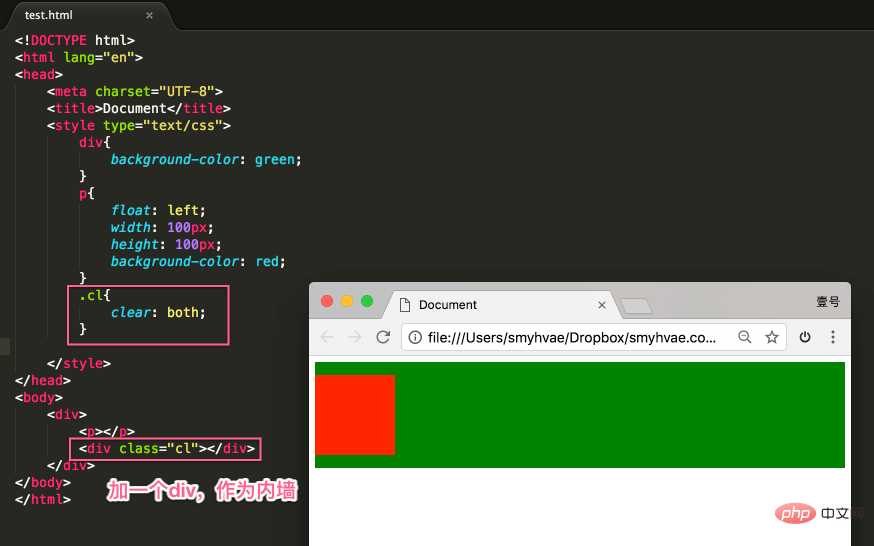
方法3:隔墙法
上面这个例子中,为了防止第二个div贴靠到第二个div,我们可以在这两个div中间用一个新的div隔开,然后给这个新的div设置clear: both;属性;同时,既然这个新的div无法设置margin属性,我们可以给它设置height,以达到margin的效果(曲线救国)。这便是隔墙法。
我们看看例子效果就知道了:

上图这个例子就是隔墙法。
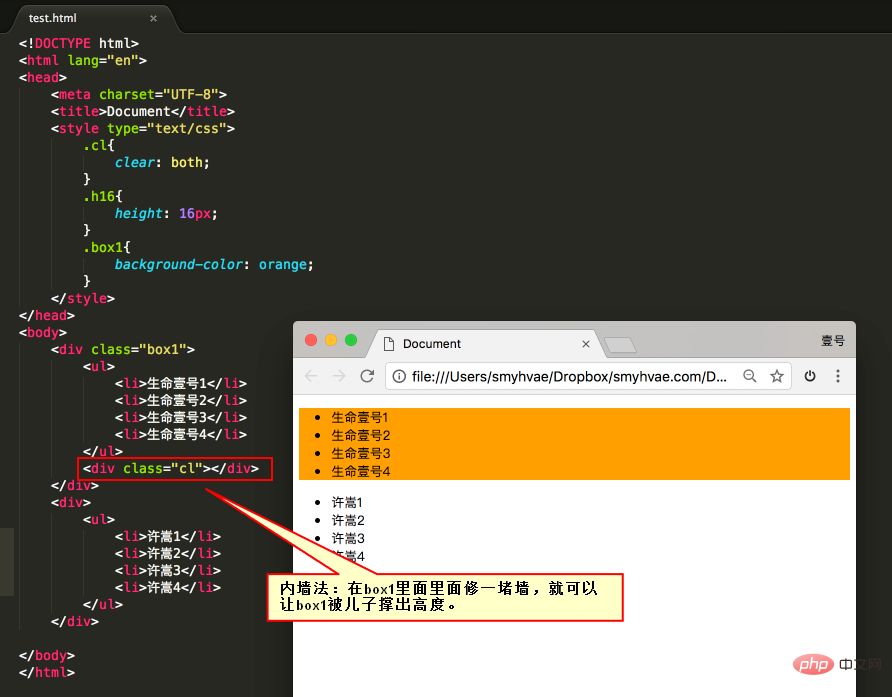
内墙法:
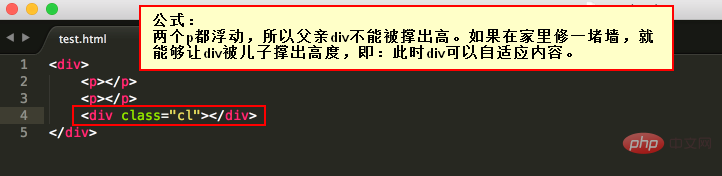
近些年,有演化出了“内墙法”:

上面这个图非常重要,当作内墙法的公式,先记下来。
为了讲内墙法,我们先记住一句重要的话:一个父亲是不能被浮动的儿子撑出高度的。举例如下:
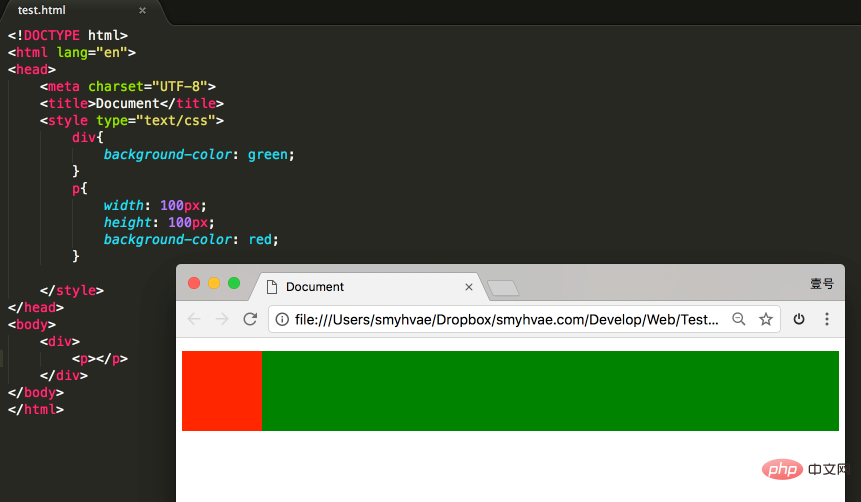
(1)我们在一个div里放一个有宽高的p,效果如下:(很简单)

(2)可如果在此基础之上,给p设置浮动,却发现父亲div没有高度了:

(3)此时,我么可以在div的里面放一个div(作为内墙),就可以让父亲div恢复高度:

于是,我们采用内墙法解决前言中的问题:

与外墙法相比,内墙法的优势(本质区别)在于:内墙法可以给它所在的家撑出宽度(让box1有高)。即:box1的高度可以自适应内容。
而外墙法,虽然一道墙可以把两个div隔开,但是这两个div没有高,也就是说,无法wrap_content。
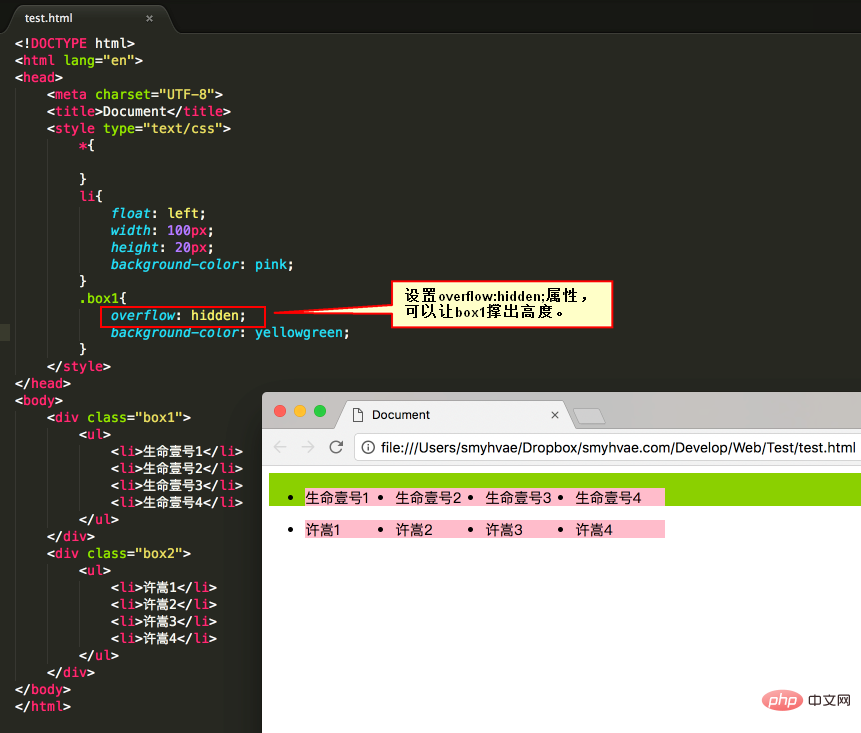
清除浮动方法4:overflow:hidden;
我们可以使用如下属性:
overflow:hidden;
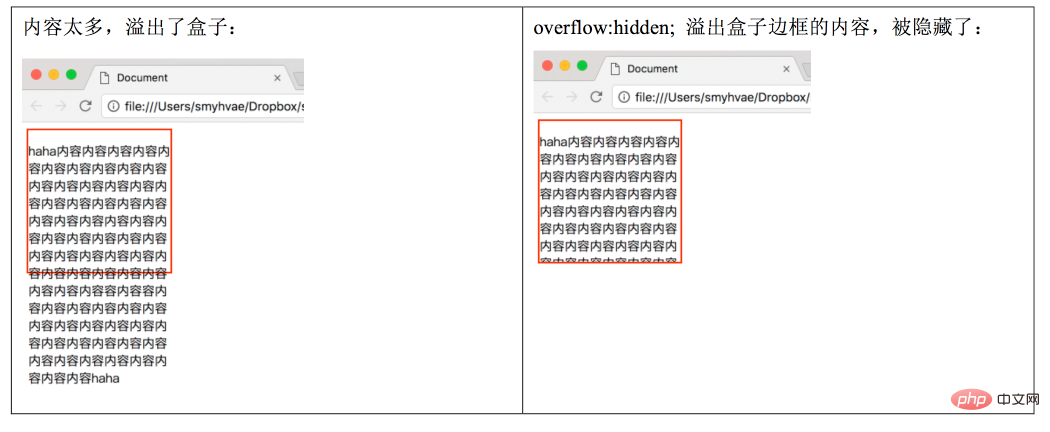
overflow即“溢出”, hidden即“隐藏”。这个属性的意思是“溢出隐藏”。顾名思义:所有溢出边框的内容,都要隐藏掉。如下:

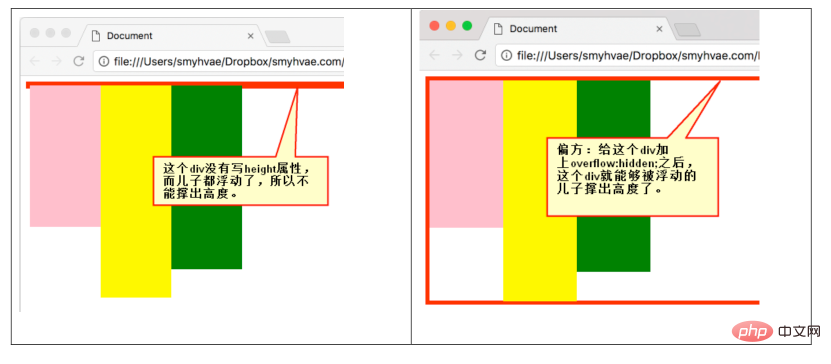
上图显示,overflow:hidden;的本意是清除溢出到盒子外面的文字。但是,前端开发工程师发现了,它能做偏方。如下:
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
举个例子:

那么对于前言中的例子,我们同样可以使用这一属性:

更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

