Maison >interface Web >tutoriel CSS >A travers des images intéressantes et vivantes, apprenez à dessiner un cœur en utilisant du CSS pur ! !
A travers des images intéressantes et vivantes, apprenez à dessiner un cœur en utilisant du CSS pur ! !
- 青灯夜游avant
- 2021-04-30 10:15:142297parcourir
Cet article vous présentera comment dessiner un cœur en utilisant du CSS pur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Exigences/Fonction :
- Comment dessiner un cœur en utilisant CSS+HTML.
Analyse :
- Un cœur peut être formé en combinant un carré + deux cercles. (Partage vidéo d'apprentissage : tutoriel vidéo CSS)
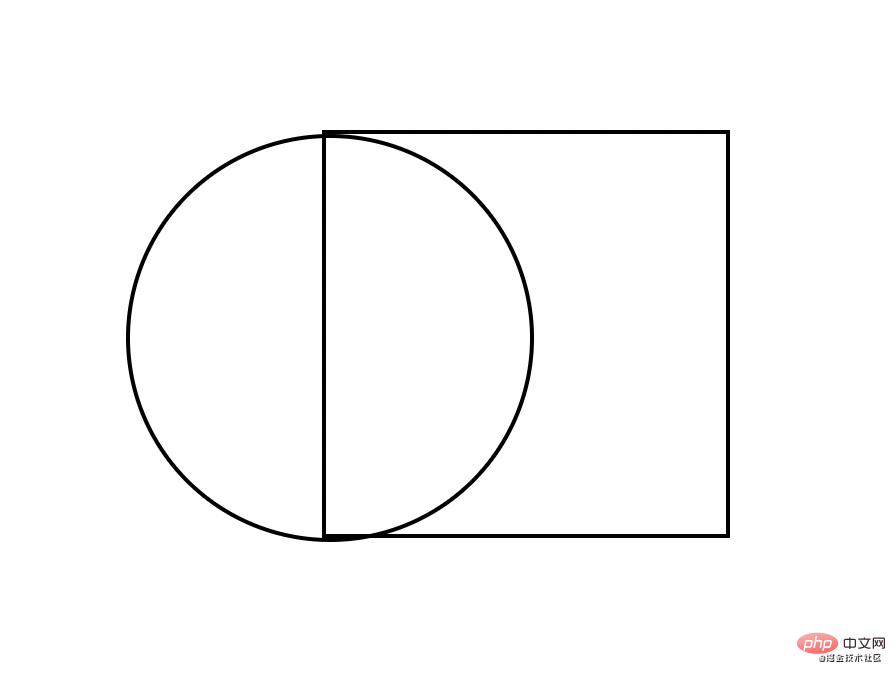
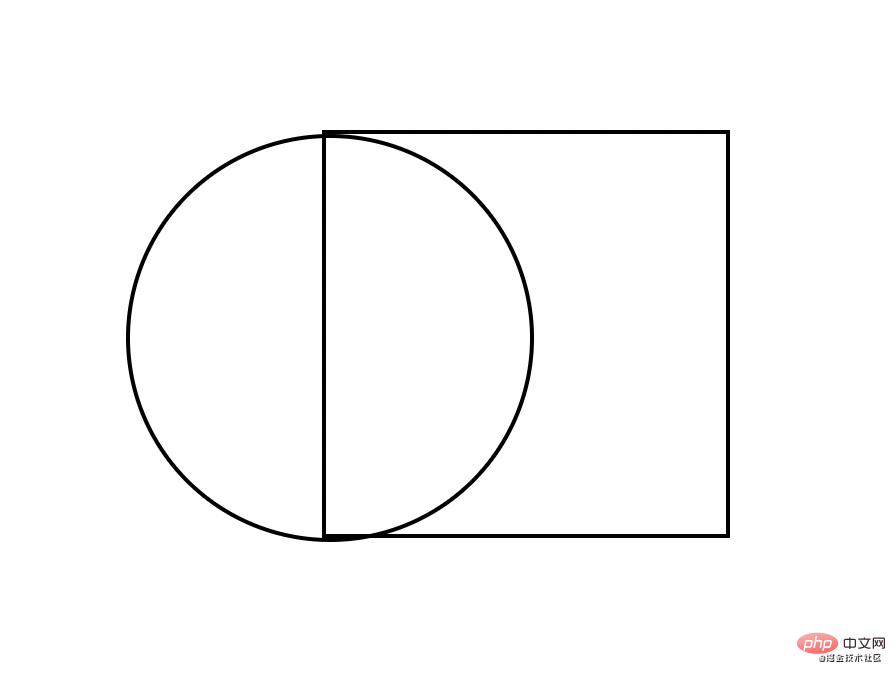
1. Dessinez d'abord un carré + un cercle, et placez-les comme suit :



<body>
<div id="heart"></div>
</body>#heart{
height: 300px;
width: 300px;
border: 2px solid black;
}2. Ajoutez un cercle sur le côté gauche du carré : avant de réaliser .
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
}, le graphique ressemble à ceci :

#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 这里偷个懒.直接写一块了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二个圆, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
} /*给heart进行旋转并加上颜色*/ transform: rotate(45deg); background-color: red;
<body>
<div id="heart"></div>
</body>Résumé : Un coeur peut être composé d'un carré et de deux cercles Ici on utilise les pseudo-classes avant et après, puis les deux pseudo-classes sont respectivement déplacées. . Enfin En ajoutant de la couleur, vous pouvez créer un cœur. Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment positionner les CSSArticle suivant:Comment positionner les CSS
Articles Liés
Voir plus- Quelles sont les méthodes de déclenchement utilisant la transition CSS ?
- Que dois-je faire s'il n'y a pas d'invite lors de l'écriture de code CSS dans hbuilderx ?
- Comment sélectionner le premier élément en CSS
- Comment utiliser CSS pour définir la hauteur dans jquery
- Comment définir la couleur de la barre de défilement CSS



