Maison >interface Web >tutoriel CSS >Comment définir la couleur de la barre de défilement CSS
Comment définir la couleur de la barre de défilement CSS
- 青灯夜游original
- 2021-04-29 18:28:5911921parcourir
Méthode : utilisez d'abord le sélecteur de pseudo-classe "::-webkit-scrollbar-thumb" pour sélectionner le curseur de la barre de défilement, puis définissez la couleur de la barre de défilement via l'attribut d'arrière-plan, le format de syntaxe est " : :-webkit-scrollbar-thumb" {background:valeur de couleur;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Parce que les barres de défilement sont utilisées dans la plupart des projets aujourd'hui, et parfois des barres de défilement simulées sont utilisées. Parlons maintenant du CSS des barres de défilement.
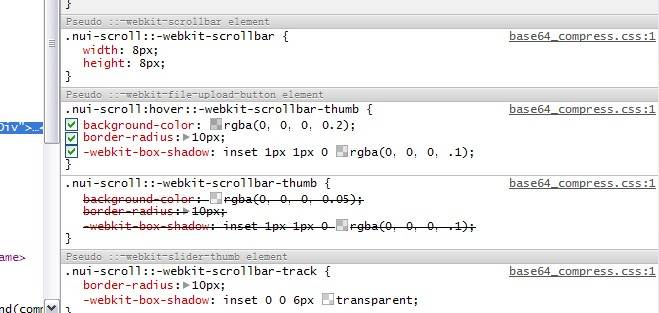
Par exemple, la barre de défilement de la boîte aux lettres NetEase est très belle, elle est définie en utilisant CSS et il s'agit d'un navigateur Webkit. Comme le montre l'image :

Ce qui suit explique comment utiliser ces attributs et ce qu'ils signifient.
Le CSS sous webkit définit les propriétés de la barre de défilement
Il y a principalement les 7 propriétés suivantes
1 ::-webkit-scrollbar. La partie globale de la barre de défilement, vous pouvez définir la largeur, la couleur, etc.
3 ::-webkit-scrollbar-button boutons aux deux extrémités de la barre de défilement
4. -webkit-scrollbar-track piste extérieure
5. ::-webkit-scrollbar-track-piece Rainure de défilement intérieure
6.
7.: :-webkit-scrollbar-corner Corner 8. ::-webkit-resizer Définissez le style du bloc de déplacement dans le coin inférieur droit comme indiqué dans le figure :
Exemple :
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2); /*设置滚动条颜色*/
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
} (Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

