Maison >Applet WeChat >Développement de mini-programmes >Une brève discussion sur la façon d'implémenter la fonction de téléchargement d'images dans les mini-programmes
Une brève discussion sur la façon d'implémenter la fonction de téléchargement d'images dans les mini-programmes
- 青灯夜游avant
- 2021-05-11 11:47:507863parcourir

Téléchargement d'images de mini-programmes
Lors du développement de mini-programmes, il y a parfois de nombreuses belles images dans le mini-programme que les utilisateurs souhaitent télécharger, mais Un appui long pour enregistrer n'a aucun effet. Faire une capture d'écran ? Il semble également trop bas, alors offrez aux utilisateurs une bonne expérience et la fonction de téléchargement d'images.
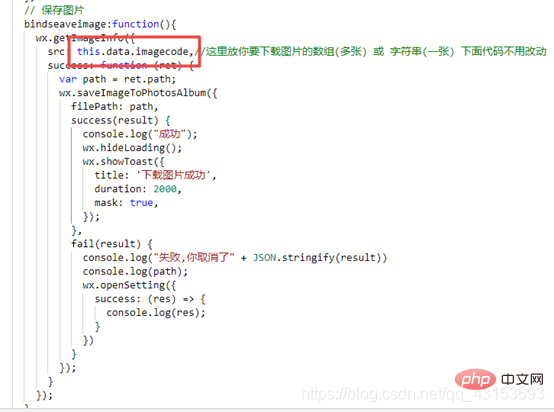
Comme indiqué ci-dessous, vous pouvez déclencher cette méthode sur la page. La zone rouge est le chemin de l'image.

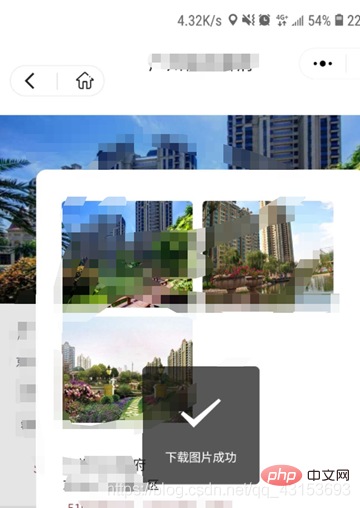
Le rendu est le suivant : 
bindseaveimage:function(){
wx.getImageInfo({
src: this.data.imagecode,//这里放你要下载图片的数组(多张) 或 字符串(一张) 下面代码不用改动
success: function (ret) {
var path = ret.path;
wx.saveImageToPhotosAlbum({
filePath: path,
success(result) {
console.log("成功");
wx.hideLoading();
wx.showToast({
title: '下载图片成功',
duration: 2000,
mask: true,
});
},
fail(result) {
console.log("失败,你取消了" + JSON.stringify(result))
console.log(path);
wx.openSetting({
success: (res) => {
console.log(res);
}
})
}
});
}
});
}Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Jetons un coup d'œil aux éléments à noter lors du développement de mini-programmes et de mini-jeux.
- Explication détaillée de l'environnement de développement de l'applet WeChat (construction du service Alibaba Cloud + démo exécutable)
- Processus de développement de l'applet Enterprise WeChat
- Résumer et résoudre les problèmes rencontrés lors du développement de mini-programmes
- Aperçu complet du développement du mini-programme WeChat
- Enregistrement du développement d'une applet WeChat en utilisant le langage Java

