Maison >Applet WeChat >Développement de mini-programmes >Enregistrement du développement d'une applet WeChat en utilisant le langage Java
Enregistrement du développement d'une applet WeChat en utilisant le langage Java
- coldplay.xixiavant
- 2021-04-30 11:29:232481parcourir
Enregistrer un mini programme
Pour développer, vous devez naturellement d'abord avoir un compte. Recherchez « WeChat Public Platform » dans votre navigateur ou visitez directement https://mp.weixin.qq.com/. Vous pouvez voir que les comptes sont divisés en trois catégories : compte de service, compte d'abonnement et mini-programme. Pas grand chose à dire sur les deux premiers ici, il suffit de cliquer sur le mini programme pour vous inscrire.
Recommandations d'apprentissage gratuites associées : Développement de l'applet WeChat
Configuration du serveur
L'applet elle-même De nombreuses interfaces ont été fournies pour répondre à la plupart des besoins des développeurs. Mais s'il existe déjà un service implémenté, il vous suffit alors d'appeler l'interface du service dans l'applet (vous pouvez même utiliser une page Web déjà écrite). Si vous avez ce besoin, vous devez d'abord effectuer les configurations pertinentes dans la mini console du programme
appid et clé secrète
Entrez le menu Paramètres -> Paramètres de développement.
Tout d'abord, vous pouvez obtenir l'appID et la clé secrète (AppSecret) à partir de ID de développeur. appid est l'identifiant unique du mini-programme et doit être utilisé pendant le développement.
Nom de domaine du serveur
Entrez dans le menu Paramètres -> Paramètres de développement.
Effectuez les configurations pertinentes dans nom de domaine du serveur. Parmi eux, demander un nom de domaine légal est le nom de domaine du serveur déployé par l'interface de service Java. S'il existe des besoins particuliers tels que le téléchargement et le téléchargement de fichiers, vous pouvez également configurer le serveur correspondant. Mon applet utilise la vue Web référencée, le nom de domaine professionnel est donc également configuré. Si vous êtes dans un environnement de test, vous pouvez utiliser ngrok pour mapper un nom de domaine, mais il convient de noter que les noms de domaine des comptes officiels et des mini programmes WeChat doivent utiliser le protocole https, donc que vous le génériez vous-même ou l'acheter, vous devez installer un certificat SSL .
Pour l'opération de génération de certificat SSL, vous pouvez lire mon autre article (également republié par d'autres), vous pouvez cliquer ici
Paramètres d'association
Paramètres -> Paramètres d'association Vous pouvez lier des mini programmes à des comptes publics et à des plateformes ouvertes. Bien sûr, cela a du sens. Par exemple, le compte officiel prend en charge le passage au mini-programme dans le menu, et le mini-programme peut également accéder au compte officiel. La raison la plus importante est le mécanisme d'utilisation de l'unionid de WeChat. Si vous souhaitez obtenir l'unionid de l'utilisateur, vous devez lier le compte officiel et le mini-programme à la plateforme ouverte. Ici, je voudrais parler d'un problème que j'ai rencontré, c'est-à-dire que si l'utilisateur utilise uniquement votre mini programme et ne suit pas votre compte officiel, alors l'unionid ne peut toujours pas être obtenu .
Aider au développement
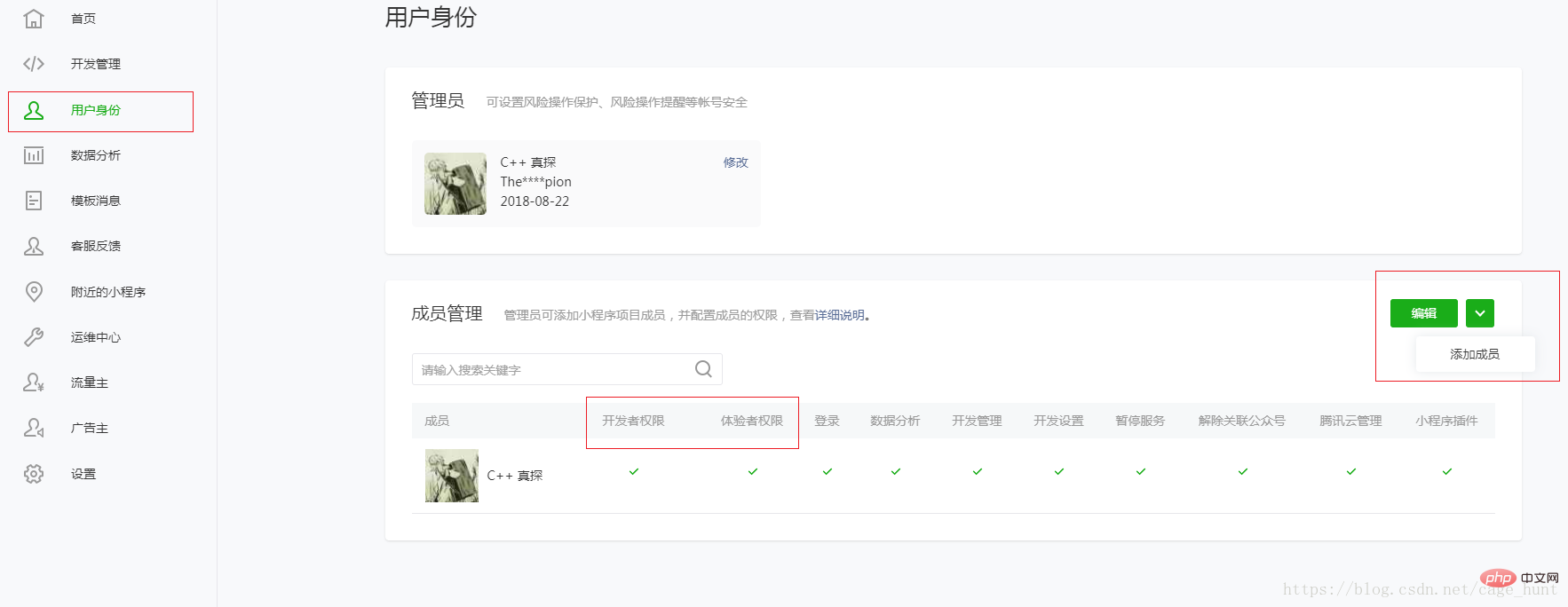
Si vous avez besoin d'une équipe, vous devez vous assurer que les membres disposent des autorisations de développement. Accédez à la page d'accueil du mini-programme et cliquez sur Identité de l'utilisateur pour ajouter un utilisateur. Donnez-lui simplement les autorisations appropriées. Dans des circonstances normales, accorder ce qui suit devrait suffire 
Outils de développement
Site Web officiel de la plateforme publique WeChat Outils de développement Web WeChat. peut être utilisé directement en téléchargeant et en installant. Vous pouvez lire directement la documentation officielle pour installer les outils de développement ici.
Structure du projet
Créez un petit programme simple selon ce lien, puis vous pourrez jeter un œil à la structure du projet. Des détails spécifiques peuvent être trouvés dans la documentation. Voici quelques points qui, selon moi, méritent d'être notés.
fichier project.config.json
Selon le document, ce fichier enregistre certains paramètres personnalisés, dans lesquels appid Cet attribut est l'appid mentionné ci-dessus. Selon cette chose, une fois le projet terminé, l'identité du projet, c'est-à-dire le compte auquel il appartient, ne sera connue que lorsqu'il sera téléchargé depuis l'outil de développement vers la mini console du programme. Bien entendu, si cette valeur est modifiée, le développeur ne pourra pas du tout ouvrir le projet.
fichier app.json
Toutes les pages doivent être écrites dans le tableau pages. Notez que les suffixes ne peuvent pas être écrits. Étant donné que le développeur ne crée pas de fichier wxml, les fichiers js, json et wxss seront automatiquement générés, de sorte que les éléments du tableau pages trouveront ces quatre types de fichiers différents uniquement en fonction des noms de fichiers.
L'objet tabBar est le menu de navigation défini et la page orientée clic doit être définie dans le tableau de liste.
fichier app.js
Ce fichier a un objet globalData, qui définit les variables globales du mini programme et peut être utilisé sur n'importe quel Par exemple, vous devrez peut-être définir baseurl ici, ou des données publiques telles que les informations utilisateur. A noter que si vous souhaitez utiliser le contenu défini par app.js, vous devez d'abord obtenir l'instance d'application const app = getApp() sur la page que vous utilisez, puis vous pouvez utiliser l'utilisation telle que nom de la variable app.globleData.global.
Recommandations d'apprentissage gratuites associées : Tutoriel de développement de mini programmes WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Développement du mini-programme WeChat (1) Introduction aux outils de développement WeChat et au cadre du mini-programme
- Résumé du document du manuel du didacticiel de développement de programmes WeChat Mini
- Jetons un coup d'œil aux différences entre le développement du mini-programme Alipay et le développement du mini-programme WeChat.
- Facilitez le développement d'applets WeChat (exemple)
- Jetons un coup d'œil aux éléments à noter lors du développement de mini-programmes et de mini-jeux.
- Explication détaillée de l'environnement de développement de l'applet WeChat (construction du service Alibaba Cloud + démo exécutable)