Maison >Applet WeChat >Développement de mini-programmes >Développement du mini-programme WeChat (1) Introduction aux outils de développement WeChat et au cadre du mini-programme
Développement du mini-programme WeChat (1) Introduction aux outils de développement WeChat et au cadre du mini-programme
- coldplay.xixiavant
- 2021-04-07 09:45:564737parcourir
Avant-propos
Le mini-programme WeChat qui a toujours été tiède accueille 2018 In le deuxième printemps, avec l'émergence des mini-jeux saut dans ma mémoire, des dizaines de millions de mini-programmes WeChat ont poussé comme des champignons après une pluie printanière .apparaissent à nos yeux. Suite à cette grande vague, mon entreprise a également commencé à transférer une partie de ses besoins vers des mini programmes WeChat. Ensuite, je partagerai avec vous le processus de développement de la récente applet Calendar Punch et les problèmes rencontrés dans quelques articles.
Recommandations d'apprentissage gratuites associées : Développement de mini-programmes WeChat
(1) Outils de développement WeChat
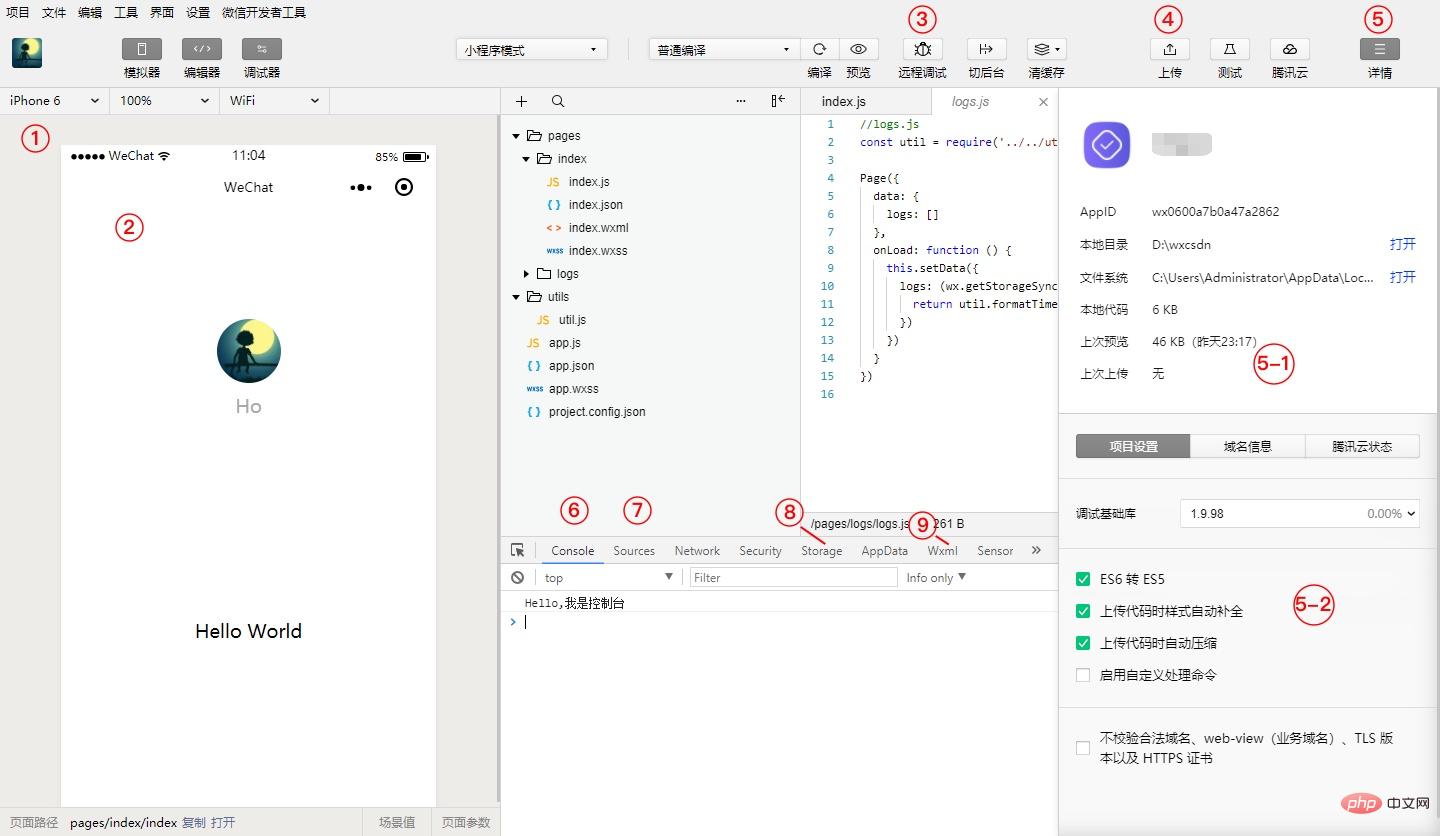
L'équipe du mini-programme a lancé son propre outil de développement - WeChat Developer Tools. À l'heure actuelle, les outils de développement WeChat sont encore améliorés en permanence et doivent souvent être constamment mis à jour lors du développement de mini-programmes. Il y a aussi beaucoup d'articles qui s'en plaignent sur le forum, et il y a de nombreux bugs qui ont également trompé l'auteur pendant le processus de développement. L'auteur est un développeur Android et est habitué à ce type de programmation visuelle, il n'a donc pas choisi Webstrom ou d'autres outils de développement. Ensuite, je présenterai les fonctions de base des outils de développement WeChat.

- Sélection du modèle : le mini-programme utilise la taille de l'écran de IPhone6 comme norme de conception. Laissez la fille de l'interface utilisateur suivre la taille de l'écran de . IPhone6Coupons l'image.
- Interface d'aperçu : après avoir écrit la disposition de la vue, cliquez sur compiler, et l'interface d'affichage s'actualise et affiche
- Débogage à distance : téléphone portable et PC les outils de développement sont connectés Ajustement (très pratique)
- Télécharger le code : Téléchargez sur le serveur Tencent et soumettez-le pour examen. Vous pouvez remplir le numéro de version et les informations de remarque
- 5-1 : Taille du code, la limite WeChat est inférieure à 2 M . 5-2 : Conversion de la syntaxe ES, les informations légales sur le nom de domaine ne sont généralement pas vérifiées lors du développement. 5-3 : Informations sur le nom de domaine : Le backend du mini-programme doit configurer le nom de domaine du serveur, y compris la demande nom de domaine, le socket nom de domaine et uploadFile et downloadFileNom de domaine. Remarque : Les exigences relatives à l'applet de nom de domaine doivent être https
- Console : impression des informations de sortie, débogage pratique
- Fichier ressource : le répertoire de fichiers du projet correspondant, généralement vous pouvez le faire iciDébogage du point d'arrêt
- Stockage de données locales : affiche les données stockées localement et l'API correspondante est wx.setStorageSync(key,data)
- Afficher le débogage : le composant cible est présenté dans une structure hiérarchique enfant-parent pour un débogage facile.
Les fonctions ci-dessus sont couramment utilisées par les outils de développement WeChat pendant le processus de développement. Les outils de développement WeChat sont également constamment améliorés.Afin de mieux améliorer l'efficacité du développement à l'avenir, nous devons également faire part en permanence des problèmes que nous rencontrons au cours du processus de développement à l'équipe du mini-programme pour optimisation. J'espère que tout le monde aura une attitude inclusive. Pendant le processus de développement, vous pouvez également choisir d'autres outils de développement selon vos propres habitudes.
(2) Introduction au cadre d'applet et à la structure des répertoires

-
Couche logique
La couche logique du framework de développement de petits programmes est écrite en JavaScript. La couche logique traite les données et les envoie à la couche de vue, tout en acceptant les commentaires d'événements de la couche de vue. La couche logique correspond au fichier js. Dans le fichier js de chaque page, le système fournit une série de méthodes telles que : cycle de vie de la page onLoad(), onShow(),onHide(),, etc., déroulez vers le bas pour actualiseronPullDownRefresh(), page vers le bas (tirez vers le haut et chargez) onReachBottom()Méthodes, fonctions de partage onShareAppMessage() etc.
-
Couche d'affichage
Le calque d'affichage du cadre est composé dewxml et wxss sont écrits et affichés par composants. Reflétez les données de la couche logique dans la vue et envoyez les événements de la couche vue à la couche logique. wxml est composé de composants fournis par le mini programme, et wxss est le style css .
-
fichier app
<span style="color:rgb(199,37,78);font-family:Consolas, Inconsolata, Courier, monospace;letter-spacing:.2px;background-color:rgb(249,242,244);">app.json </span>le fichier est utilisé pour configurer globalement l'applet WeChat et déterminer le chemin et la fenêtre de la page performances des fichiers, définition du délai d'expiration du réseau, définition de plusieurs onglets, etc. Le fichier json de la page est généralement utilisé pour configurer les performances des fenêtres de la page actuelle. app.js est utilisé pour fournir des variables globales, telles que baseUrl. app.wxss Fournit des styles CSS globaux{ "pages": [ //页面的路径(在此处可快捷创建页面) "pages/index/index", "pages/logs/index" ], "window": { //视图窗口 "navigationBarTitleText": "Demo" }, "tabBar": { //底部tab "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { //设置是否超时 "request": 10000, "downloadFile": 10000 }, "debug": true } - utils/.json
Classe d'outils fournie par le système, écrit généralement des méthodes publiques à exporter pour faciliter l'appel d'autres pages.
(3) Conclusion
Cet article présente brièvement les outils de développement WeChat et le mini-cadre de programme, la documentation de développement WeChat L'introduction aux fonctions associées est très détaillé. Ensuite, nous commencerons notre parcours de développement d’une applet d’enregistrement de calendrier.
Recommandations d'apprentissage associées : Tutoriel de développement de petits programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la différence entre le développement d'applets WeChat et le développement d'APP
- Un guide indispensable pour développer des mini-programmes WeChat pour les débutants
- Plusieurs conseils simples et pratiques pour le développement de mini-programmes WeChat fortement recommandés
- Partager le bilan d'Echarts sur les pièges du développement de l'applet Taro WeChat
- Quelles technologies sont nécessaires pour développer des mini-programmes WeChat ?
- Comment choisir un mini-cadre de programme