Maison >Applet WeChat >Développement de mini-programmes >Jetons un coup d'œil aux éléments à noter lors du développement de mini-programmes et de mini-jeux.
Jetons un coup d'œil aux éléments à noter lors du développement de mini-programmes et de mini-jeux.
- coldplay.xixiavant
- 2021-04-19 11:15:042768parcourir

Aujourd'hui, j'ai étudié le développement de mini-jeux et j'ai résumé certains des problèmes que j'ai rencontrés :
1. Enregistrez appId
Les mini-jeux développés avec des mini-programmes et autres projets développés avec des mini-programmes ne sont pas le même appId
Si votre compte de mini-programme actuel a été If vous choisissez une autre catégorie (non-jeu), vous devez alors créer un autre compte pour demander l'appId du mini-jeu séparément. Les étapes sont les mêmes que lorsque vous vous inscrivez pour d'autres catégories. Lors de la sélection de la catégorie, sélectionnez simplement le jeu (. Vous devez postuler à nouveau. Il n'y a aucun élément de jeu dans le compte qui a été enregistré dans d'autres catégories )
🎜>Recommandations d'apprentissage gratuites associées : 
Développement du programme WeChat Mini2. Adaptateur
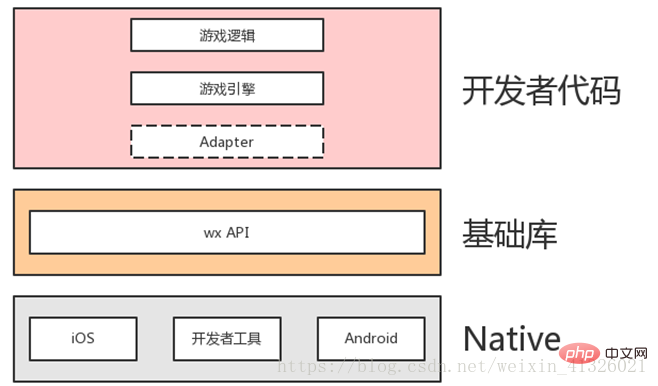
Mini-jeu Le langage de développement est toujours javascript, mais comme l'environnement d'exécution du mini-programme n'a pas de DOM ni de BOM , c'est-à-dire qu'il n'y a pas objets document et fenêtre. À l'heure actuelle, WeChat Revolving Door encapsule un fichier js weapp-adapter.js pour le développement de mini-programmes (en fait, c'est la couche d'adaptation de l'API qui simule DOM et BOM ), qui est appelé Adaptateur, peut être trouvé à l'adresse : https://developers.weixin.qq.com/ minigame/dev /tutorial/base/adapter.html, En même temps, l'adaptateur sert également de couche d'adaptation du moteur de jeu, de sorte que des mini-jeux basés sur moteur de jeu HTML5

, à l'écran signifie qu'elle est visible d'un coup d'œil à l'écran L'image est invisible hors écran .
Weapp-adapter.js a automatiquement créé un canevas à l'écran, nous le créons donc nous-mêmes comme un canevas hors écran. 4. Chargement de l'image
Image chargement Le chemin doit être un chemin absolu commençant à partir du répertoire racine du projet
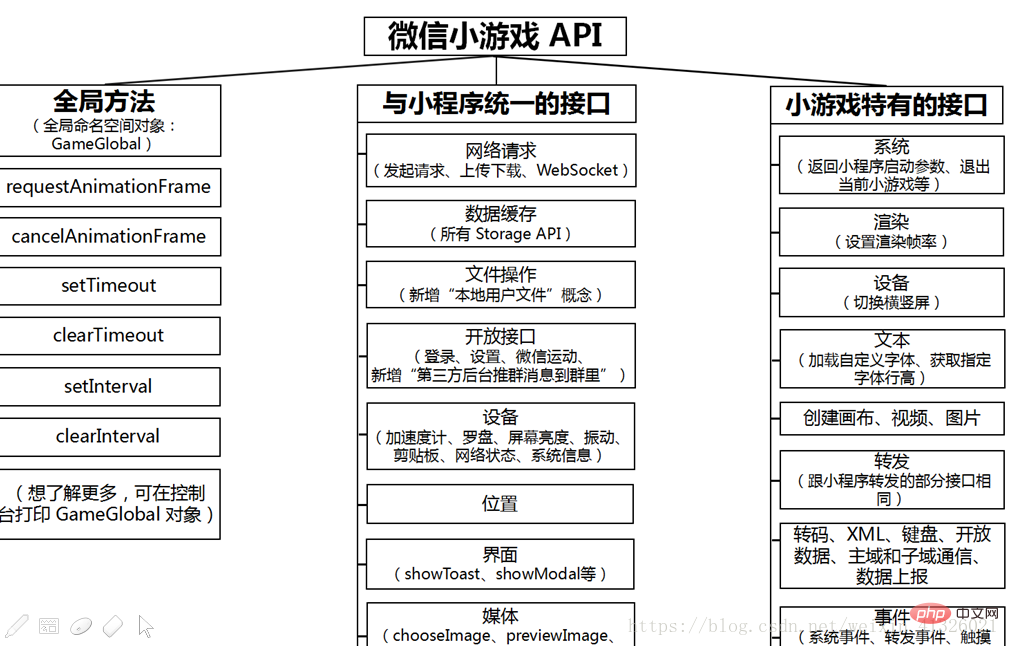
Actuellement, les formats audio pris en charge par IOS et Android sont uniquement mp3, aac et wav En raison des limitations du système, le. le nombre maximum de formats audio pris en charge sur Android est de 10 audios 6. Fichiers 1. Fichier de package de code : un fichier ajouté au répertoire racine du projet. La méthode d'accès au fichier . consiste à écrire le chemin du fichier à partir du répertoire racine du projet. Prend en charge l'écriture du chemin relatif. 2. Fichiers locaux : Fichiers qui doivent être stockés ( sont générés localement en appelant l'interface ou téléchargés depuis le réseau), les fichiers locaux font référence à Ce qui est important, c'est qu'une fois le mini-programme ajouté au téléphone mobile par l'utilisateur, il y aura une zone de stockage de fichiers indépendante, isolée dans la dimension utilisateur. Autrement dit, sur le même téléphone mobile, chaque utilisateur de WeChat ne peut pas accéder aux fichiers des autres utilisateurs connectés, et les fichiers entre différents identifiants d'application du même utilisateur ne peuvent pas accéder les uns aux autres. Temporaire (la taille de la mémoire n'est pas limitée) Utilisateur (50 Mo) Cache (50Mo) Recommandations d'apprentissage gratuites associées : Tutoriel de développement de mini-programmes WeChat7. Capacités d'ouverture de mini-jeux et API

8. Outils d'ouverture de mini-jeux

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumer quelques compétences en matière de développement de petits programmes
- Résumé des documents de développement du mini-programme
- Résumé des problèmes rencontrés lors du développement d'un mini programme
- Présentation de la connexion par autorisation utilisateur dans le développement de l'applet WeChat
- Jetons un coup d'œil aux différences entre le développement du mini-programme Alipay et le développement du mini-programme WeChat.
- Facilitez le développement d'applets WeChat (exemple)

