Maison >interface Web >tutoriel CSS >Quelles sont les manières d'introduire le CSS ?
Quelles sont les manières d'introduire le CSS ?
- 青灯夜游original
- 2021-04-28 15:20:0319934parcourir
Les façons d'introduire le CSS sont : 1. Utilisez l'attribut de style de la balise HTML pour l'introduire ; 2. Écrivez le code de style dans la paire de balises "c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927" page ; 3. Utilisez la balise de lien pour introduire les fichiers CSS externes ; 4. Utilisez la règle "@import" pour introduire les fichiers CSS externes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utilisez l'attribut style de la balise HTML (en ligne)
Ajoutez l'attribut style directement à une seule balise d'élément HTML pour contrôler le style de présentation du HTML. étiqueter.
Cette façon d'introduire CSS est décentralisée, flexible et pratique, mais elle manque d'intégrité et de planification, ce qui n'est pas propice à des modifications et à une maintenance ultérieures. Lorsque le style du site Web doit être modifié, la même modification peut être effectuée. impliquent plusieurs endroits, des coûts de maintenance élevés. L'effet de style utilisant l'attribut STYLE est le plus puissant et écrasera les mêmes effets de style que les autres méthodes d'introduction.
<div style="color:red"></div>
2. Utilisez la balise de style (intégrée)
Écrivez le code de style dans la page c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927 balise
3. Utilisez la balise de lien pour introduire des fichiers CSS externes (style de lien) Écrivez le code CSS dans un fichier séparé et utilisez la balise de lien pour introduire directement le fichier à la page. Une page peut utiliser la balise LINK plusieurs fois pour introduire plusieurs fichiers CSS externes. Faites attention à l'influence mutuelle de ces codes CSS. Habituellement, les fichiers CSS introduits plus tard écraseront les mêmes effets que les fichiers CSS introduits précédemment. Cette méthode d'introduction de CSS est actuellement la plus populaire. Les codes CSS peuvent être planifiés dans le cadre de chaque site Web pour faciliter la réutilisation et la maintenance. Cependant, cela centralise fortement le code, et la quantité de code peut être trop importante, et c'est facile. se produire si elle n'est pas correctement entretenue. 4. Utilisez @import pour introduire les fichiers CSS (importés) Il existe deux façons d'utiliser @import pour introduire des fichiers CSS, l'une peut être placée sur le page c9ccee2e6ea535a969eb3f532ad9fe89...531ac245ce3e4fe3d50054a55f265927, l'utilisation est la suivante : Il peut également être utilisé dans un fichier CSS, l'utilisation est la suivante : Vous pouvez utiliser @import pour introduire CSS. Il est très pratique d'introduire du code CSS à partir de fichiers externes pour la maintenance et la planification. Cependant, chaque fois qu'un fichier CSS supplémentaire est introduit, une demande de connexion sera ajoutée au serveur. Lorsque le nombre de visites est important, un compromis doit être fait entre maintenabilité et performances. (Partage vidéo d'apprentissage : Tutoriel vidéo CSS) La différence entre lien et importation 1 , Appartient à XHTML 1, Appartient à CSS2.1 Priorité en CSS 1 Priorité de style Style en ligne>Style interne>Style externe (les deux derniers Ce dernier est le. principe de proximité) Par exemple : Priorité de comparaison entre les styles en ligne et les styles internes : Effet de fonctionnement du navigateur : Conclusion : les styles en ligne ont une priorité plus élevée que les feuilles de style internes. Priorité de comparaison entre la feuille de style interne et la feuille de style externe : a. La feuille de style interne est au-dessus de la feuille de style externe Effet d'exécution du navigateur : . b. La feuille de style externe est au-dessus de la feuille de style interne Effet d'exécution du navigateur : Conclusion : Interne Les feuilles de style et les feuilles de style externes utilisent le principe de proximité, c'est-à-dire que celui qui écrit ci-dessous prévaut. Remarque : les priorités d'importation et de lien utilisent également le principe de proximité. 2. Priorité du sélecteur Priorité : sélecteur d'ID>Sélecteur de classe>Sélecteur de balise Effet d'exécution du navigateur : Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<style>
bdoy{font-size:14px;}
</style><link rel="stylesheet" type="text/css" href="style.css">
@import url(index2.css);
@import "sub.css";
2cdf5bf648cf2f33323966d7f58a7f3f
2, Priorise le chargement des fichiers CSS sur la page@import
2, Charge d'abord la structure HTML puis charge CSS fichiers. <!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
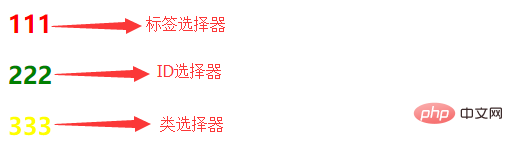
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>
Articles Liés
Voir plus- Partagez un plugin WordPress qui fusionne CSS et JS
- Comment définir la couleur du lien en CSS
- A quoi sert before en CSS
- Que faire si l'image d'arrière-plan ie css ne s'affiche pas
- Découvrez l'effet d'entraînement de l'eau des boutons CSS3 + Javascript à travers des exemples de code
- Du CSS pur pour obtenir des effets d'arrière-plan merveilleux et intéressants ! !

