Maison >interface Web >js tutoriel >Comment activer javascript
Comment activer javascript
- 藏色散人original
- 2021-04-27 09:19:4610893parcourir
Comment activer JavaScript : ouvrez d'abord le navigateur Chrome ; puis cliquez sur le bouton "Paramètres" et recherchez "Afficher les paramètres avancés", puis recherchez "Paramètres de contenu" et enfin sélectionnez "Autoriser tous les sites Web à exécuter JavaScript" ; Activez l'activation de JavaScript.

L'environnement d'exploitation de cet article : système Windows 7, Google87.0&&javascript version 1.8.5, ordinateur Dell G3.
Comment activer la fonction javascript du navigateur ?
Avec le développement de la technologie de conception de sites Web, la plupart des sites Web utilisent la conception de scripts JavaScript pour une expérience conviviale. Si votre navigateur désactive ou désactive la prise en charge de JavaScript, cela peut entraîner une mauvaise expérience du site Web ou certaines fonctions du site Web ne sont pas disponibles.
Chaque navigateur présente un certain degré de différence. Prenons le navigateur Chrome (Google Chrome) comme exemple. Les paramètres des autres navigateurs sont similaires.
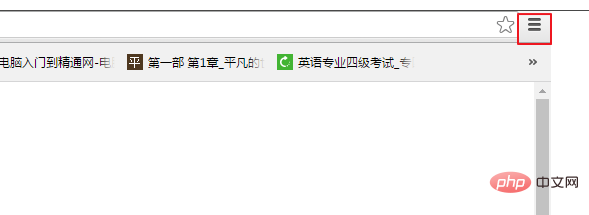
Ouvrez d'abord le navigateur Chrome, nous cliquons sur l'icône dans la case rouge à droite, comme indiqué sur l'image

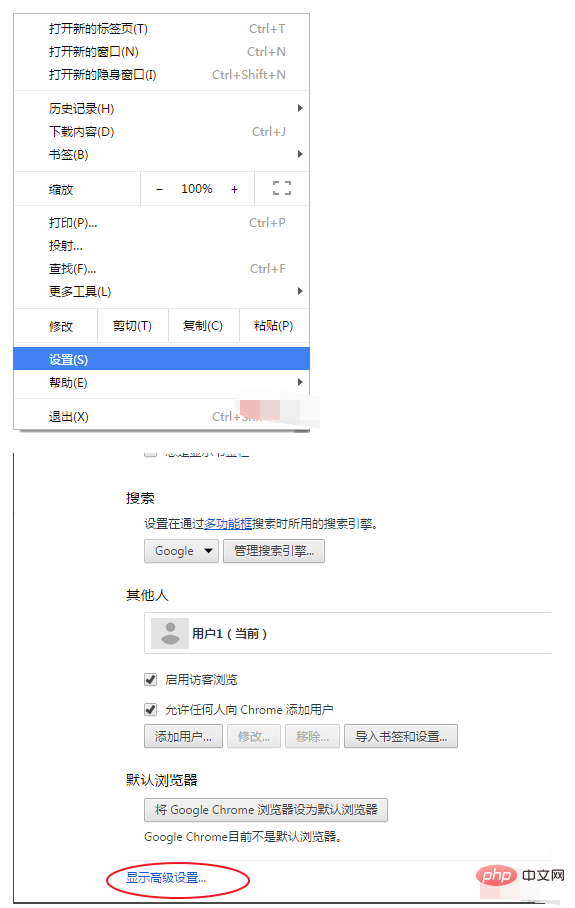
Ensuite, nous cliquons sur le bouton Paramètres, cliquez et recherchez "Afficher les paramètres avancés", comme indiqué sur l'image

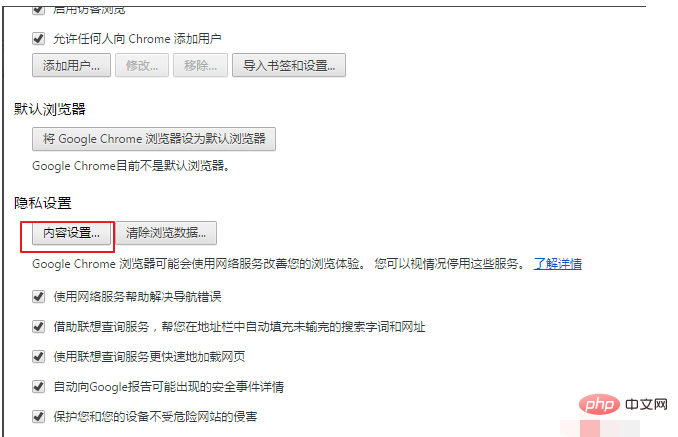
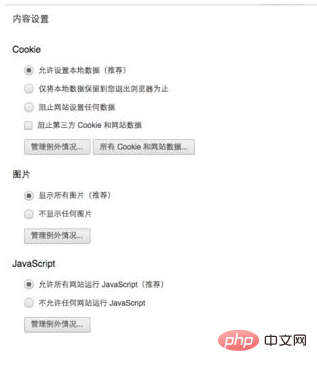
Ensuite, nous trouvons "Paramètres de contenu", cliquez dessus et une boîte apparaîtra ; , comme indiqué sur l'image ;

Sélectionnez "Autoriser tous les sites Web à exécuter JavaScript" pour activer JavaScript

[ Apprentissage recommandé : Tutoriel avancé javascript 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

