Maison >interface Web >js tutoriel >Comment masquer et afficher div en javascript
Comment masquer et afficher div en javascript
- 青灯夜游original
- 2021-04-26 17:35:188763parcourir
Méthode de paramétrage : 1. Utilisez l'attribut d'affichage de l'objet de style, la valeur est "aucun" pour masquer l'élément div et la valeur est "block" pour afficher l'élément 2. Utilisez l'attribut de visibilité ; de l'objet de style, la valeur "cachée" " peut masquer l'élément div et la valeur " visible " peut afficher l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe deux façons de masquer et d'afficher des divs dans JS :
Méthode 1 : définir l'attribut d'affichage dans le style de l'élément object
var t = document.getElementById('test');//选取id为test的div元素 t.style.display = 'none';// 隐藏选择的元素 t.style.display = 'block';// 以块级样式显示
Méthode 2 : définir l'attribut de visibilité dans le style de l'élément object
var t = document.getElementById('test');//选取id为test的div元素 t.style.visibility = 'hidden';// 隐藏元素 t.style.visibility = 'visible';// 显示元素
La différence entre ces deux méthodes est la suivante : définir l'affichage pour qu'il soit masqué n'occupe pas la position d'origine et la position de l'élément est toujours occupée après s'être cachée par visibilité.
L'effet est le suivant : 
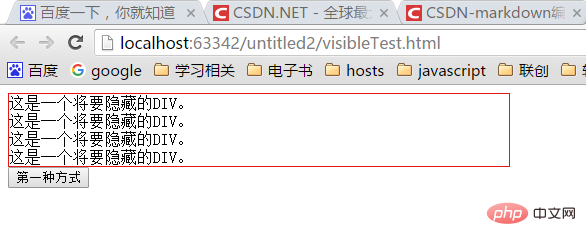
La première voie est avant de se cacher

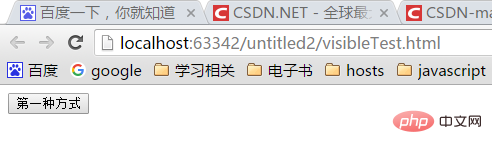
N'occupez pas la position d'origine après vous être caché

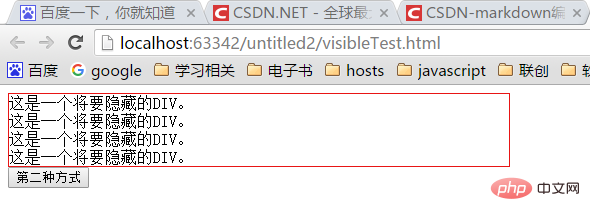
La deuxième méthode consiste à vous cacher avant

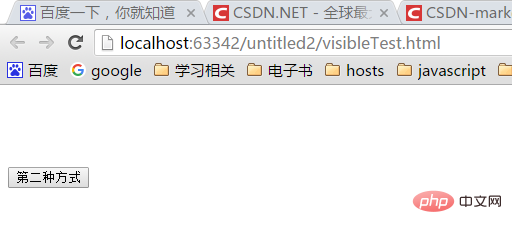
Après s'être caché des deux manières, il occupe toujours la position d'origine.
Le code complet est le suivant :
<script>
function fn1(){
var t = document.getElementById('test');
if(t.style.display === 'none') {
t.style.display = 'block';// 以块级元素显示
} else {
t.style.display = 'none'; // 隐藏
}
}
function fn2(){
var t = document.getElementById('test');
if(t.style.visibility === 'hidden') {
t.style.visibility = 'visible';
} else {
t.style.visibility = 'hidden';
}
}
</script>
<div>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
这是一个将要隐藏的DIV。<br>
</div>
<button>第一种方式</button>
<button>第二种方式</button>
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résolvez le jeu de devinettes JavaScript en un seul geste
- Prenez une minute pour comprendre le concept et les principes de l'héritage de chaîne de prototypes JavaScript
- Comment utiliser la fonction somme en javascript pour additionner
- Comment convertir le temps en secondes en utilisant javascript
- Quelles sont les méthodes pour supprimer des éléments de tableau en javascript

