Maison >interface Web >js tutoriel >Comment convertir un objet en chaîne à l'aide de javascript
Comment convertir un objet en chaîne à l'aide de javascript
- 青灯夜游original
- 2021-04-26 16:31:046058parcourir
En JavaScript, vous pouvez utiliser la méthode "JSON.stringify()" pour convertir des objets en chaînes, et la syntaxe est "JSON.stringify(object)". La méthode "JSON.stringify()" est utilisée pour convertir les valeurs js (objets ou tableaux) en chaînes JSON et inversement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode "JSON.stringify()" pour convertir un objet en chaîne.
Instance : Convertir un objet en chaîne
// 对象
var jsonObj = {
"CityId":"18",
"CityName":"西安2"
};
// 对象转换为字符串
var newString = JSON.stringify(jsonObj);
console.log(typeof newString); // 输出:string
console.log(newString); // 输出:{"CityId":"18","CityName":"西安2"}Sortie :

JSON.stringify( ) La méthode est utilisée pour convertir une valeur JavaScript en chaîne JSON, puis renvoie une chaîne contenant le texte JSON.
Syntaxe :
JSON.stringify(value[, replacer[, space]])
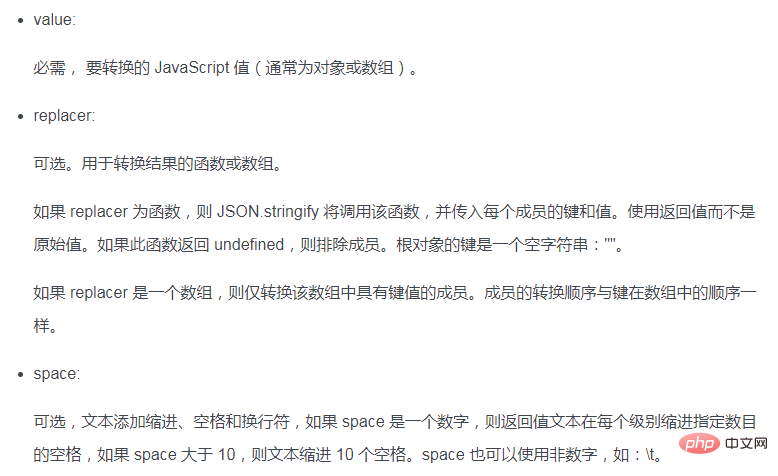
Paramètres :

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo"></p>
<script>
var str = {"name":"PHP中文网", "site":"http://www.php.cn"}
str_pretty1 = JSON.stringify(str)
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre class="brush:php;toolbar:false">" + str_pretty1 + "" );
document.write( "" ); str_pretty2 = JSON.stringify(str, null, 4) //使用四个空格缩进 document.write( "使用参数情况:" ); document.write( "
" ); document.write("
" + str_pretty2 + "" ); // pre 用于格式化输出
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

