Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la hauteur de ligne en CSS
Qu'est-ce que la hauteur de ligne en CSS
- 青灯夜游original
- 2021-04-26 17:56:014683parcourir
La hauteur de ligne inclut la zone de contenu et la zone vide qui est développée symétriquement en fonction de la zone de contenu ; de manière générale, elle peut également être considérée comme la distance verticale entre les lignes de base des lignes de texte adjacentes. En CSS, vous pouvez utiliser l'attribut line-height pour définir la hauteur de la ligne ; cet attribut définit la distance (hauteur de la ligne) entre les lignes et les valeurs négatives ne sont pas autorisées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
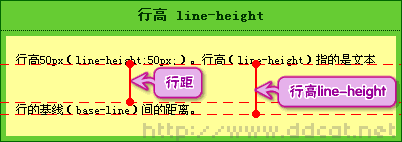
1. Ligne de base, ligne du bas, ligne du haut

- La hauteur de la ligne inclut la zone de contenu et est basée sur la zone de contenu Un espace blanc symétriquement étendu, généralement, il peut également être considéré comme la distance verticale entre les lignes de base des lignes de texte adjacentes.
- La ligne de base n'est pas le bord inférieur des caractères chinois, mais le bord inférieur de la lettre anglaise "x"
Espacement des lignes et hauteur des lignes.

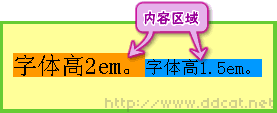
3. Zone de contenu

- La zone enveloppée par la ligne du bas. et la ligne du haut n'est pas forcément la même dans la pratique. Vous pouvez la voir, mais elle existe.
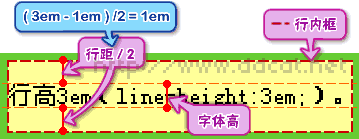
4. Boîte en ligne

- La boîte en ligne n'est qu'un concept, elle ne peut pas être affichée, mais il Et il existe
- sa hauteur est la hauteur de la ligne
- Lorsqu'il n'y a aucun autre facteur (remplissage) qui l'affecte, la boîte en ligne est égale à la zone de contenu
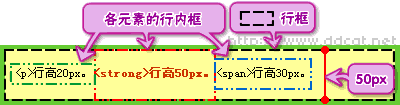
5. Boîte de ligne

- boîte de ligne. Semblable à la boîte intérieure d'une même ligne, la boîte de ligne fait référence à une boîte rectangulaire virtuelle de la ligne
- La hauteur de la boîte de ligne est égale à la valeur maximale de la hauteur de la ligne parmi tous les éléments de la ligne
paire d'éléments L'impact de la hauteur de ligne
- Pour les éléments en ligne tels que em, strong, span, etc., leur remplissage, marge, border-top, border-bottom n'augmentera pas la hauteur de la ligne.
le remplissage sera écrasé ; la marge sera réinitialisée à 0 ; les bordures supérieure et inférieure seront également écrasées.
padding-left, padding-right, border-left et border-right sont disponibles. - L'élément img affectera la hauteur de la ligne
- La définition du remplissage, de la bordure et de la marge de l'élément en ligne n'augmentera pas la hauteur de l'élément extérieur, comme indiqué ci-dessous :

6. Définir la hauteur de la ligne
En CSS, nous pouvons utiliser l'attribut line-height pour définir la hauteur de la ligne. L'attribut line-height peut être utilisé pour définir la distance entre les lignes (les valeurs négatives ne sont pas autorisées).
L'attribut line-height affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu textuel. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
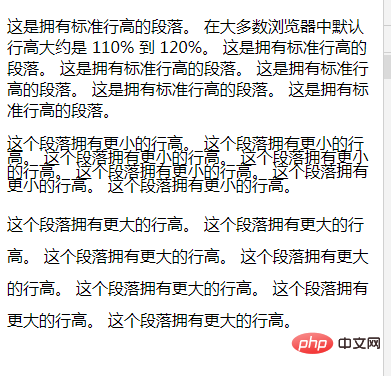
这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 在大多数浏览器中默认Quest-ce que la hauteur de ligne en CSS大约是 110% 到 120%。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。
</p>
<p class="small">
这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。
</p>
<p class="big">
这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。
</p>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment contrôler la hauteur des lignes avec CSS ?
- Dix effets de code de Noël sympas pour les programmeurs [Téléchargement gratuit]
- 12 bibliothèques d'effets spéciaux de décoration d'arrière-plan exquises et cool (partager)
- Quelles sont les nouvelles fonctionnalités de CSS3
- Explication détaillée de deux façons d'obtenir un dégradé de couleur de texte en utilisant du CSS pur


