Maison >interface Web >Questions et réponses frontales >Quelles sont les nouvelles fonctionnalités de CSS3
Quelles sont les nouvelles fonctionnalités de CSS3
- 醉折花枝作酒筹original
- 2021-04-23 10:58:2815097parcourir
Les nouvelles fonctionnalités de CSS3 incluent : 1. Des sélecteurs d'attributs tels que "E[att^=value]" et "E[att$=value]" 2. ":root", ":not" ; , " :empty" et autres pseudo-classes ; 3. box-shadow, transition, transform et autres attributs.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Sélecteur CSS3
Sélecteur d'attribut
E[ att^ =valeur]
E[att$=value]
E[att*=valeur]
Sélecteur de pseudo-classe
:root
:not
:enfant unique
:premier-enfant et:dernier-enfant
:ntième -enfant( n) et :ntième-dernier-enfant(n)
:ntième-de-type(n) et :ntième-dernier-de-type(n)
:cible
:vide
propriété CSS3
Bordures CSS3 et coins arrondis
Coins arrondis CSS3 bordure-rayon
boîte ombre boîte- ombre
border-image border-image
arrière-plan et dégradé CSS3
Arrière-plan CSS3
background-image : Définissez l'image d'arrière-plan d'un élément.
background-origin : Spécifie la position par rapport à laquelle l'attribut background-position est positionné.
background-clip : Spécifie la zone de dessin de l'arrière-plan.
Dégradé CSS3
Définition : Une transition de traduction qui peut être affichée entre deux ou plusieurs couleurs spécifiées
Linear-gradient() : Dégradé linéaire.
radial-gradient() : dégradé radial.
Transition CSS3
Définition : permet à la valeur de l'attribut CSS d'effectuer une transition en douceur dans un certain intervalle de temps. Lorsque la souris clique, la souris Déclenché lors du glissement ou de toute modification apportée à l'élément, et anime en douceur la valeur de la propriété CSS.
transition : Définissez l'élément comme un effet de transition. Les quatre attributs abrégés sont :
transition-property : Nom de l'attribut de transition.
transition-duration : Spécifie le temps (en secondes ou millisecondes) nécessaire pour terminer l'effet de transition.
fonction de synchronisation de transition : Spécifiez la vitesse de l'effet de commutation.

cubic-bezier(x1,y1,x2,y2) : courbe de Bézier, est un contrôle changeant courbe de vitesse.
transition-delay : Spécifie quand l'effet de transition commencera.
Transformation CSS3
Définition : Laisser un élément se déformer dans un système de coordonnées Cet attribut contient une série de fonctions de déformation, Les éléments peuvent être déplacés, pivotés et mis à l'échelle.
transformation : Une transformation 2D ou 3D appliquée à l'élément. Cette propriété vous permet de faire pivoter, redimensionner, déplacer, incliner, etc. l'élément.
Syntaxe :
transform: none(默认)|transform-functions;
transform-origin : Permet de changer la position de l'élément transformé. Les éléments de transformation 2D peuvent modifier les axes X et Y de l'élément. Transformez les éléments en 3D et modifiez également l'axe Z de l'élément.
Syntaxe :
transform-origin: x-axis y-axis z-axis;
transform-style : Spécifie comment les éléments imbriqués sont rendus dans un espace tridimensionnel.
Méthode de conversion 2D
rotate(angle) : Définissez la rotation 2D, précisez l'angle dans les paramètres.
translate(x,y) : Spécifiez le déplacement de l'élément dans l'espace bidimensionnel. La direction de l’axe X est vers la droite et la direction de l’axe Y est vers le bas.
translateX(n) : Spécifie le déplacement de l'élément dans l'axe X.
translateY(n) : Spécifie le déplacement de l'élément dans l'axe Y.
scale(n) : définit la transformation de mise à l'échelle 2D.
scaleX(n) : définit la transformation de mise à l'échelle dans la direction de l'axe X.
scaleY(n) : définit la transformation de mise à l'échelle dans la direction de l'axe Y.
matrix(a,b,c,d,e,f) : Définit une transformation 2D, en utilisant une matrice de six valeurs.
skew(x-angle,y-angle) : définit une transformation d'inclinaison 2D le long des axes X et Y.
skewX(angle) : définit la transformation d'inclinaison 2D le long de l'axe X.
skewY(angle) : définit la transformation d'inclinaison 2D le long de l'axe Y.
Méthode de transformation 3D
perspective(n) : Définit la vue en perspective pour l'élément de transformation 3D.
translate3d(x,y,z) : Spécifiez le déplacement de l'élément dans l'espace tridimensionnel. La direction de l’axe X est vers la droite, la direction de l’axe Y est vers le bas et la direction de l’axe Z est vers vous.
translateX(x) : Spécifie le déplacement de l'élément dans l'axe X.
translateY(y) : Spécifie le déplacement de l'élément dans l'axe Y.
translateZ(z):指定元素在Z轴中的位移。
scale3d(x,y,z):定义 3D 缩放转换。
scaleX(x):通过设置 X 轴的值来定义缩放转换。
scaleY(y):通过设置 Y 轴的值来定义缩放转换。
scaleZ(z):通过设置 Z 轴的值来定义缩放转换。
rotate3d(x,y,z,angle):定义 3D 旋转。
rotateX(x):定义沿着 X 轴的 3D 旋转。
rotateY(y):定义沿着 Y 轴的 3D 旋转。
rotateZ(z):定义沿着 Z 轴的 3D 旋转。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。
CSS3动画
定义:使元素从一种样式逐渐变化到另外一种样式的效果。
animation:为元素添加动画,是一个简写属性。
animation-name:为 @keyframes 动画名称。
animation-duration:动画指定需要多少秒或毫秒完成。
animation-timing-function:设置动画将如何完成一个周期。
animation-delay:设置动画在启动前的延迟间隔,可以是秒或毫秒。
animation-iteration-count:定义动画的播放次数。

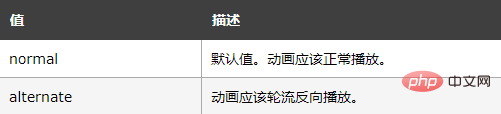
animation-direction:指定是否应该轮流反向播放动画。

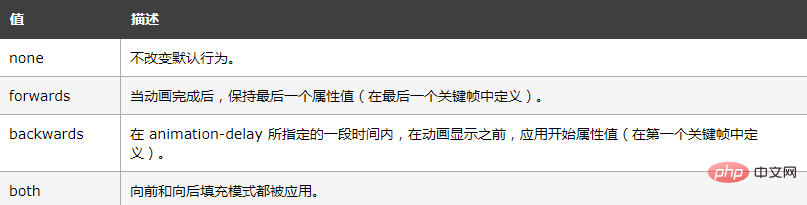
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。该属性可重写该行为。

animation-play-state:指定动画是否正在运行或已暂停。

@Keyframes规则:使用@keyframes规则,你可以创建动画。
语法:
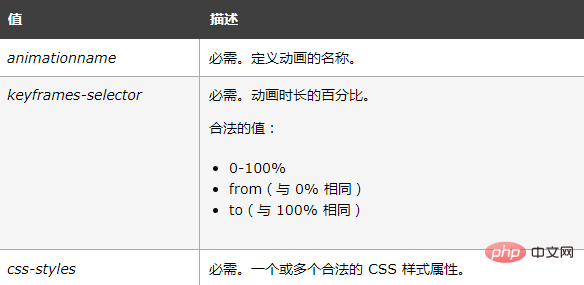
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes mymove {
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}推荐学习:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

