Maison >interface Web >Questions et réponses frontales >qu'est-ce qu'un élément de bloc CSS
qu'est-ce qu'un élément de bloc CSS
- 藏色散人original
- 2021-04-23 09:51:372195parcourir
Les éléments de bloc CSS font référence aux éléments de niveau bloc ; les éléments de bloc sont généralement des éléments conteneurs pour d'autres éléments et peuvent accueillir d'autres éléments de bloc ou des éléments en ligne ; chaque élément de niveau bloc occupe sa propre ligne, suivi de Elements ; commencer sur une nouvelle ligne et deux éléments ne peuvent pas partager la même ligne.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur Dell G3.
Qu'est-ce que l'élément bloc CSS ?
Les éléments au niveau du bloc sont affichés sur leur propre ligne. Ses éléments frères ne doivent pas être sur la même ligne que lui (sauf hors du flux documentaire). En termes simples, un élément bloc est généralement un élément conteneur pour d'autres éléments et peut accueillir d'autres éléments bloc ou des éléments en ligne.
Trois caractéristiques des éléments de bloc CSS :
Chaque élément de niveau bloc occupe sa propre ligne, et les éléments suivants ne peuvent commencer que sur une autre ligne et ne peuvent pas partager deux éléments une rangée. La hauteur, la largeur, la hauteur de ligne et les marges supérieure et inférieure de l'élément
peuvent toutes être définies. Si la largeur de l'élément
n'est pas définie, elle est par défaut la largeur de l'élément parent.
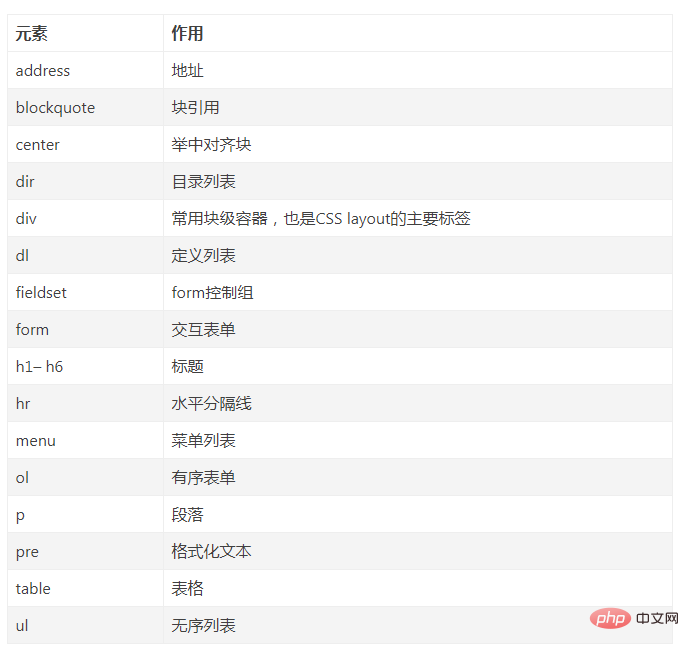
Quels sont les éléments de bloc communs ?

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

