Maison >interface Web >tutoriel HTML >Comment définir la position de l'image en HTML
Comment définir la position de l'image en HTML
- coldplay.xixioriginal
- 2021-04-26 16:14:0439471parcourir
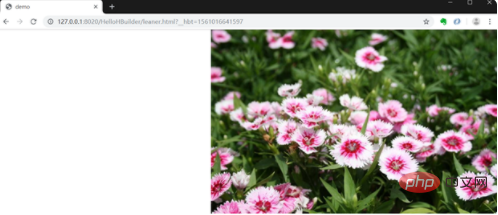
Comment définir la position de l'image en HTML : 1. Créez un nouveau fichier et définissez la balise de style d'entrée dans la balise head ; 2. Définissez le style du corps et ajoutez une image au corps ; Vous le verrez dans le navigateur. L'image se trouve dans le coin supérieur droit du navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la position de l'image en HTML :
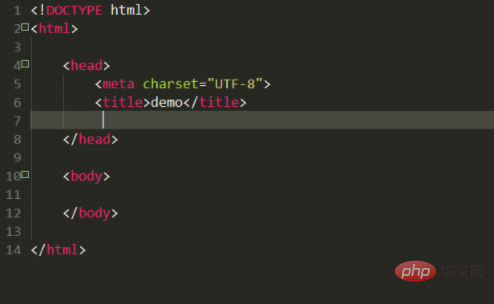
1 Vous pouvez utiliser l'attribut background-position pour définir la position de l'image. le logiciel hbuilder pour créer un nouveau fichier html, définissez la balise de style d'entrée dans la balise head du fichier :

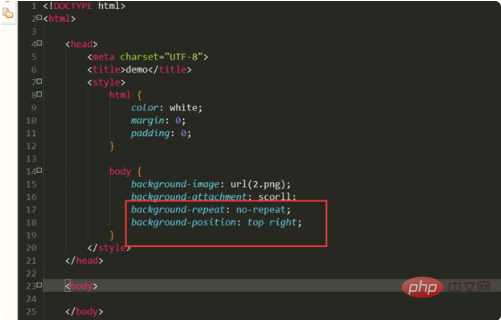
2. Définissez ensuite le style du corps, ajoutez un image au corps, définissez-la sur non répétitive et définissez la position d'arrière-plan. L'attribut fait apparaître l'image dans le coin supérieur droit. Le premier paramètre de cet attribut contrôle les positions supérieure et inférieure, et le dernier paramètre contrôle la gauche. et les bonnes positions. Après le réglage, allez dans le navigateur pour voir l'effet :

3. :

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

