Maison >interface Web >tutoriel HTML >Comment définir la taille des boutons en HTML
Comment définir la taille des boutons en HTML
- coldplay.xixioriginal
- 2021-04-26 16:32:446487parcourir
La façon de définir la taille du bouton en HTML consiste à ajouter directement la largeur et la hauteur à l'élément d'entrée. Le code spécifique est le suivant : [].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la taille du bouton en html :
Définir la taille du bouton en html : vous pouvez directement ajouter de la largeur et de la hauteur à l'élément d'entrée, le code spécifique est comme suit :
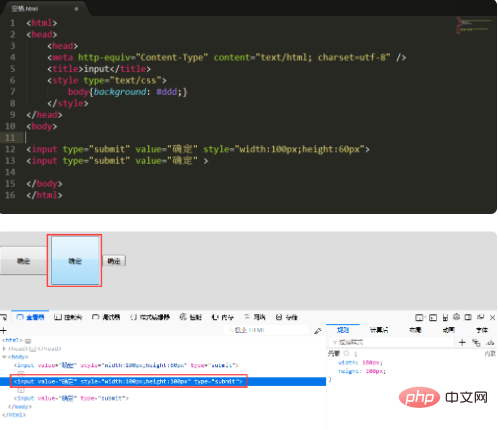
<input type="submit" value="确定" style="width:100px;height:60px">
Ce qui suit est l'effet de comparaison de la non-définition de la taille du bouton de saisie et de la définition de la taille du bouton :

L'élément de saisie du formulaire en HTML est un élément de bloc en ligne, qui peut être utilisé avec d'autres éléments sur la même ligne et qui peuvent définir leur propre largeur et hauteur.
Si vous définissez la taille du bouton de saisie (largeur, hauteur) selon la méthode ci-dessus, mais que vous n'obtenez toujours pas l'effet de modification du bouton de saisie, vous pouvez vérifier si le code dans le code HTML est incorrect ou en conflit. avec d'autres codes.
Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

