Maison >interface Web >tutoriel HTML >Comment effacer le flotteur en HTML
Comment effacer le flotteur en HTML
- coldplay.xixioriginal
- 2021-04-26 15:46:4215848parcourir
Comment effacer les flottants en HTML : 1. Donnez la hauteur et la largeur du parent de l'élément flottant ; 2. Ajoutez [overflow : caché] à l'élément parent ; 3. Ajoutez [clear : les deux] au frère ; element; 4. Utilisez des pseudo-classes pour supprimer le flottement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Méthode flottante claire HTML :
Méthode 1 : (Donnez à l'élément parent la largeur et la hauteur)
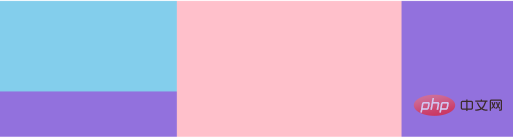
En raison du flottement L'élément n'occupe pas le flux du document, donc le div violet disparaît car il n'y a pas de contenu pour prendre en charge la hauteur, plutôt que de disparaître. Ainsi, la première méthode consiste à donner la hauteur et la largeur du div violet, c'est-à-dire à la hauteur et à la largeur parent de l'élément flottant, afin qu'il puisse étendre lui-même la largeur et la hauteur pour l'affichage.
Code CSS :
#div1{width:600px;height:300px;background: medium purple;}
#left{width: 200px;height: 100px;background: sky-blue;}
#right{width: 250px;height: 150px;background: pink;}Rendu :

Méthode 2 : Élément parent plus débordement : caché
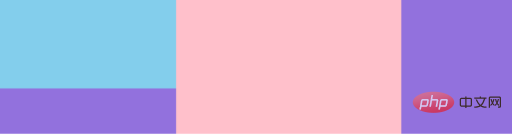
Beaucoup de gens diront que nous ne voulons pas donner au div violet une largeur et une hauteur fixes, mais que nous voulons que son contenu l'étire. Ensuite, nous pouvons ajouter overflow:hidden au CSS de l'élément parent, qui est le div violet. Cela permet d'afficher le div violet.
Code CSS :
#div1{background: medium purple;overflow:hidden}Rendu

Méthode 3 : Ajouter un clair aux éléments frères : les deux
En plus de changer le parent, nous pouvons également modifier les éléments frères de l'élément enfant pour obtenir l'effet de suppression du flottement.
Code HTML :
<div id="div1">
<div id="left"></div>
<div id= "right"></div>
<div id="div2"></div>
</div>Rendu :

Méthode 4 : Utiliser des pseudo-classes pour supprimer le flottant
Utilisez after lors de la suppression des flottants avec des pseudo-classes et ajoutez du contenu : "" Vous pouvez ajouter du contenu ou non, mais assurez-vous d'ajouter display: block; Code CSS :
#div1:after{content:"";clear: both;display: block;}Rendu :

Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

